1.案例应用领域及行业
能源行业、机械设备等离散制造业
2.案例描述
新奥动力是新奥集团旗下专注于微、小型燃气轮机研发及产业化的高科技创新型企业,是专业的分布式能源系统核心能源装备供应商和解决方案提供商。通过多年累积,已建立从市场到研发,从产品到运维全生命周期的产业生态;其产品主要基于微、小型燃气轮机的泛能解决方案,以客户需求侧为牵引,因地制宜,按照高品高用,低品低用的梯级利用原则,实现系统能量的统筹利用,提高能源使用效率,降本、增效、减排。已在工业、商业、石油天然气开采等多个场景开展商业化应用,实现为客户创值最大化。
3.案例解决的痛点问题
痛点1:随着新冠疫情以及客户对新产品的要求提高,传统的生产制造运营模式已经无法满足多变的市场需求,企业数字化转型已经势在必行;
痛点2:新奥动力内部对信息化及数字化运营要求越来越高,包括工厂运营可视化,生产信息追溯可视化,异常管理可视化等等;
痛点3:现场大量数据处于纸质表单人工填报,无法有效管控、发生异常无法及时追溯。同时减少纸质表单的使用可以减少减少耗材、提升效率;
痛点4:需要建立统一的可视化运营管理平台,集成所有业务系统,解决统计信息滞后、真实度不足、异常信息不及时,信息管理成本较高的问题;
痛点5:分析生产经营的各项指标,将数据变成企业重要的资产并进行管理。结合智能制造的理念,建立研发,计划,生产执行的全面追溯体系,满足新奥个性业务管理的需求;
4.案例亮点
全流程可视化追溯:打通新奥动力燃气轮机从订单销售、产品设计、供应链采购到生产制造、质量监控、仓储物流、回款售后的业务闭环,实现全流程可视化追溯。
