安装axios封装前后端对接数据工具
npm i axios -S
通过requst.js工具类发起请求
import axios from "axios"; import {ElMessage} from "element-plus";const request = axios.create({baseURL:'http://localhost:8080',//后端统一的请求地址timeout:30000 //后台接口时间 }) //request 拦截器 //可以自请求发送前对请求做一些处理 request.interceptors.request.use(config =>{//统一的数据传输格式为json,统一的编码utf-8config.headers['Content-Type']='application/json;charset=utf-8';return config; },error=>{return Promise.reject(error) }); //response拦截器 //可以在接口响应后统一处理结果 request.interceptors.response.use(response =>{let res=response.data;//兼容服务端返回的字符串数据if(typeof res === 'string'){//如果是string,转成jsonres = res ? JSON.parse(res) : res}return res;},error =>{//后端返回数据判断if (error.response.status===404){ElMessage.error('未找到请求接口')}else if (error.response.status===500){ElMessage.error('系统异常,请查看后端控制台报错')}else{console.error(error.message)}return Promise.reject(error)} ) export default request
一个简单的请求示例
导入request
import request from "@/utils/request.js";
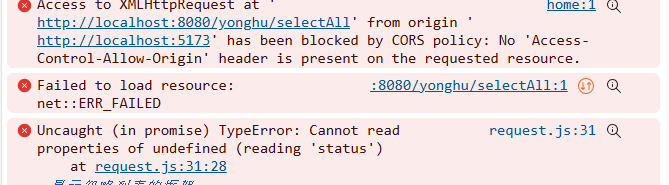
遇到了跨域错误

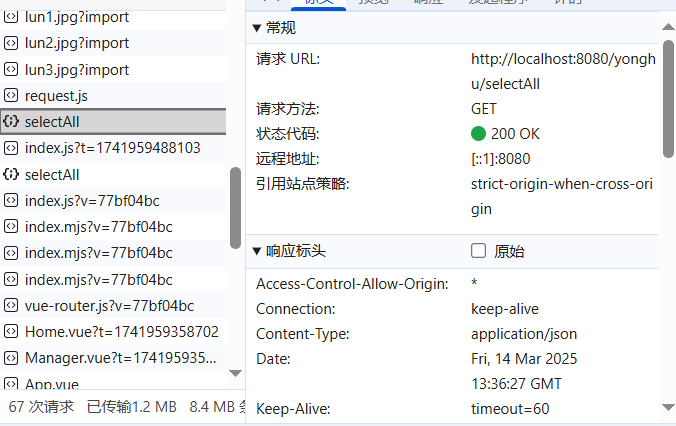
在Springboot里面设置统一的跨域处理(common中添加一个类CorsConfig)
package com.example.springboot1.common;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
/*** 跨域设置*/
@Configuration
public class CorsConfig {@Beanpublic CorsFilter corsFilter(){UrlBasedCorsConfigurationSource source=new UrlBasedCorsConfigurationSource();CorsConfiguration corsConfiguration=new CorsConfiguration();corsConfiguration.addAllowedOrigin("*");//1.设置访问源地址corsConfiguration.addAllowedHeader("*");//2.设置访问源请求头corsConfiguration.addAllowedMethod("*");//3.设置访问源请求方法source.registerCorsConfiguration("/**",corsConfiguration);//4.对接口配置跨域设置return new CorsFilter(source);}
}
网络请求
request.get('/yonghu/selectAll').then(res =>{console.log(res);//控制台打印data.yonghuList=res.data;//res.data是用户的列表,是一个数组console.log(data.yonghuList);//控制台打印
})

