第一步
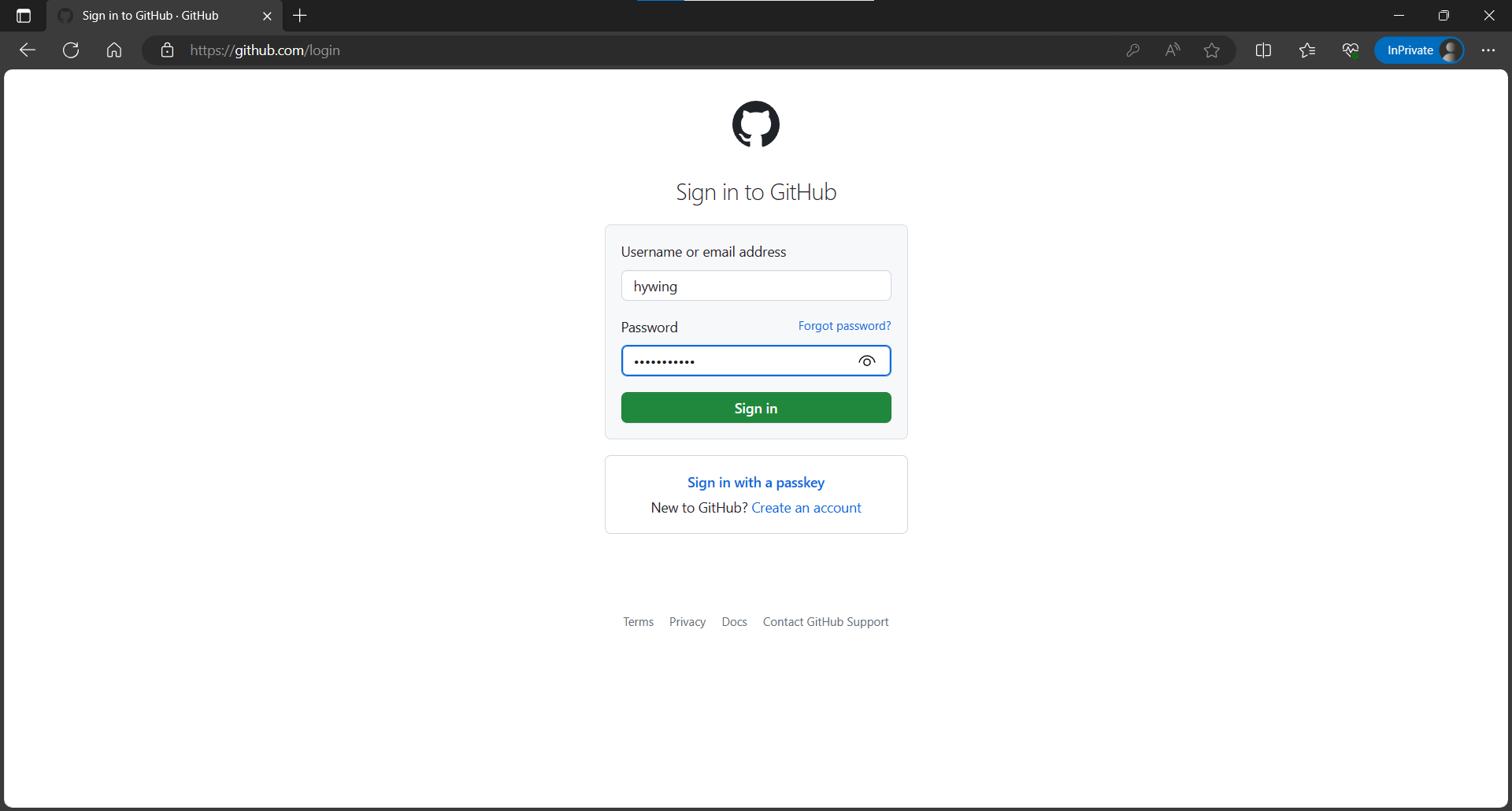
访问程序员交友网站,注册GitHub账号,注册流程请自行了解,如果已有账户请登录

第二步
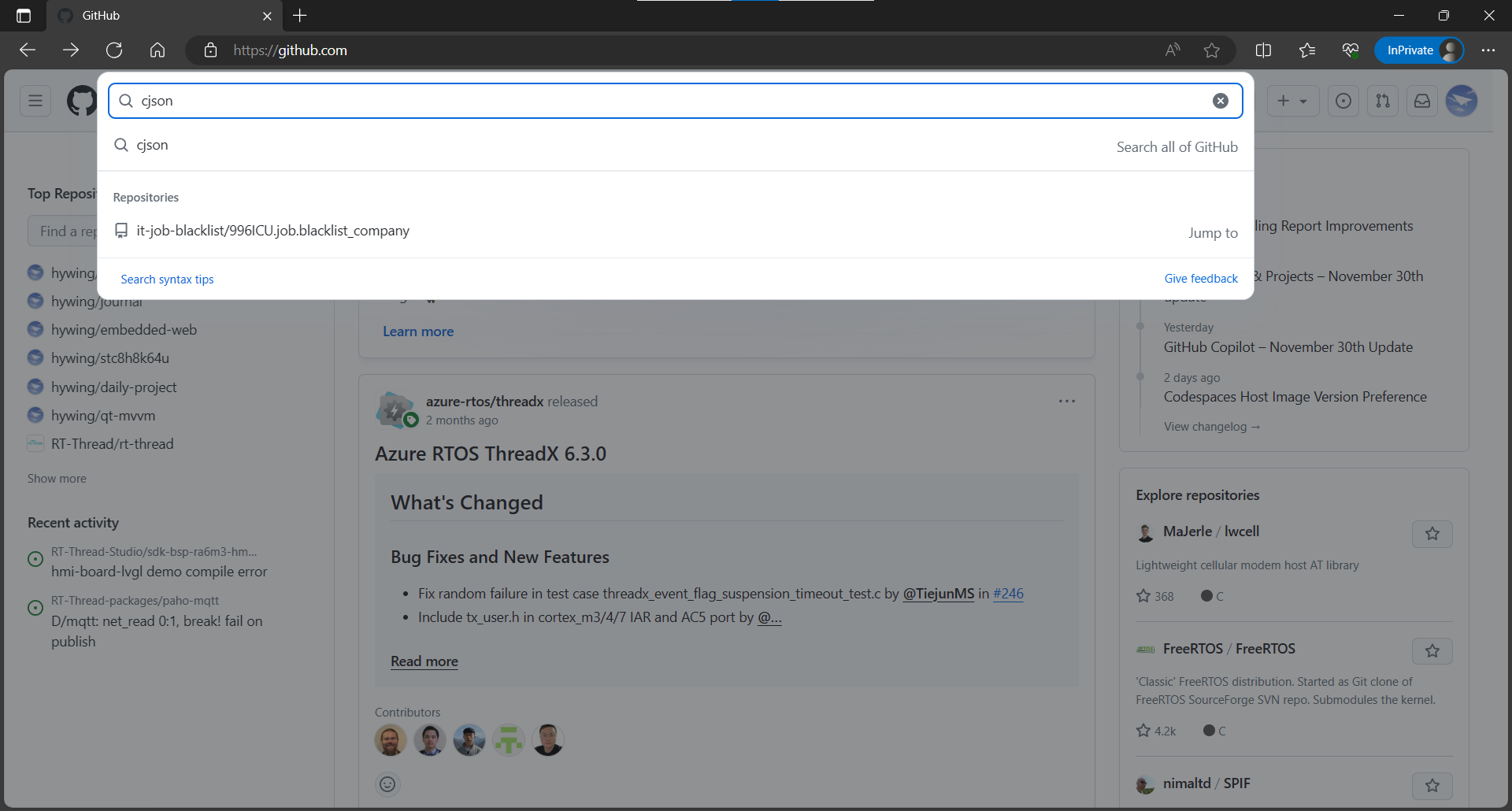
在搜索框输入你想查找的项目,例如cjson

第三步
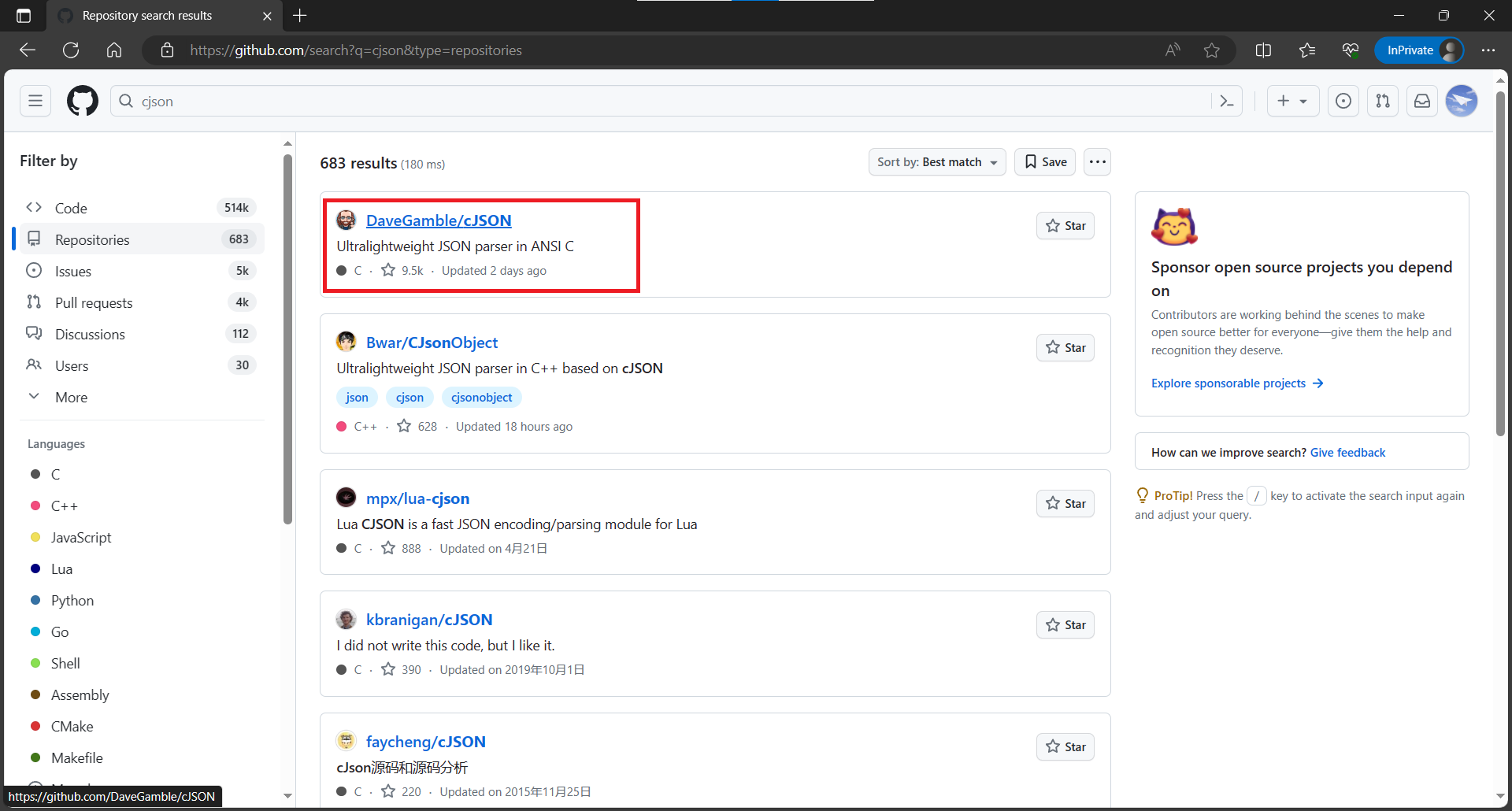
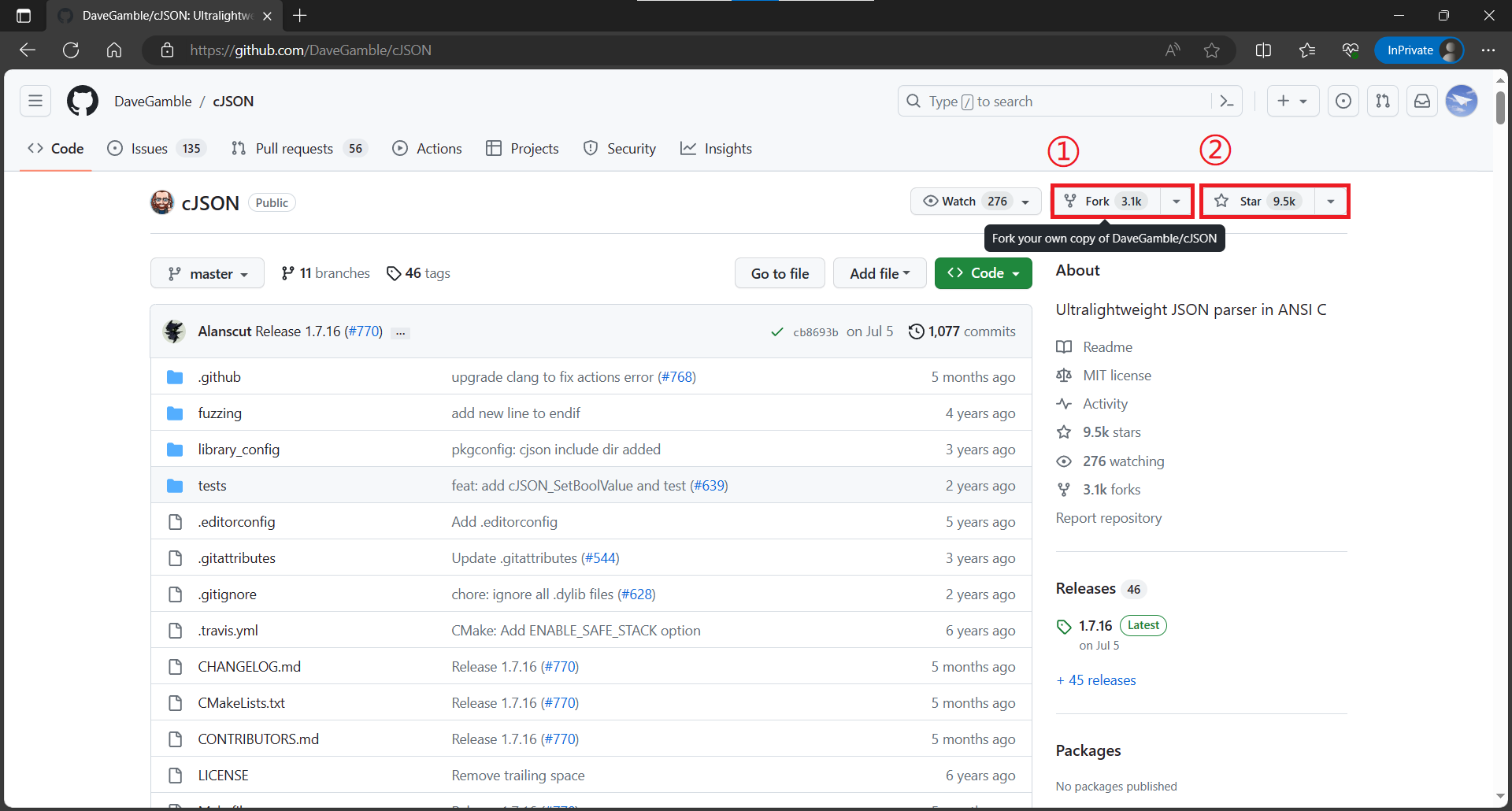
