一、很多基础方面的配置被vuecli所集成一般项目都是使用vuecli,不会真正的去从0-1进行webpack配置:
1、vuecli中的webpack基础配置:
(1)入口文件默认在src/main;输出在dist;
(2)集成了大量的插件和加载器:babel-loader 处理 JavaScript 文件、使用 css-loader 和 style-loader 处理 CSS 文件;html-webpack-plugin 自动生成 HTML 文件等
(3)集成了我们的路径别名:@
(4)开启了webpack缓存:webapck打包构建时,每次需要编译文件,利用缓存机制减少重复编译和打包的时间,从而提高开发效率和构建速度
(5)模式:集成了生产和开发两种模式:在开发模式下,使用 webpack-dev-server 启动本地开发服务器,并自动进行热更新;在生产模式下,会启用一些插件进行js和css代码压缩;
(6)还需要注意:在生产环境下,webpack打包生成的js文件是带hash值的,所以会保证我们每次发完包之后刷新页面,会请求到服务端的最新文件(因为文件名都变了,新的请求会拿到新的文件);;;但是打开发环境的包时,webpack打包生成的js文件不会带hash值,所以开发sit环境重新发包后刷新页面,可能拿到的资源不是最新的,需要清除浏览器缓存重新请求,或者配置打包后生成的js文件名



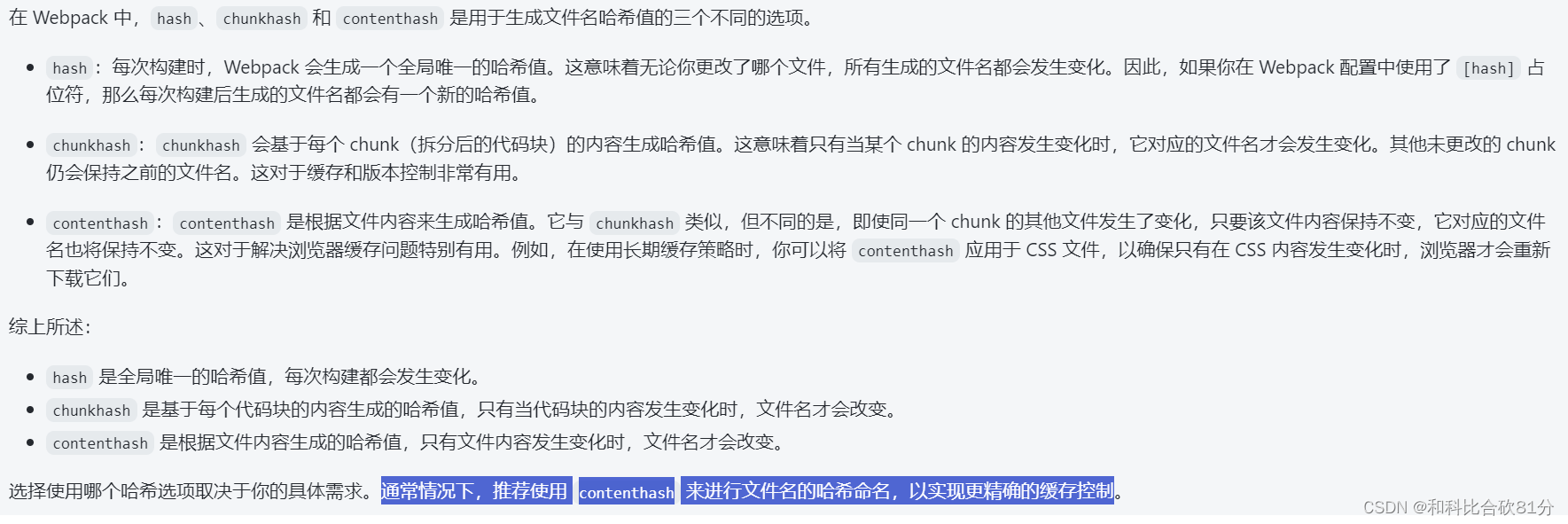
注意:配置打包后的js文件name属性,为name添加hash值,hash分为三种:hash和chunkhash和contenthash;;;在打开发包sit包时,三种配置没什么区别,每次打包hash值都会变化;但是打生产包时区别很大:(1)如果设置name为hash:每次打包都会生成js文件名都会变化;(2)chunkhash以chunkhash为单位,只有当前包内容变化时,打包后的js文件名才会变化:(3)contenthash以文件为单位,当文件内容变化时,打包对应的js文件name值才会变化,其他包name值不变;
使用chunkhash和contenthash的话有利于实现更精确的缓存机制;