分页查询数据

分页查询:后端显示到前端表格
<div class="card" style="margin-bottom: 5px"><el-table :data="data.tableData" stripe><el-table-column label="创建时间" prop="addTime" show-overflow-tooltip /><el-table-column label="用户账号" prop="yongHuZhangHao" /><el-table-column label="密码" prop="miMa" /><el-table-column label="用户姓名" prop="yongHuXingMing" /><el-table-column label="性别" prop="xingBie" /><el-table-column label="联系方式" prop="lianXiFangShi" /><el-table-column label="身份证" prop="ShenFenZheng" show-overflow-tooltip /><el-table-column label="邮箱" prop="youXiang" show-overflow-tooltip /><el-table-column label="头像" prop="touXiang" show-overflow-tooltip /></el-table></div><div style="margin-top: 10px"><el-pagination@size-change="load"@current-change="load"v-model:current-page="data.pageNum"v-model:page-size="data.pageSize":page-sizes="[4, 8, 12, 24]"backgroundlayout="total, sizes, prev, pager, next, jumper":total="data.total"/></div>
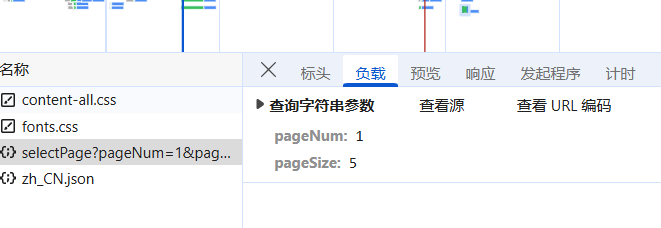
import request from "@/utils/request.js"; const data=reactive({name:null,tableData:[],pageNum:1,pageSize:5,total:0 }) const load = () => {request.get('/yonghu/selectPage',{params:{pageNum:data.pageNum,pageSize:data.pageSize,}}).then(res=>{data.tableData=res.data.listdata.total=res.data.total}) } load()

条件查询
动态条件模糊查询
<select id="selectAll" resultType="com.example.springboot1.entity.YongHu">
select * from yonghu
<where>
<if test="yonghuxingming != null">yonghuxingming like concat('%',#{yongHuXingMing},'%')</if>
</where>
order by id desc
</select>
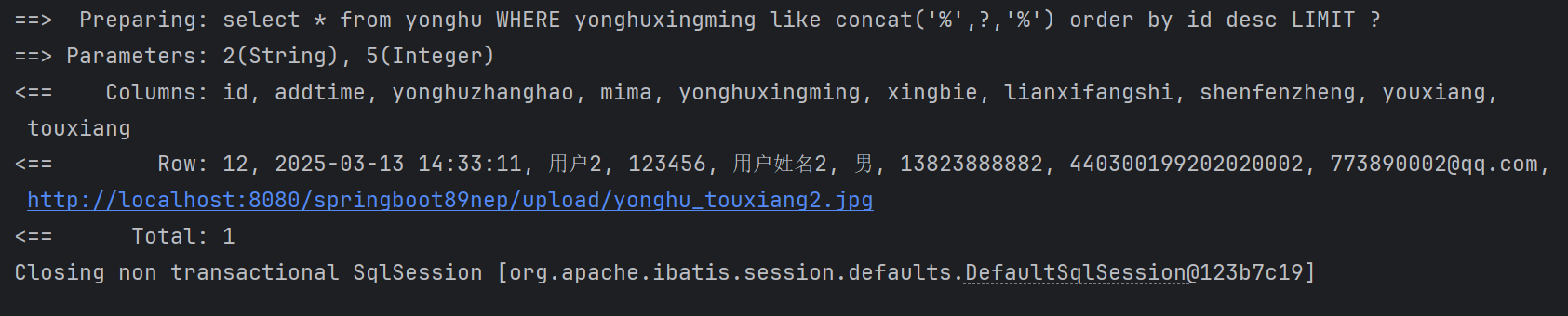
查询sql


![[数据资产/数据标准/行标] 电力数据交易分类分级管理规范(团体标准)](https://blog-static.cnblogs.com/files/johnnyzen/cnblogs-qq-group-qrcode.gif?t=1679679148)