demo源码运行环境以及配置
- 运行环境:依赖Node安装环境,demo本地Node版本:14.19.1。
- 运行工具:vscode或者其他工具。
- 配置方式:下载demo源码,vscode打开,然后顺序执行以下命令:
(1)下载demo环境依赖包命令:npm i
(2)启动demo命令:npm run dev
(3)打包demo命令: npm run build:release
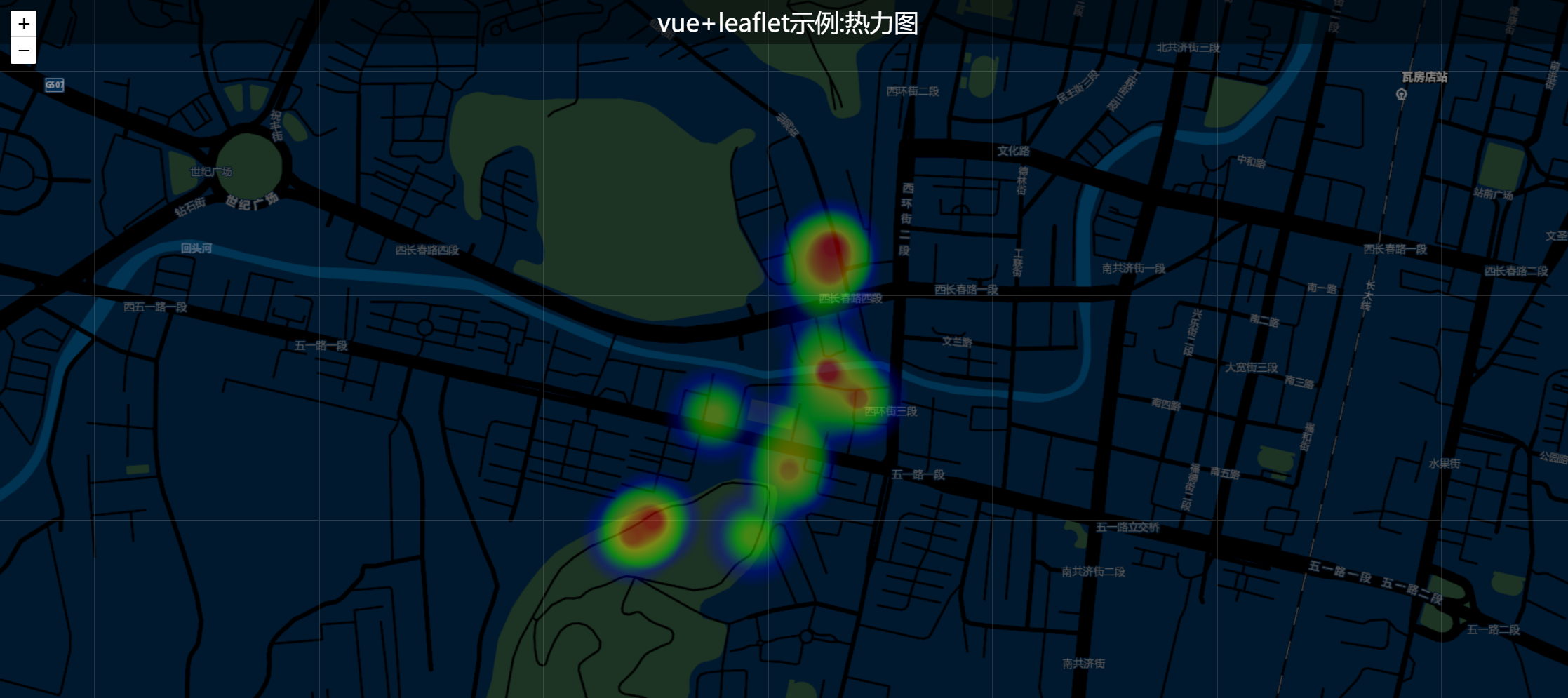
示例效果

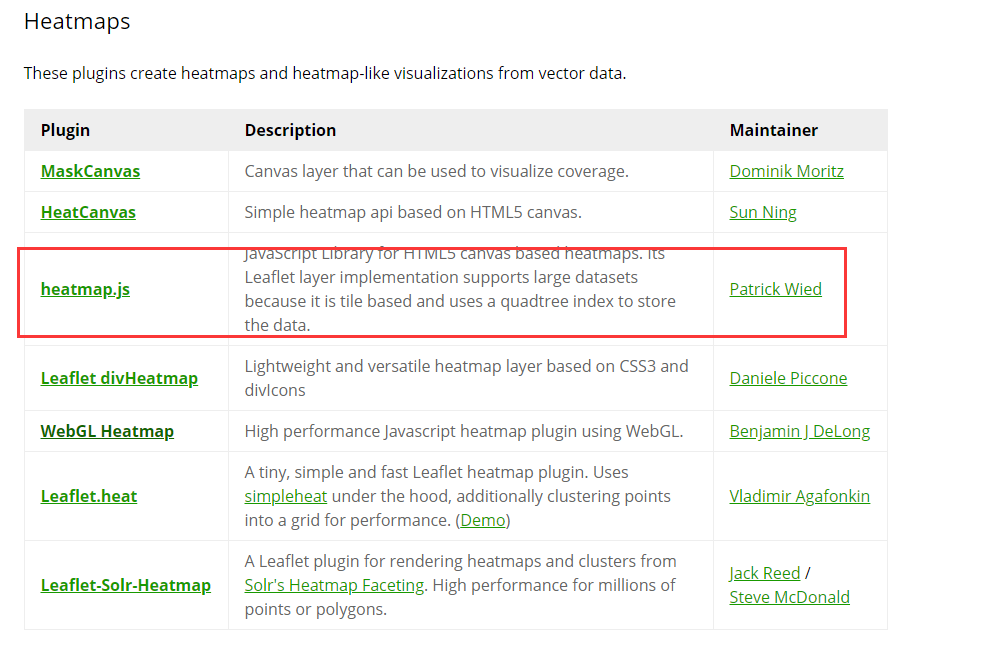
本篇主要参考leaflet官网热力图插件:
https://leafletjs.com/plugins.html#heatmaps
除此之外,还参照以下博客:
https://www.jianshu.com/p/8cc863c4c085
https://www.cnblogs.com/mengjiaxing/p/7766924.html
- 核心源码
<template><div id="map" ref="mapDiv"></div><div class="titleContainer center"><span>vue+leaflet示例:热力图</span></div>
</template><script setup>
import { onMounted, reactive, ref } from "vue";
import L from "leaflet";// const mapDiv = ref(null);
let map = null;
//数据
const testData = {max: 108,data: [{lat: 39.62117439,lng: 121.9936396,value: 98,},{lat: 39.61809405,lng: 121.9918268,value: 70,},{lat: 39.62066229,lng: 121.9944071,value: 88,},{lat: 39.62037488,lng: 121.9908595,value: 77,},{lat: 39.61839083,lng: 121.9893449,value: 98,},{lat: 39.61808874,lng: 121.9888359,value: 89,},{lat: 39.61929969,lng: 121.9927034,value: 76,},{lat: 39.6193,lng: 121.9926137,value: 45,},{lat: 39.62334245,lng: 121.9935193,value: 23,},{lat: 39.623184,lng: 121.9931208,value: 44,},{lat: 39.62208411,lng: 121.99343,value: 34,},{lat: 39.62305201,lng: 121.9937288,value: 77,},{lat: 39.62353145,lng: 121.9937485,value: 99,},{lat: 39.62009813,lng: 121.9929025,value: 66,},],
