这章比较重要,会不断更新❗
文章目录
- 内容盒子
- 开发者工具的使用
- border 边框
- padding 内边距
- margin 外边距
- 盒子整体尺寸
- 元素默认样式与CSS重置
- 元素分类
- 块级标记
- 行级标记
- 行内块标记
- display样式
- 内容溢出
- 裁剪掉溢出部分
- 滚动条
- 圆角边框 border-radius
内容盒子
提示:这里可以添加本文要记录的大概内容:
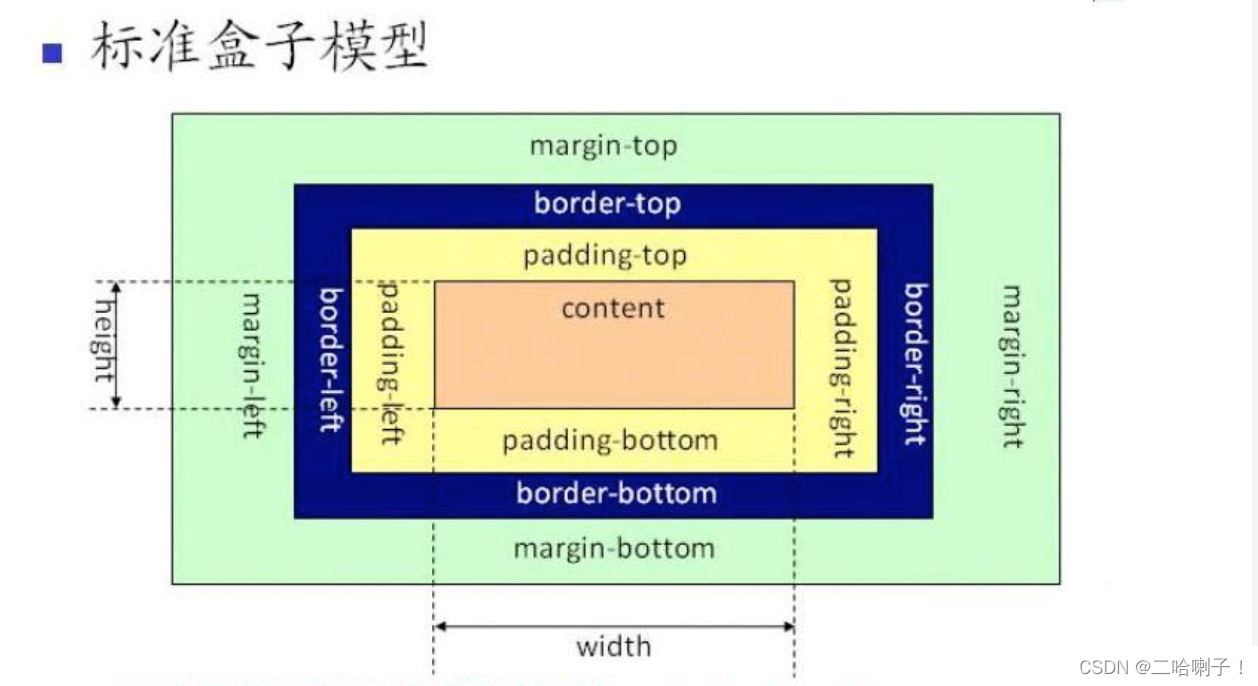
每个HTML元素都是一个矩形盒子,由四个部分组成:
宽度、高度:指的是盒子中装的内容尺寸,并不是盒子整体的尺寸
边框:盒子本身有边框(border)
内边距:盒子里面的内容到盒子边框之间的距离即内边距(padding)
外边距:盒子边框外和其他盒子之间,还有外边距(margin)