选择你感兴趣的那个项目,这里选择排行最前的那个,它的收藏数有9.5k

第四步
先点击Fork生成自己的子仓库,然后再收藏Star一下(Star主要是为了方便,也可以不Star)

第五步
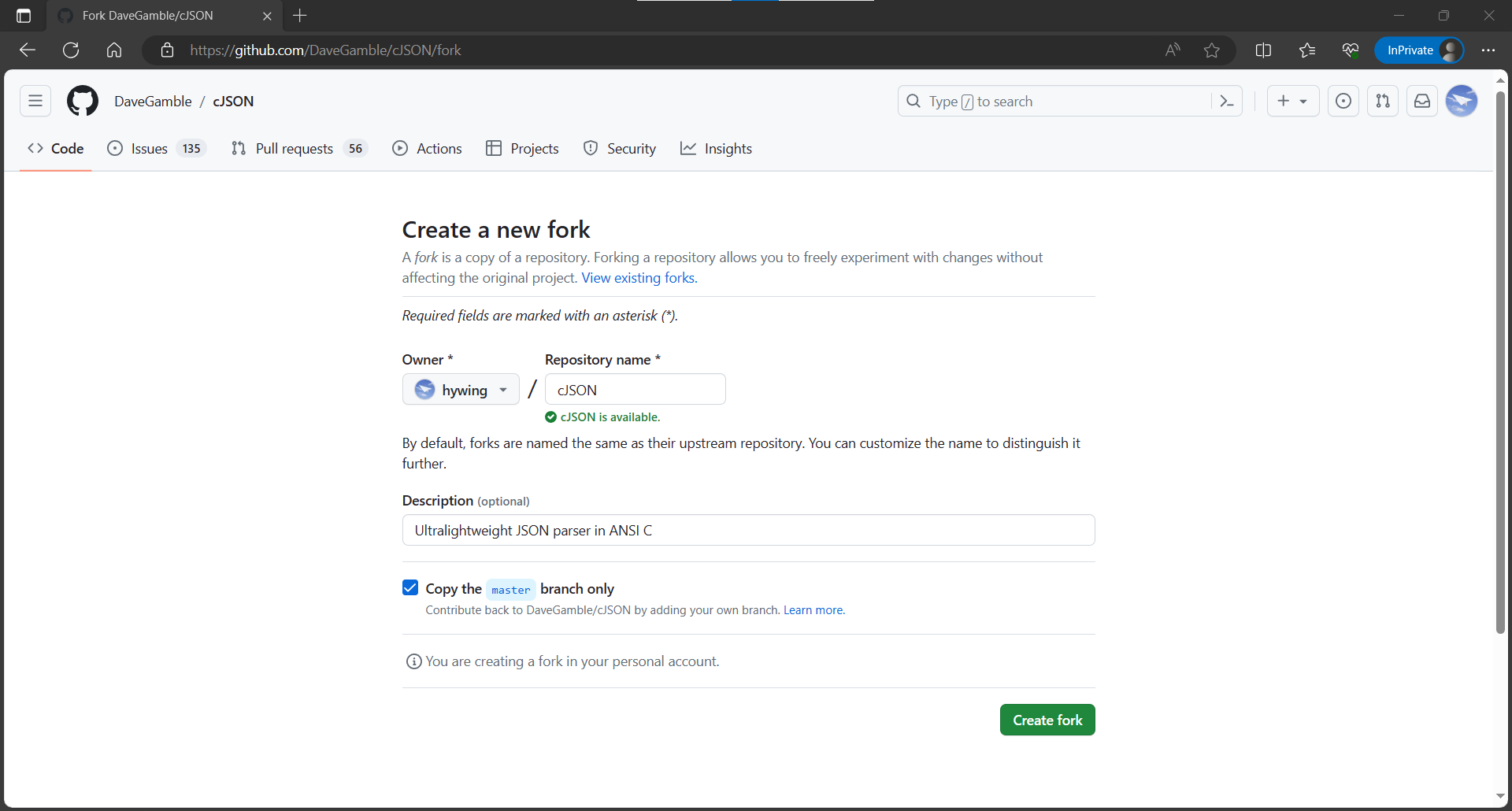
点击Create fork

第六步
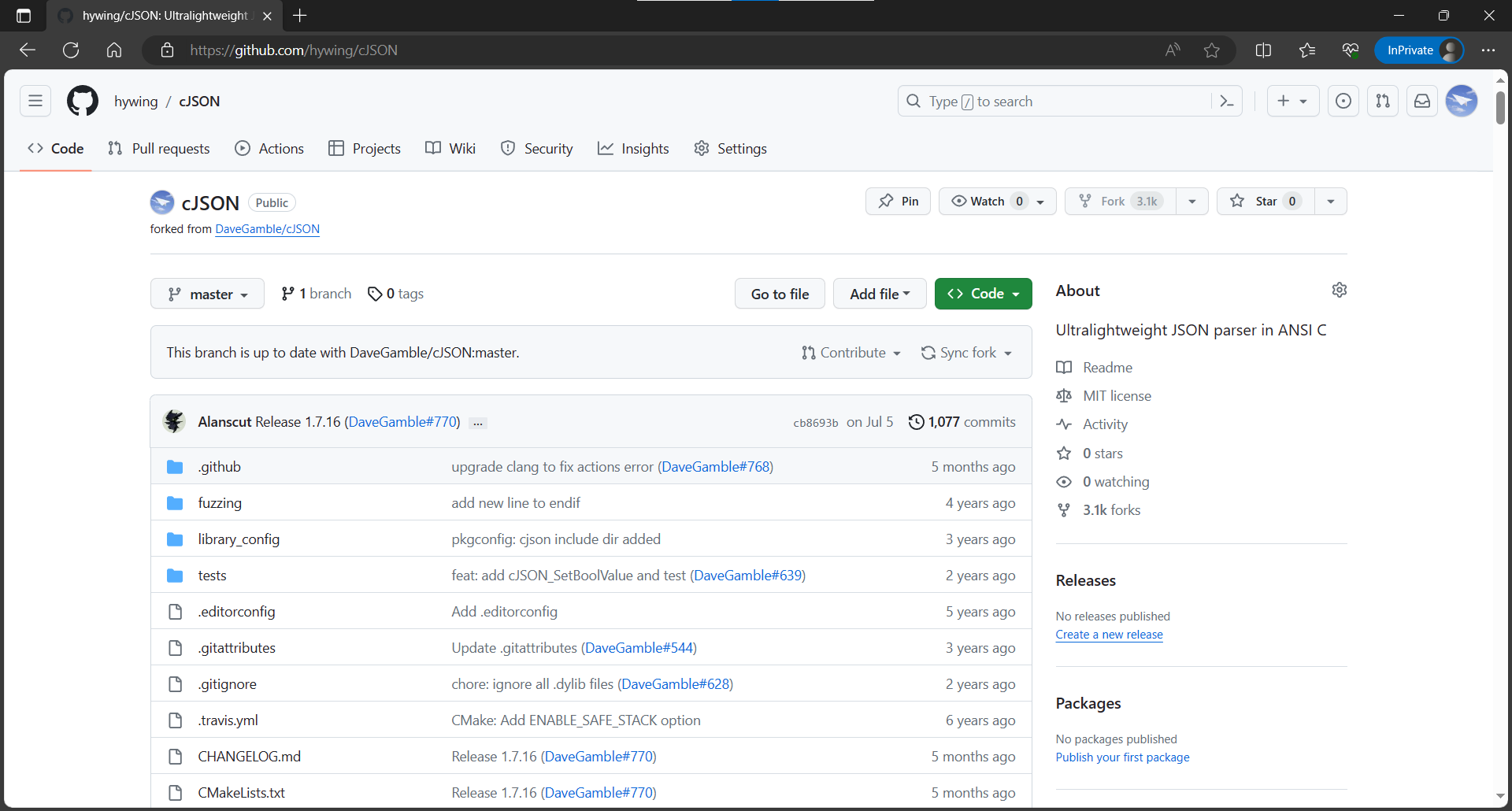