};
//配置
const cfg = {radius: 0.0009,maxOpacity: 0.4,scaleRadius: true,useLocalExtrema: true,latField: "lat",lngField: "lng",valueField: "value",
};
onMounted(() => {// 待加载的 JS 文件数组const files = ["./lib/heatmap/heatmap.min.js","./lib/heatmap/leaflet-heatmap.js",];loadScripts(files, function () {console.log("All scripts loaded");initMap();});
});
const loadScripts = (files, callback) => {if (files.length === 0) {callback();return;}const file = files.shift();const script = document.createElement("script");script.onload = function () {loadScripts(files, callback);};script.src = file;document.head.appendChild(script);
};
const initMap = () => {const heatmapLayer = new HeatmapOverlay(cfg);//图层const baseLayer = L.tileLayer("http://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}",{attribution: "...",maxZoom: 21,});map = new L.Map("map", {center: new L.LatLng(39.62353145, 121.9937485),zoom: 15,layers: [baseLayer, heatmapLayer],});heatmapLayer.setData(testData);
};
</script><style scoped>
#map {width: 100vw;height: 100vh;
}
.titleContainer {position: absolute;top: 0;background: rgba(0, 0, 0, 0.45);height: 50px;width: 100vw;z-index: 999;font-size: 14px;color: #fff;font-size: 28px;
}
.center {display: flex;flex-direction: column;align-items: center;justify-content: center;
}
</style>