降本增效:通过自动化设备的数据采集和业务系统的深度集成,提升各环节协同能力,赋能整体柔性生产能力提升、提效降本。
低碳智能工厂:实时监控能耗情况与设备状况,实现异常报警机制,为节能减排做到可追溯可监督,实现能耗有效降低。
敏捷高效:基于工业模型驱动的底座,能够服务于工业企业复杂场景开发需求和整体系统开发,可以降低构建和维护成本。使得企业更专注于业务的持续创新,无需担忧数字化快速响应和支撑能力。
5.实践效果及应用价值
企业效益:实现产销协同一致化、计划供应协同化、生产过程柔性化、安生生产可视化、产品全生命周期追溯等维度的互融互通。
行业效益:打造离散制造行业低碳智能工厂解决方案行业标杆,作为今后向外部客户呈现新奥产品“助力高效能安全生产、节能减排、精准能源采购”的示范案例。
社会效益:实现“两增一减”,即节约成本、降低库存、降低能耗等节本降耗效益,技术、规模、管理、配置等效率提升,产品质量升级、服务内容升级、品牌价值升级等效益增值。
协会会员单位零赛云是一家专注工业软件研发及工业数字化转型解决方案服务的高新技术企业。成立于2017年,于2021年获得德同资本独家数千万的pre-A投资,也正式开启快车道发展,以苏州作为研发总部、上海作为营销中心,以及各城市的交付中心作为服务客户的全国布局。零赛云持续工业软件新技术创新、底层算力累计和工业机理模型沉淀,围绕制造企业复杂多变的业务场景,推出了基于自主研发的模型驱动低代码引擎作为内核的高可用、高灵活的产品矩阵——零赛云(Leansight)工业软件系列:工业业务应用低代码软件LeanCodee、工业管理决策低代码LeanBI、工业数据融合低代码LeanFusion和产线边缘计算一体机LeanMatrix。