然后发现你的GitHub仓库已经生成了子仓库

第七步
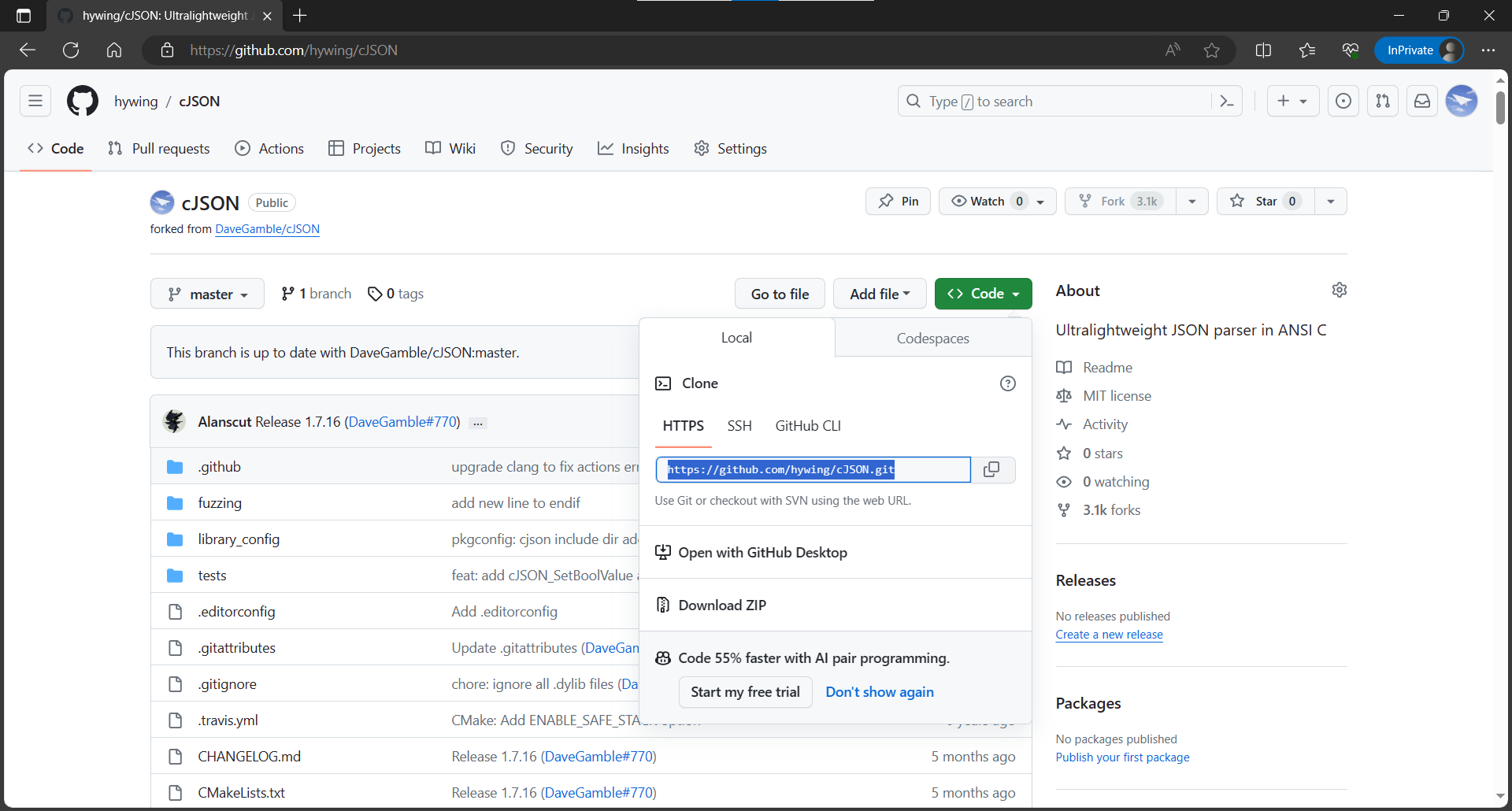
拷贝url进行clone

命令行示范
git clone https://github.com/hywing/cJSON.git

第八步
创建自己的分支,然后推送,这样做的目的是让master作为同步分支,develop作为开发分支
git checkout -b develop master