二、其他的基础配置:
(1)是否生成sourseMap映射文件
(2)自定义打包的输出目录outputDir
(3)proxy配置跨域代理,
(4)配置浏览器请求的baseUrl,如以下路径中的/win/mgmt/web.即端口号和路由之前的url;
http://10.30.1.120:9090/win/mgmt/web/index.html#/product-manage/rated-code-config
(5)配置生产环境下去除代码注释和console.log
(6)配置拆包splitchunks:test正则匹配第三方包;common包,模块被公用几次以上;app主js文件以minSize为判断基准;
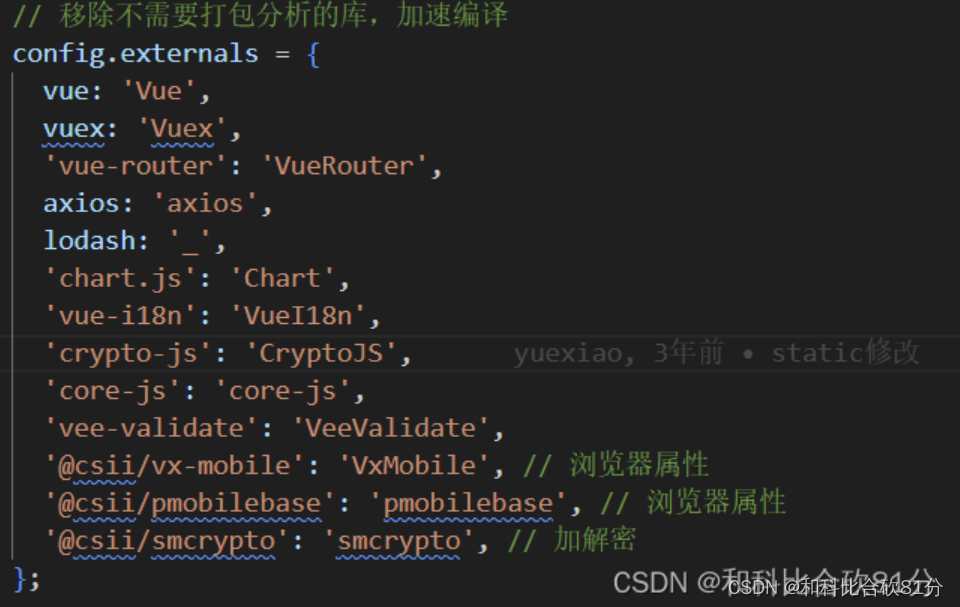
(7)配置打包分析工具,bundleAnalyse插件可以直观的看到打包后的js文件大小,然后进行对应的优化,好比第三方模块包实在太大,可以考虑使用CDN,配置externals忽略一些第三方库;

8、配置svg- - -:后管系统中的菜单iCON是svg图片
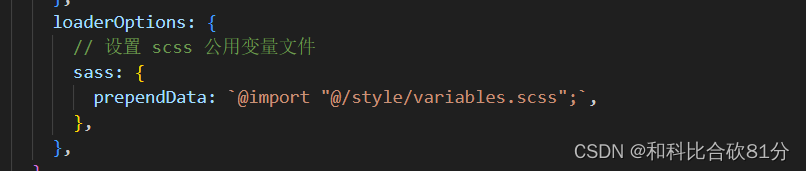
9、配置我们的SASS全局公共变量:
10、配置压缩插件:图片压缩、Gzip压缩等;
11、配置打包后生成的文件名:hash(3种),可以使用chunkhash或者contenthash来实现只有内容改变时,打包生成的bundle名字才会改变,刷新页面的时候只请求改变了的bundle即可;;;;注意打开发包时三种hash一样,不管改没改变都会每次打的bundle都会变化;
三、提高webpack构建速率(webpack构建大体流程便是从入口文件开始,查找模块依赖关系(递归模块和依赖模块),生成依赖树(图),然后构建编译生成一个或者多个bundle.js)
1、缩小文件的搜索范围:可以配置extensions限制搜索列表:resolve.extensions中列出项目中实际使用的后缀名;可以将最常用的后缀扩展名放在最前面