元素的显示模式
元素的显示模式
块级元素
页面中独占一行,不会与任何元素公用一行,从上到下排列 宽度默认是元素的高度,高度默认内容撑开 可以通过css设置宽高
行内元素
在页面中不独占一行,一行中不能容纳的行内元素,会在下一行继续从左到右排 宽度和高度默认由内容撑开 无法通过css设置宽高
行内块元素
在页面中不独占一行,具备行内元素的特性 可以通过css设置宽高,具备块级元素的特性 元素显示模式的转换 display

<body>
<p>块级元素——行内元素</p>
<div class="box1">块级元素</div>
<div class="box2">转换为行内元素</div>
<hr>
<p>块级元素——行内块元素</p>
<div class="box3">块级元素</div>
<div class="box4">转换为行内块元素</div>
<hr>
<p>行内元素——块级元素</p>
<span class="span1">行内元素</span>
<span class="span2">转换为块级元素</span>
<hr>
<p>行内元素——行内块元素</p>
<span class="span3">行内元素</span>
<span class="span4">转换为行内块元素</span>
</body>
<style>
.box1{
width: 100px;
height: 100px;
background-color: pink;
}
.box2{
display: inline;
width: 100px;
height: 100px;
background-color: rgb(124, 147, 233);
}
.box3{
width: 100px;
height: 100px;
background-color: pink;
}
.box4{
display: inline-block;
width: 100px;
height: 100px;
background-color: rgb(124, 147, 233);
}
.span1{
background-color: rgb(228, 124, 233);
}
.span2{
display: block;
width: 100px;
height: 100px;
background-color: rgb(171, 124, 233);
}
.span3{
background-color: rgb(228, 124, 233);
}
.span4{
display: inline-block;
width: 100px;
height: 100px;
background-color: rgb(171, 124, 233);
}
</style>
flex布局
flex布局,即为弹性布局,给父元素设置display:flex;
弹性布局的元素都具备行内块的特点,无论flex布局之前是块级元素还是行内元素,都具备行内块元素特点,可以设置宽高
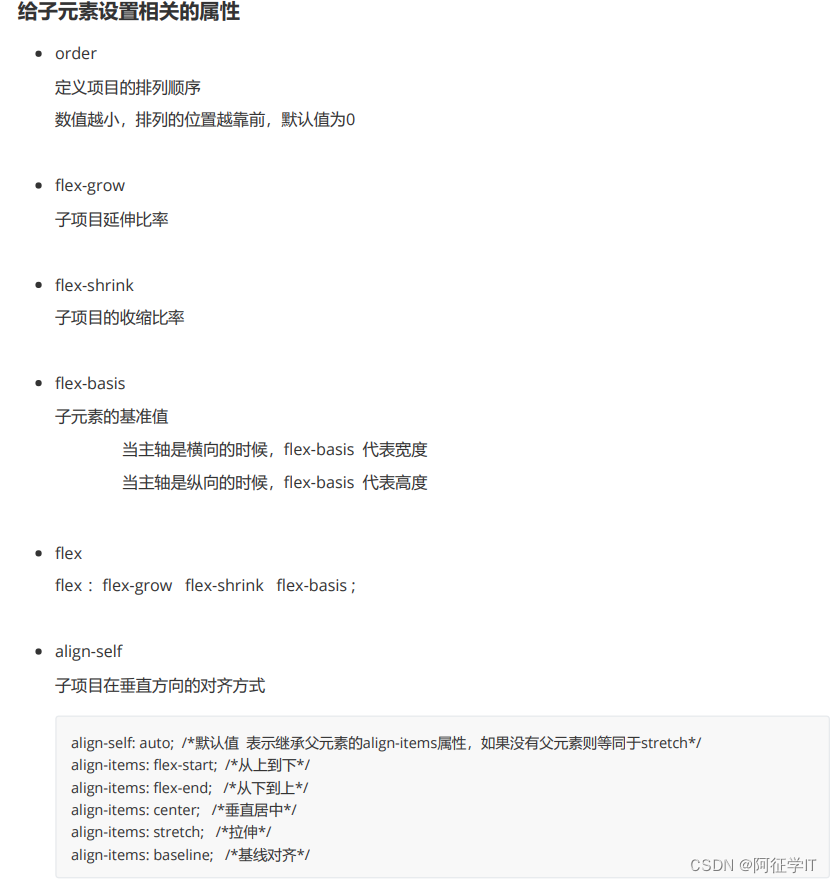
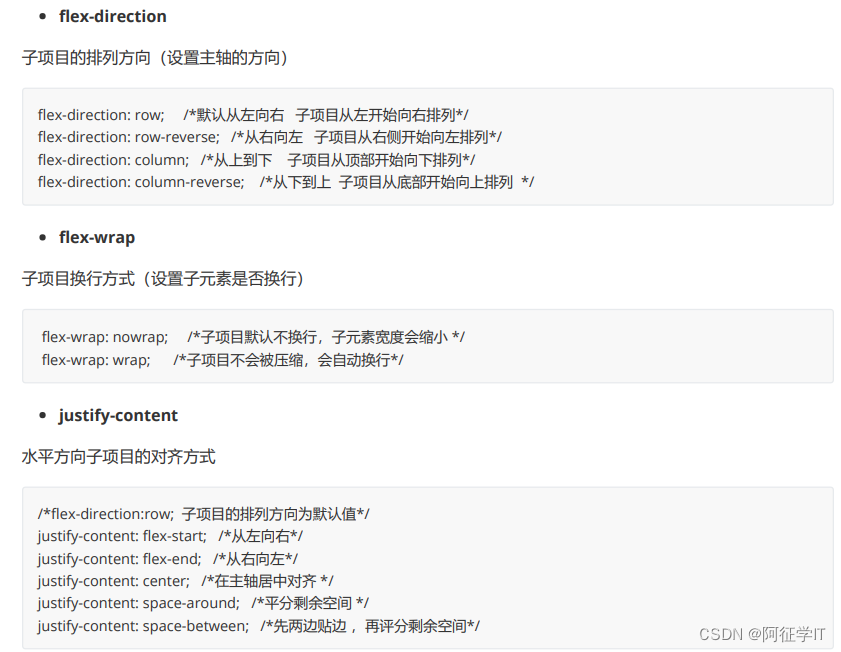
给父元素设置的相关属性




这里代码 你们就手打吧,可以熟练熟练,练练手。