开发者工具的使用
下面的内容用到了开发者工具:右键检查或F12显示
方便对前端代码调试
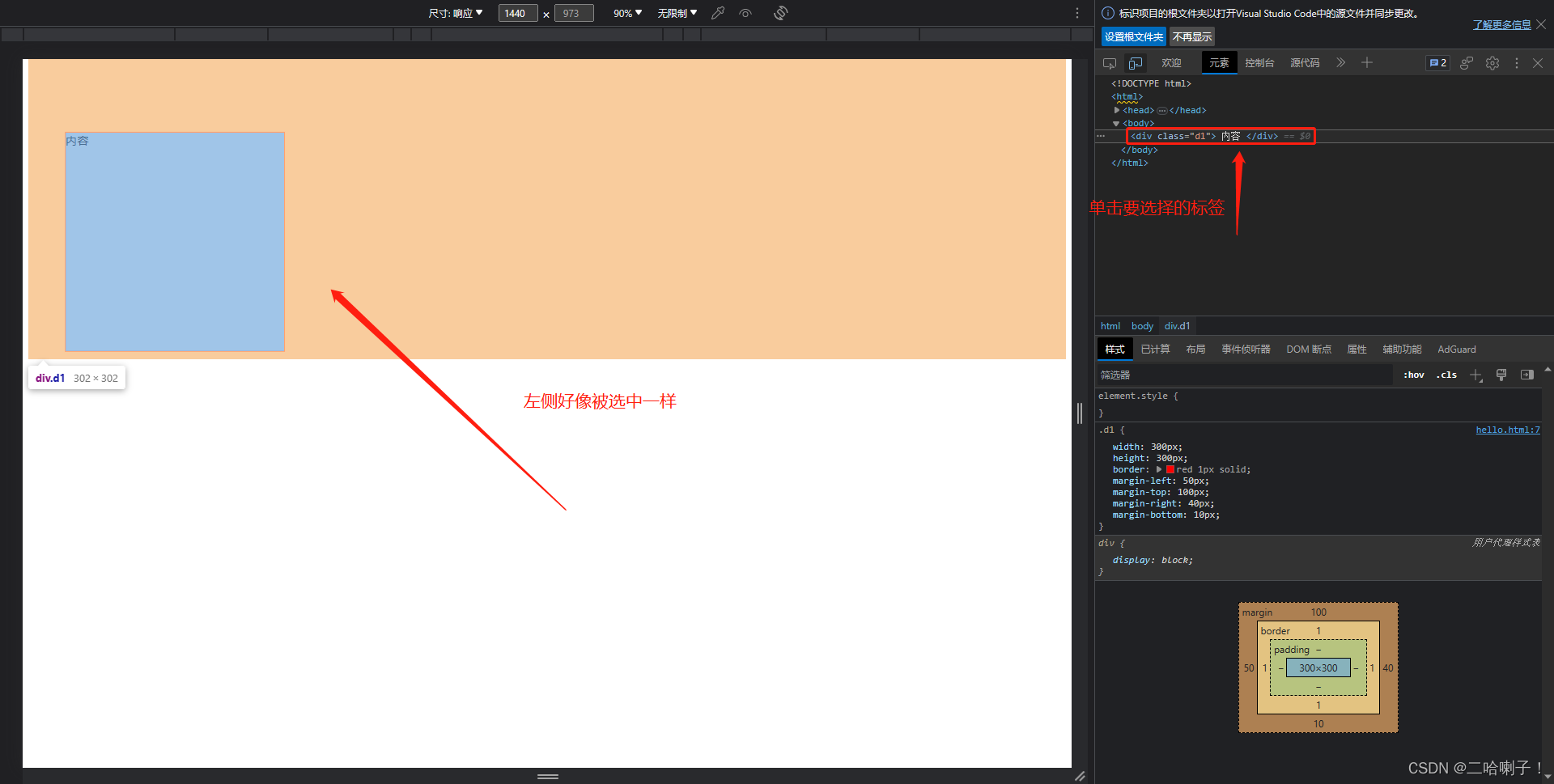