为企业提供新一代端对端的数字化系统和解决方案,覆盖企业智能制造规划全周期需求。目前已获得颇多国内外知名工业企业客户的信赖与支持,如三一、吉利、维信电子、西门子能源、通用电气、新奥动力、霍尼韦尔等。
企业荣誉
-
2019年9月,国家高新技术企业
-
2019年10月,江苏省民营科技企业
-
2020年12月,江苏省腾云驾数-优秀产品奖
-
2020年12月,江苏省人工智能-新锐进步奖
-
2021年8月,梦想中国-智汇嘉善-优秀奖
-
2021年12月,苏州工业园区领军企业
-
2021年12月,上市苗圃培育企业
-
2022年4月,昆山、泰州、南通“智改数转”服务商
-
2022年5月,入选2022年苏州市重点软件企业库

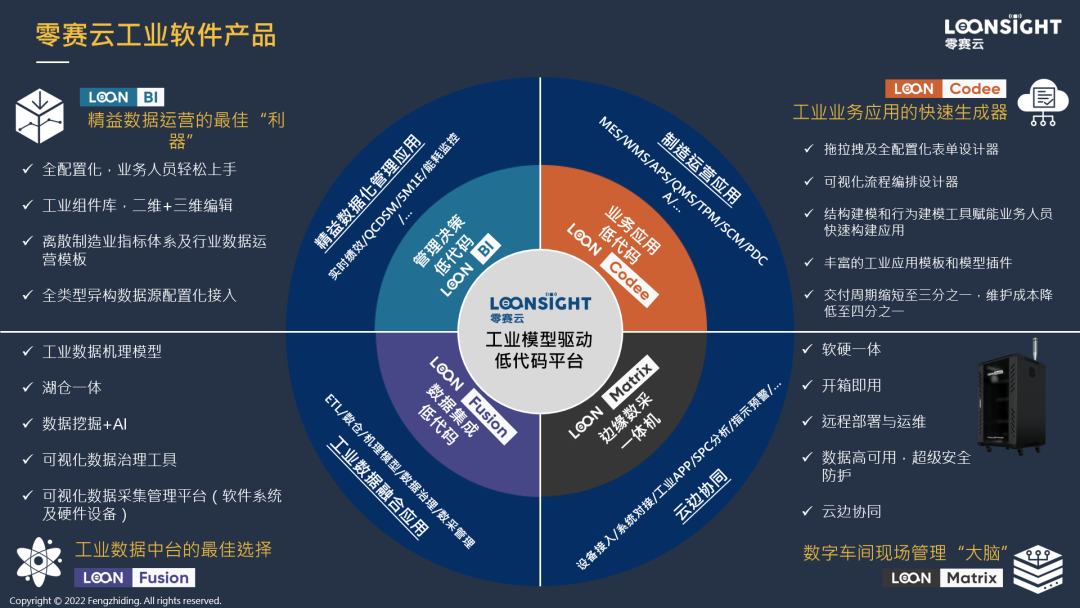