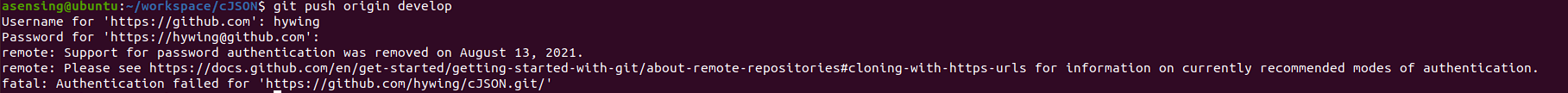
git push origin develop
push失败的话,请参考另外一篇文章怎么加上token

设置认证token,然后再push就成功了

第九步
设置upstream上游仓库(https://github.com/DaveGamble/cJSON)
git remote add upstream https://github.com/DaveGamble/cJSON
第十步
拉取上游仓库更新,然后同步更新至master,这样可以时刻让自己的仓库跟上游仓库保持一致
git fetch upstream
git checkout master
git rebase upstream/master
git push origin master
第十一步
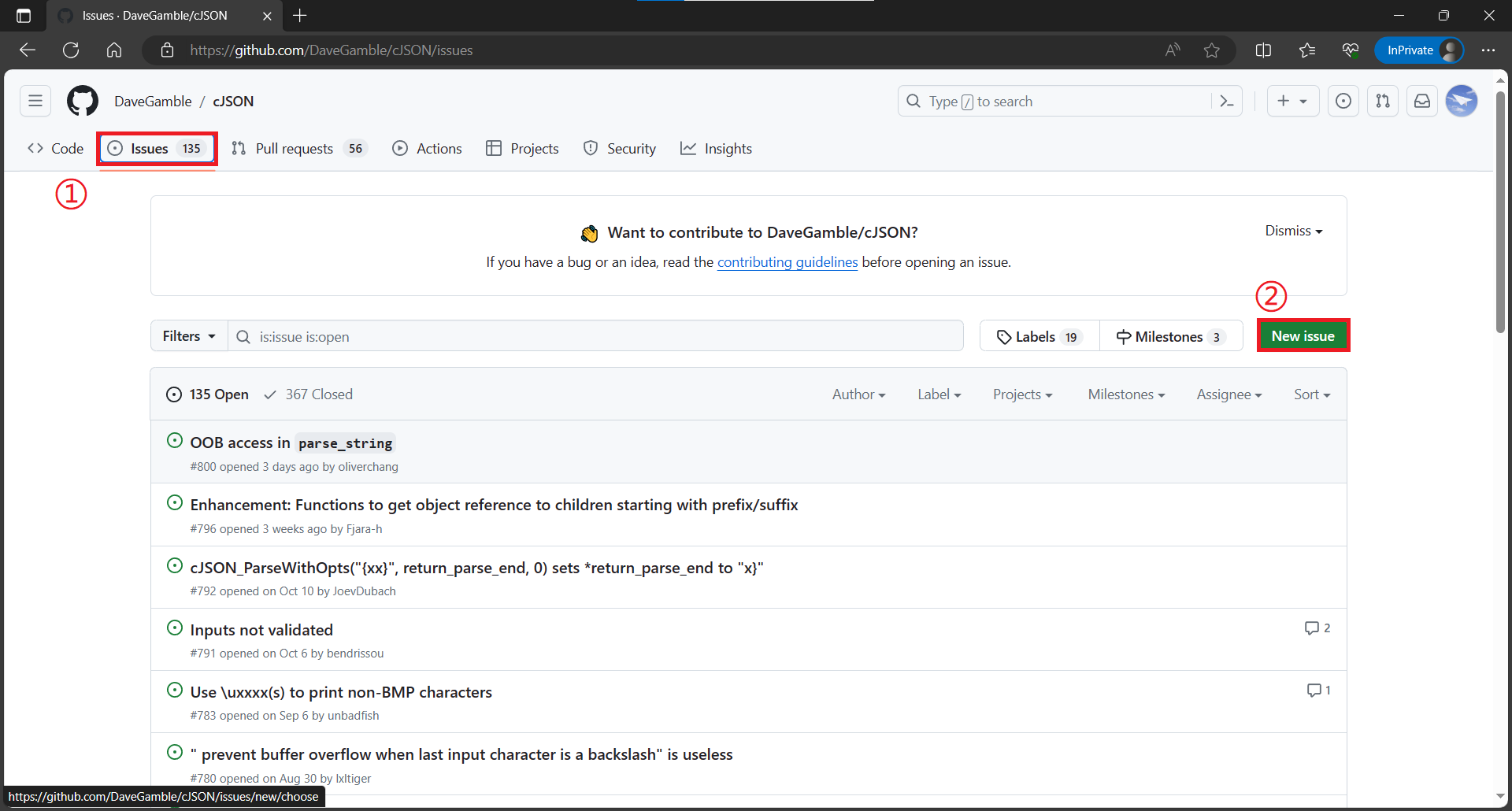
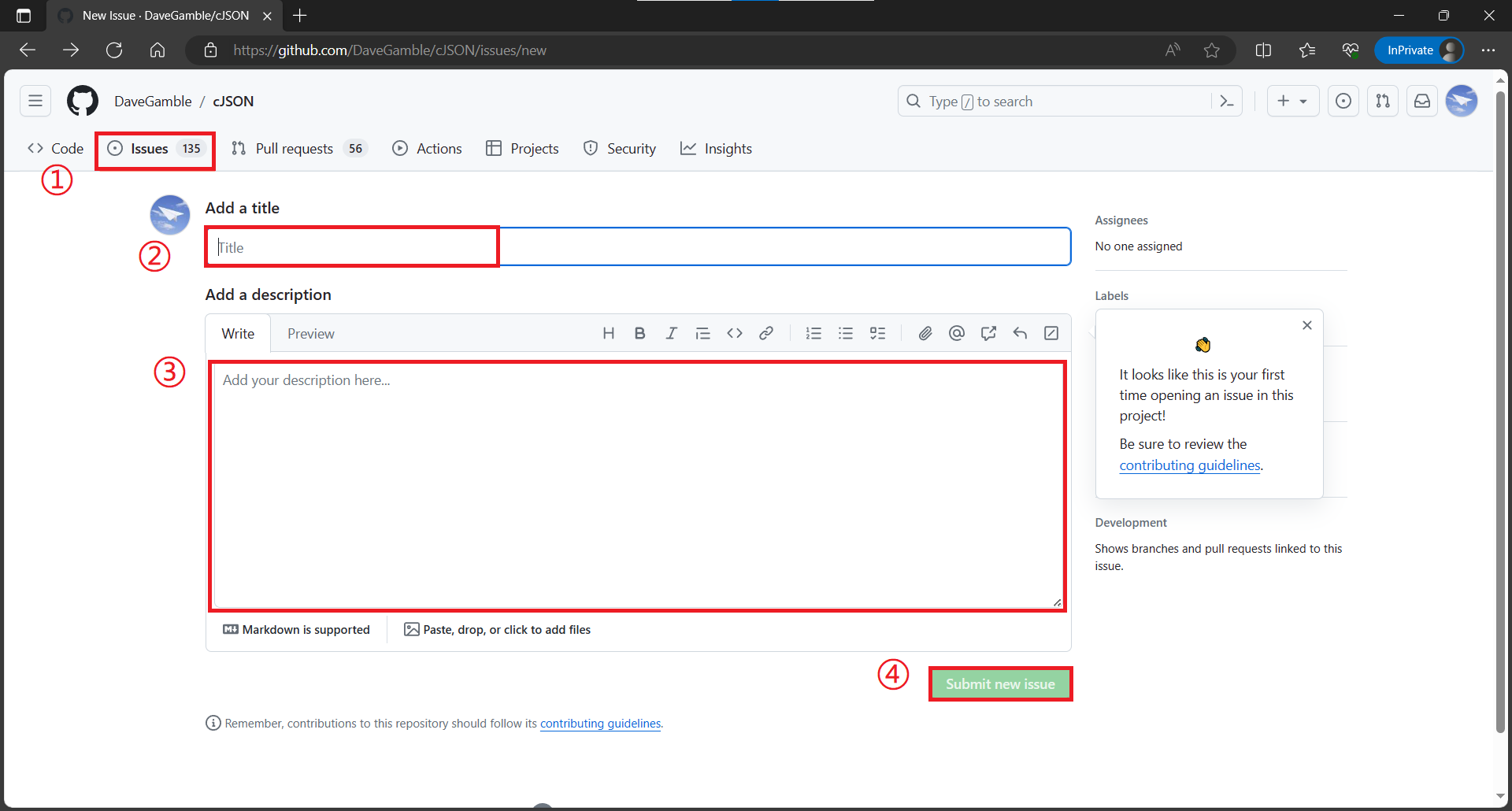