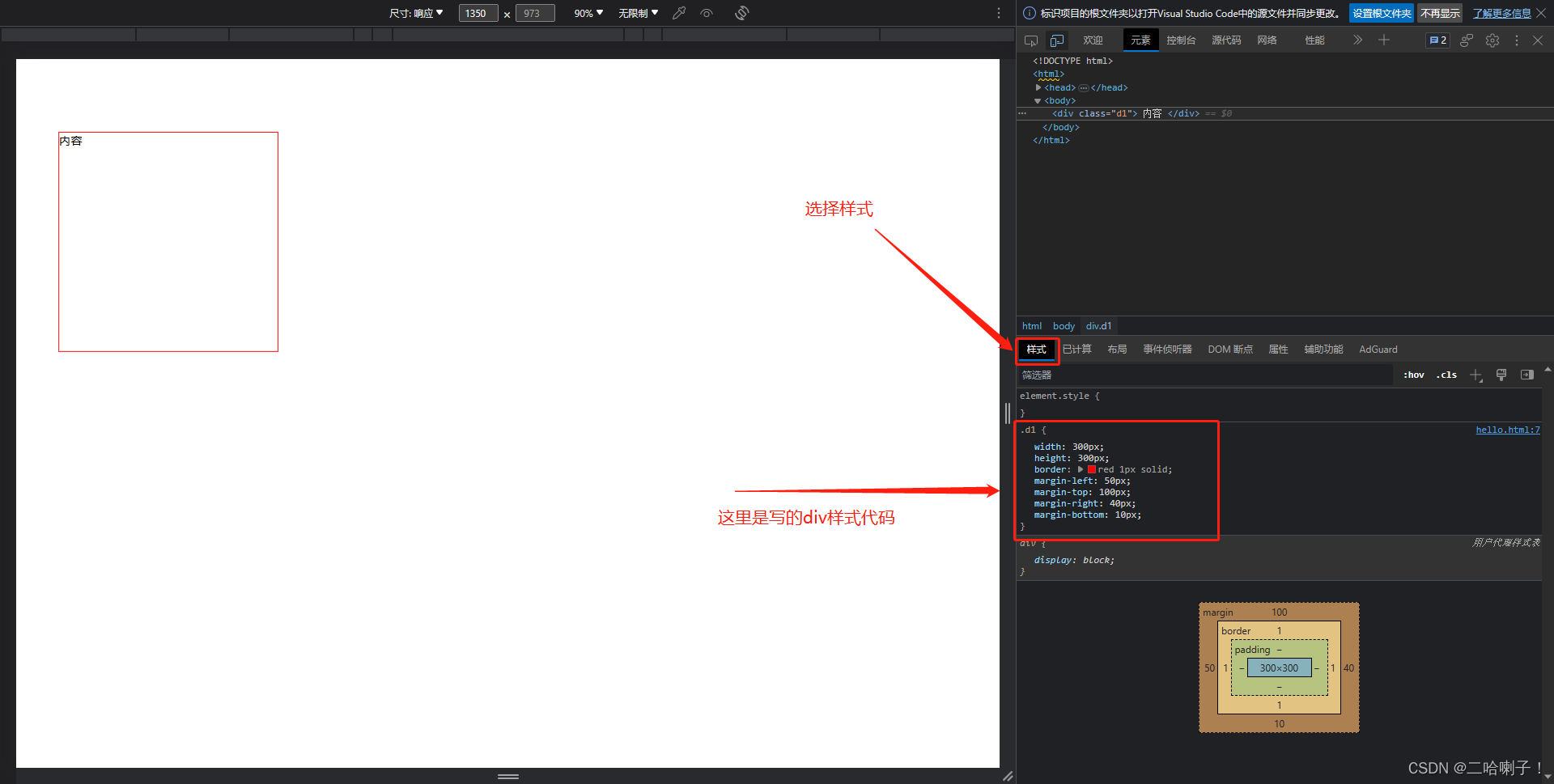
单击想调试的标签,这里以div举例
js用的是控制台,下面图内代码用的的HTML+CSS,选择的是元素

