material-modal是一款Material Design风格纯js确认框和对话框插件。该插件通过简单的CSS和JavaScript代码来构建确认框和对话框,是替代浏览器原生确认框和对话框的不错选择。

在线预览 下载
使用方法
在页面中引入material-modal.css和material-modal.js文件。
< link rel="stylesheet" href="css/material-modal.css" type="text/css" /> < script src="js/material-modal.js">
HTML结构
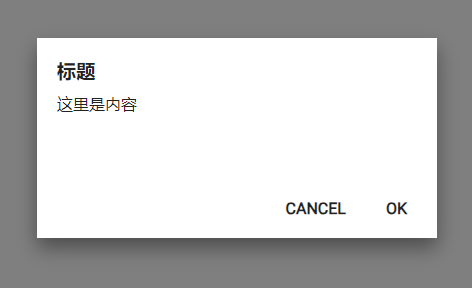
模态确认框和对话框的HTML结构如下:
< div id="materialModal" onclick="closeMaterialAlert(event, false)" class="hide">< div id="materialModalCentered">< div id="materialModalContent" onclick="event.stopPropagation()">< div id="materialModalTitle">这里是标题< div id="materialModalText">这里是内容< br />< div id="materialModalButtons">< div id="materialModalButtonOK" class="materialModalButton" onclick="closeMaterialAlert(event, true)">确定< div id="materialModalButtonCANCEL" class="materialModalButton" onclick="closeMaterialAlert(event, false)">取消
初始化插件
可以通过超链接或按钮来打开一个对话框。
materialAlert( '标题' , '内容' , function (result){if (result== true ) console.log( 'OK按钮被按下' );else console.log( '没有按钮被按下' );
});
要打开一个确认框,可以使用以下代码:
materialConfirm( '标题' , '内容' , function (result){if (result== true ) console.log( 'OK按钮被按下' );else console.log( 'CANCEL按钮被按下或没有按钮被按下' );
});