如果你只需用这个开源库,以上第一到十步到就可以了,但是如果你发现了这个库的问题,你可以去上游仓库提一下issue

issue提交格式如下

第十二步
如果你恰好发现bug并且有了解决方案,可以将你的代码push到远程GitHub仓库并提pull request到upstream仓库,以下是一个提交示范,纯粹是演示目的
先把代码push到develop分支
git add test.
git commit -m "[modify update test.c" -a
git push origin develop
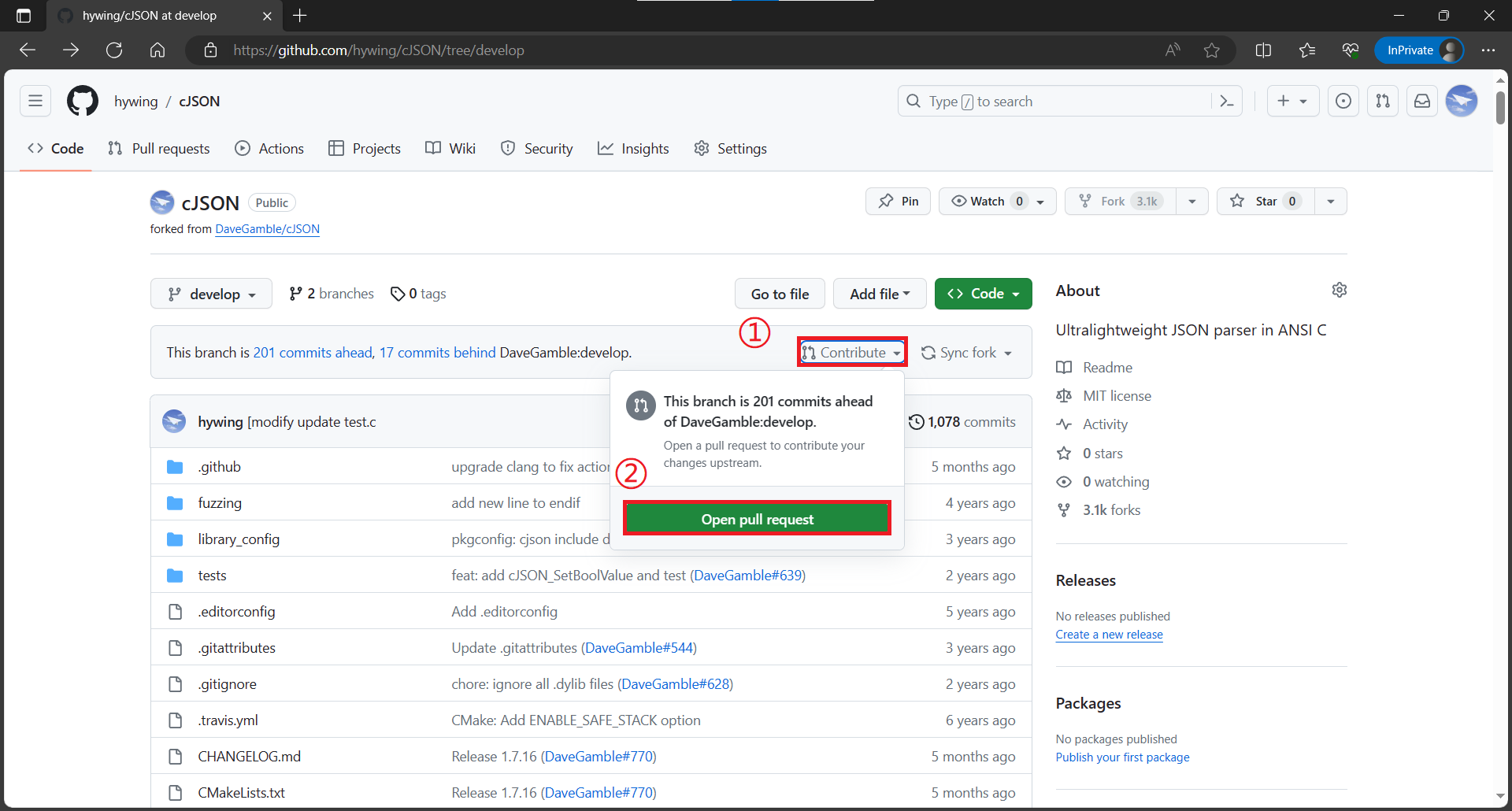
点击Contribute,然后点击Open pull request

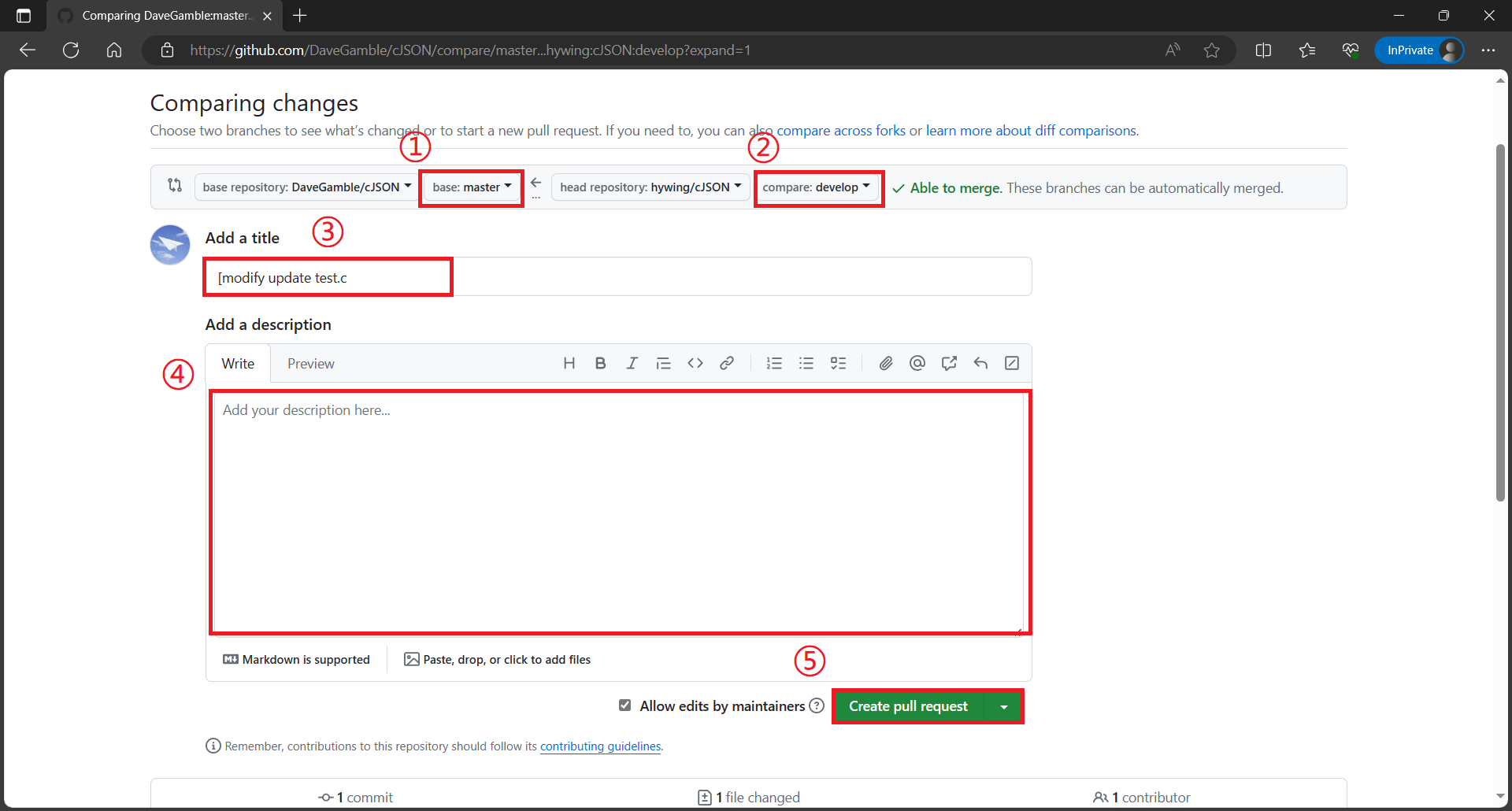
依次填写pull request内容

总结
- 都说万事开头难,但其实开源并没有那么难,只需要简单十几步就可以参与到开源项目中,you are never too old to learn!
- 最早Linux操作系统也是Linus本人开源出来和社区分享的,通过社区的力量不断迭代并最终发展壮大
- 开源是一种手段并非最终目的,不必担心开源之后就没有饭吃这样的事情,在开源的过程中让代码变得多元化这是一件值得高兴的事情
- 脸皮要厚,不要怕别人拒绝你,你有好的idea随时加入别人:指正或者改善
 如何参与到GitHub开源项目中去
如何参与到GitHub开源项目中去