企业主推产品

(零赛云产品系列)
产品展示

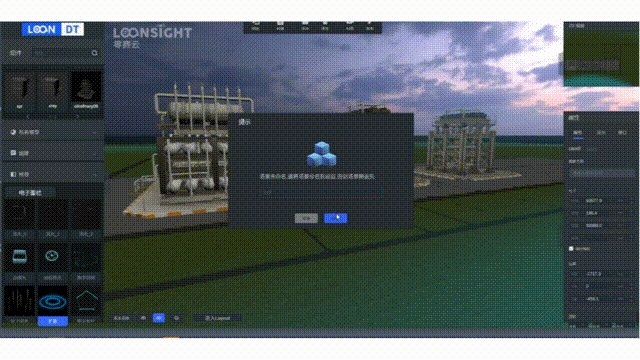
(LeanDT三维展示)

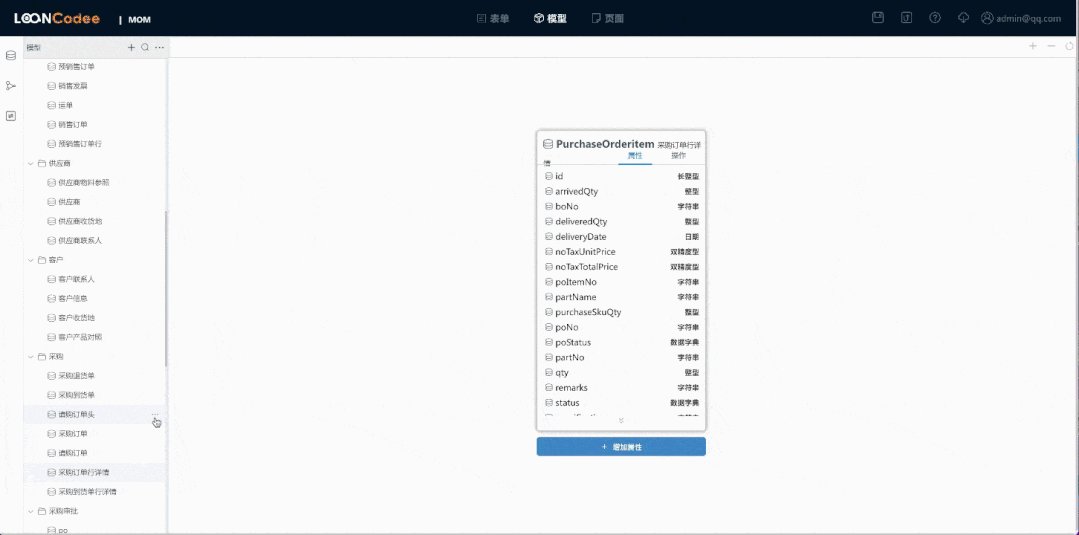
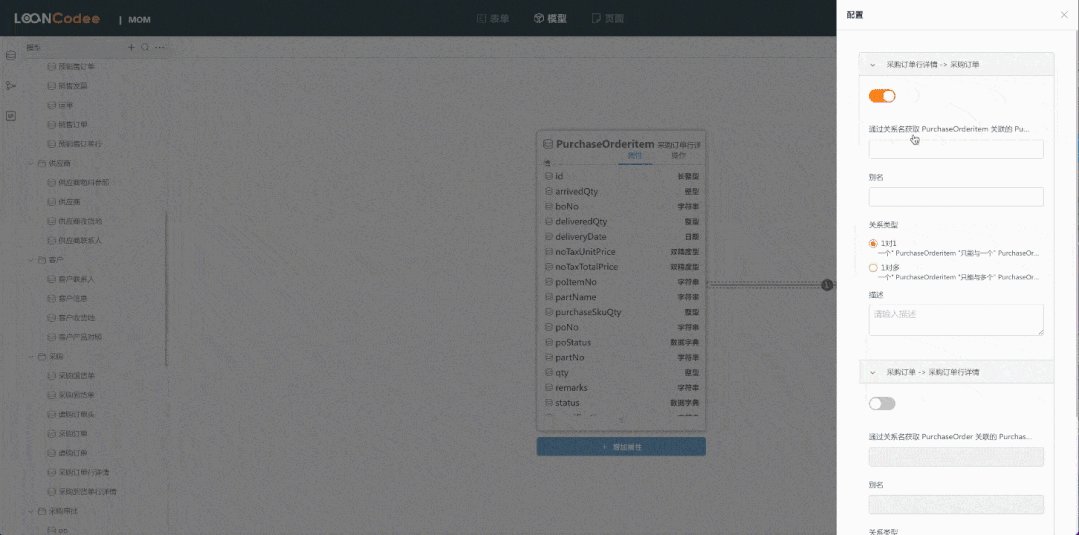
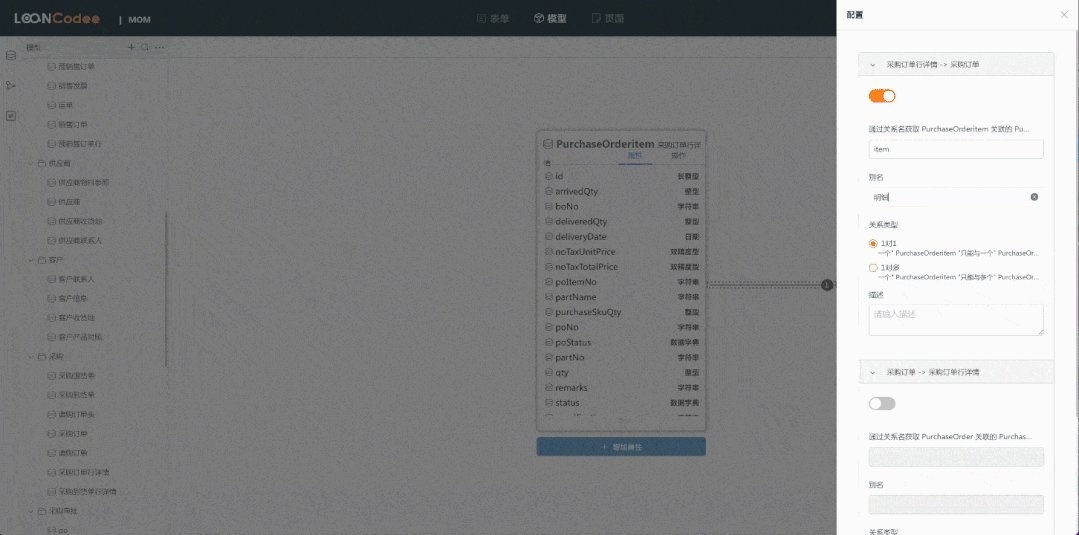
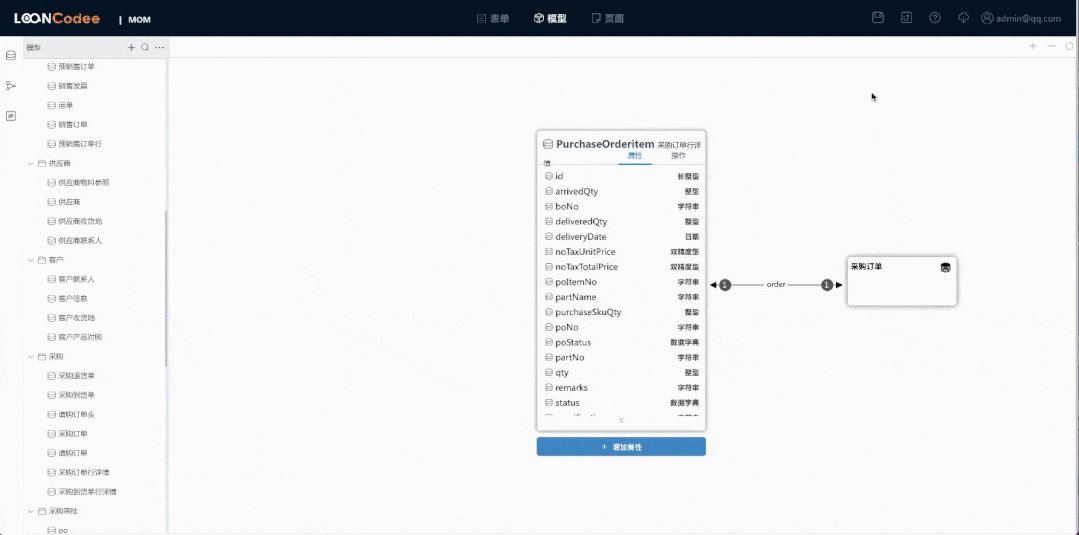
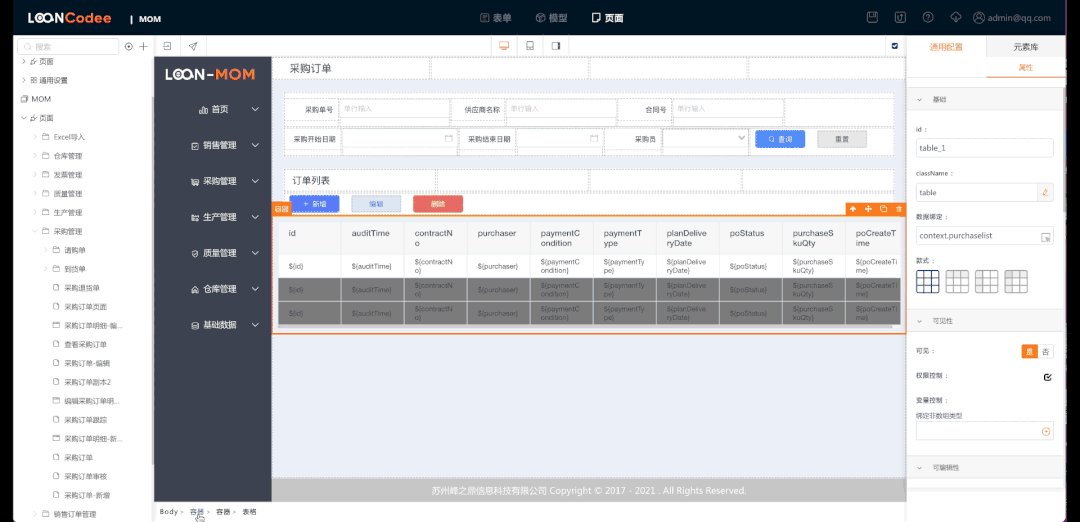
(模型驱动低代码,模型关系自定义、可修改、更灵活)

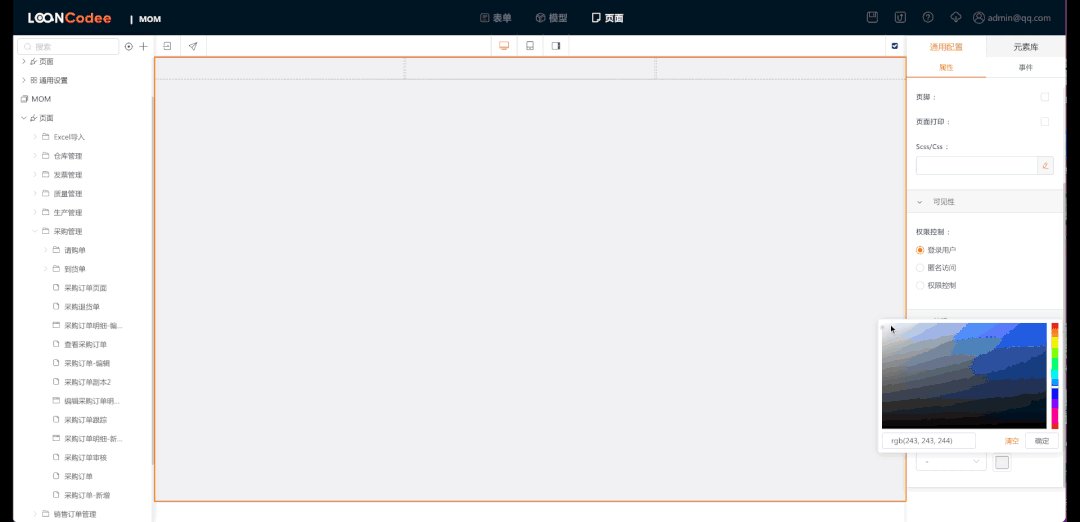
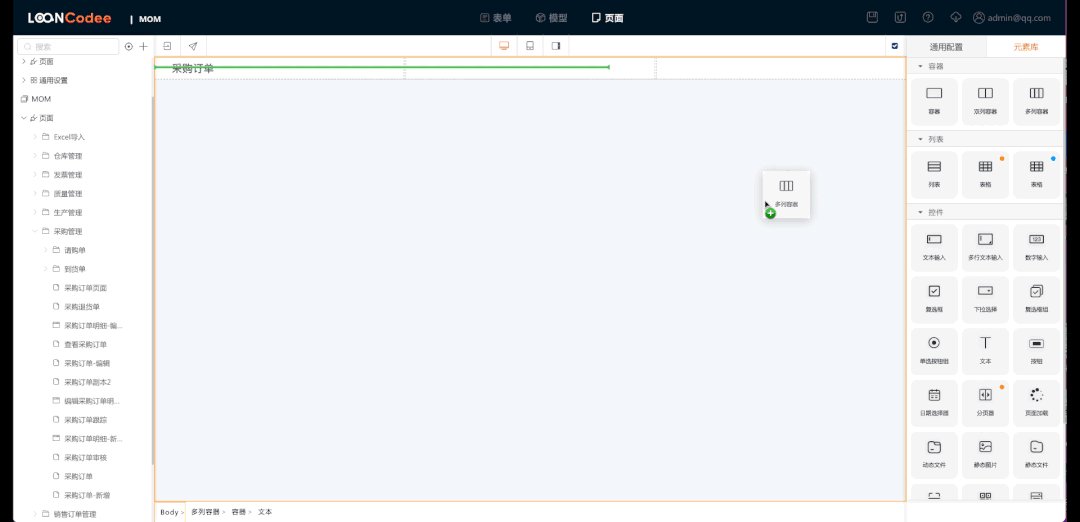
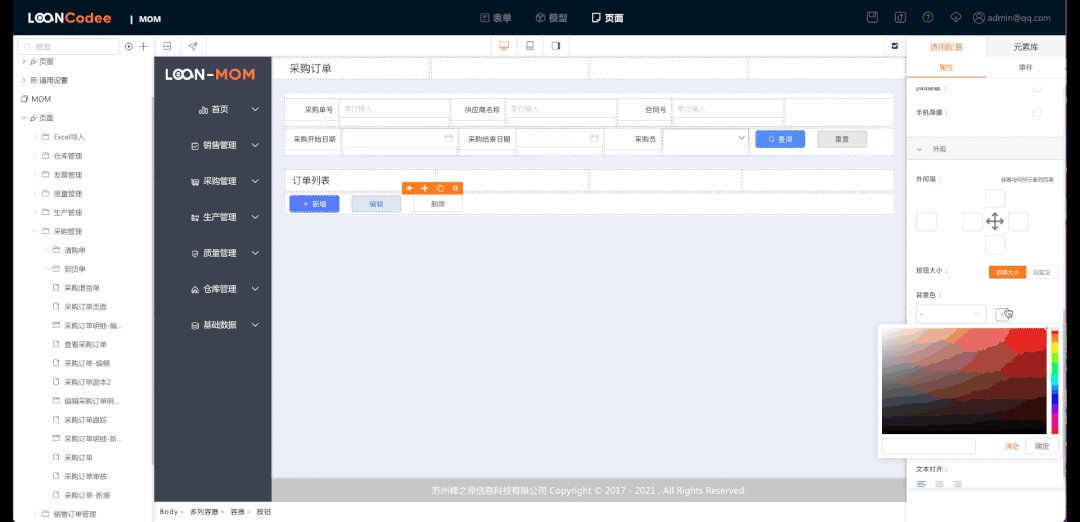
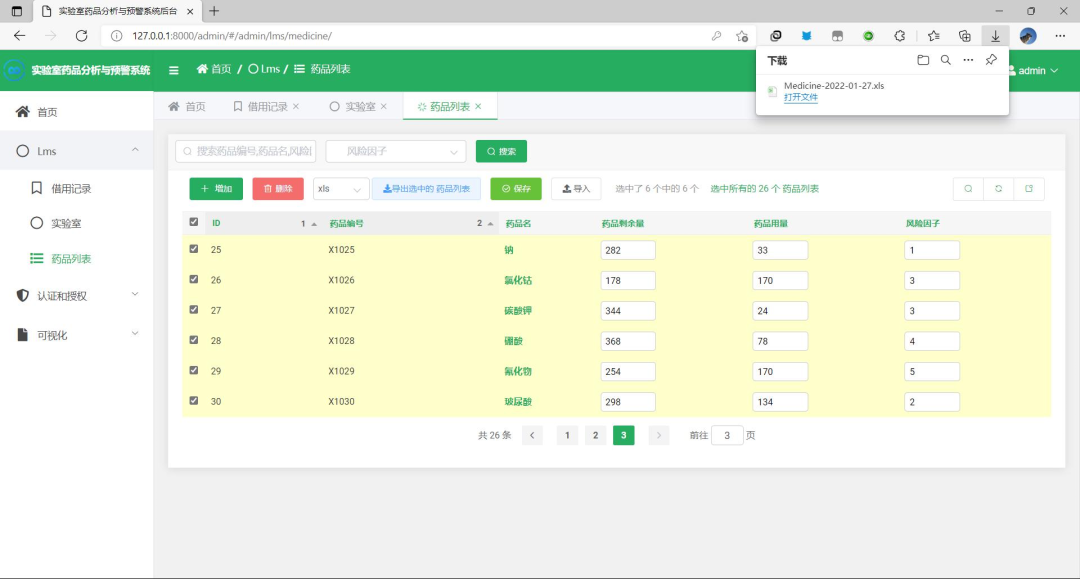
(内置丰富组件,拖拉拽完成页面设计,个性化十足)

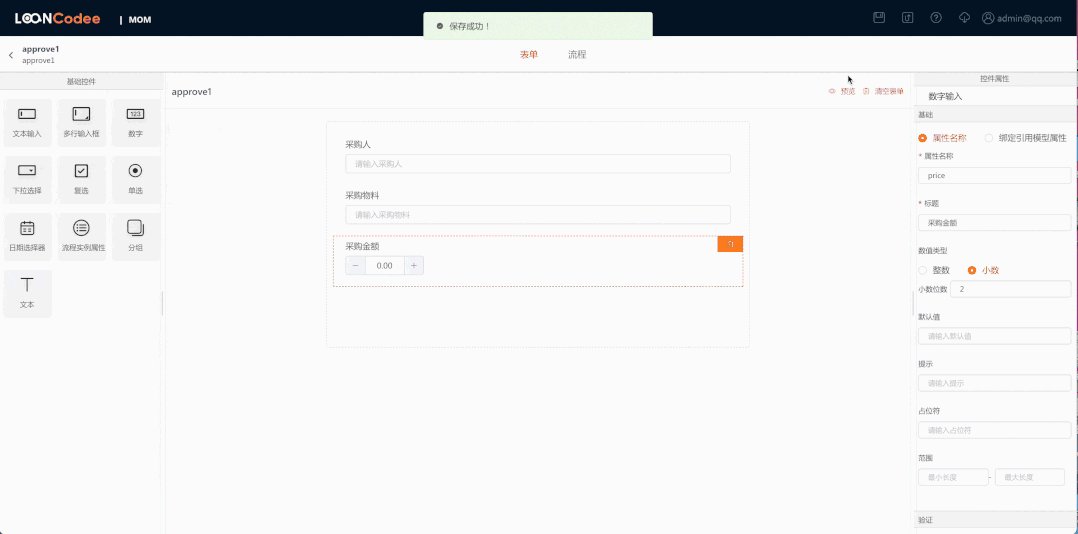
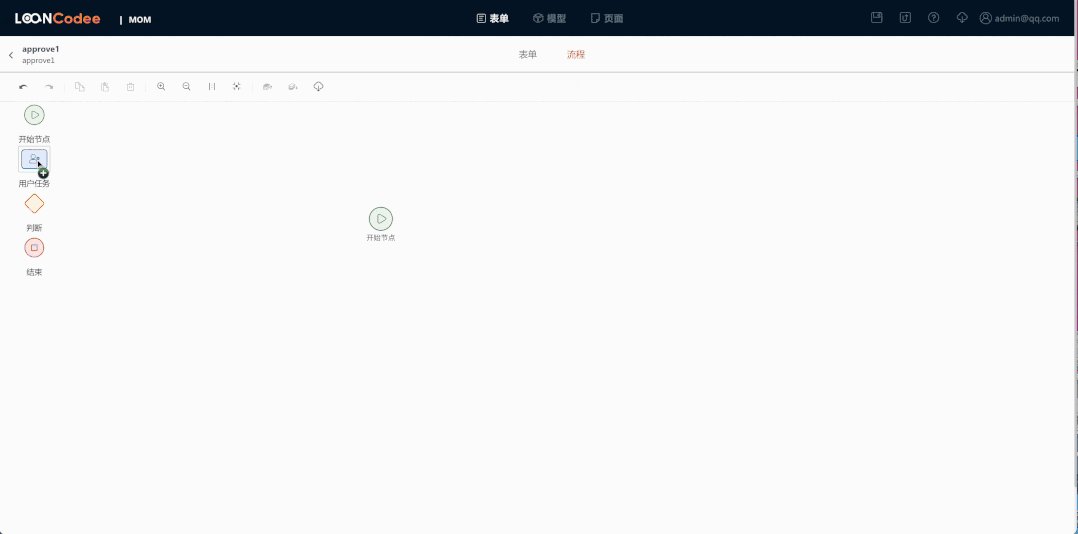
(表单编辑器支持可视化,快速构建流程,发布即用)



![[嵌入式AI从0开始到入土]9_yolov5在昇腾上推理](https://img-blog.csdnimg.cn/direct/993ed03ce22442aba322d22a0550a23d.png)