单击下面的样式
会看到写的样式代码

往下看图:
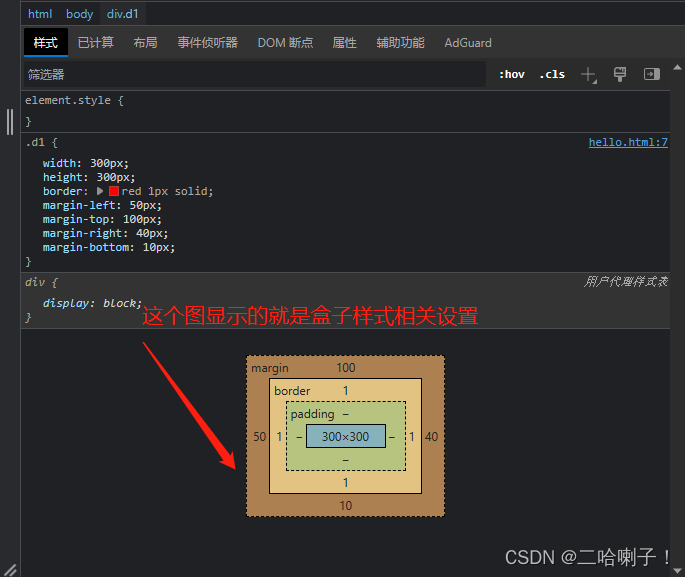
蓝色框就是内容框300px*300px
绿色框就是内边距
最外面的一圈是外边距

把鼠标放在图内,在左侧效果图内会显示对应的位置

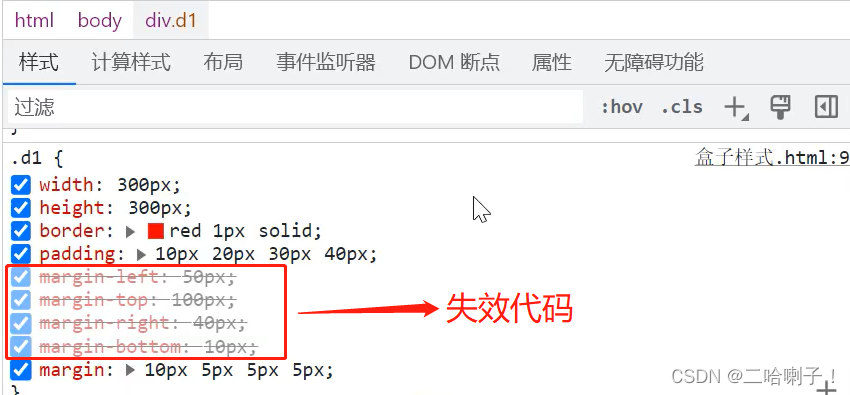
右键检查后如果代码有删除线,说明代码失效,没用到

border 边框
边框样式主要有以下几种:
-
实线边框:使用
border-style: solid; -
虚线边框:使用
border-style: dashed; -
边框宽度:使用
border-width: Npx; -
双线边框:使用
border-style: double; -
无边框:使用
border-style: none; -
边框颜色(红):使用
border-color: red;
【示例代码】:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title><style>.d1{width: 300px;height: 300px;/* width和height指的是盒子内容的尺寸,并不是盒子整体尺寸 *//* border 边框样式 solid实线框,dashed-虚线框 */border: red 1px solid;/* 右边框单独设置粗细 */border-right-width: 5px;/* 上边框单独设置颜色 */border-top-color: #000;/* 下边框单独设置样式(虚线) */border-bottom-style: dashed;}</style>
</head>
<body><div class="d1">内容</div>
</body>
</html>
输出效果

padding 内边距
padding:内边框,指的是边框和内容的距离,四个方向
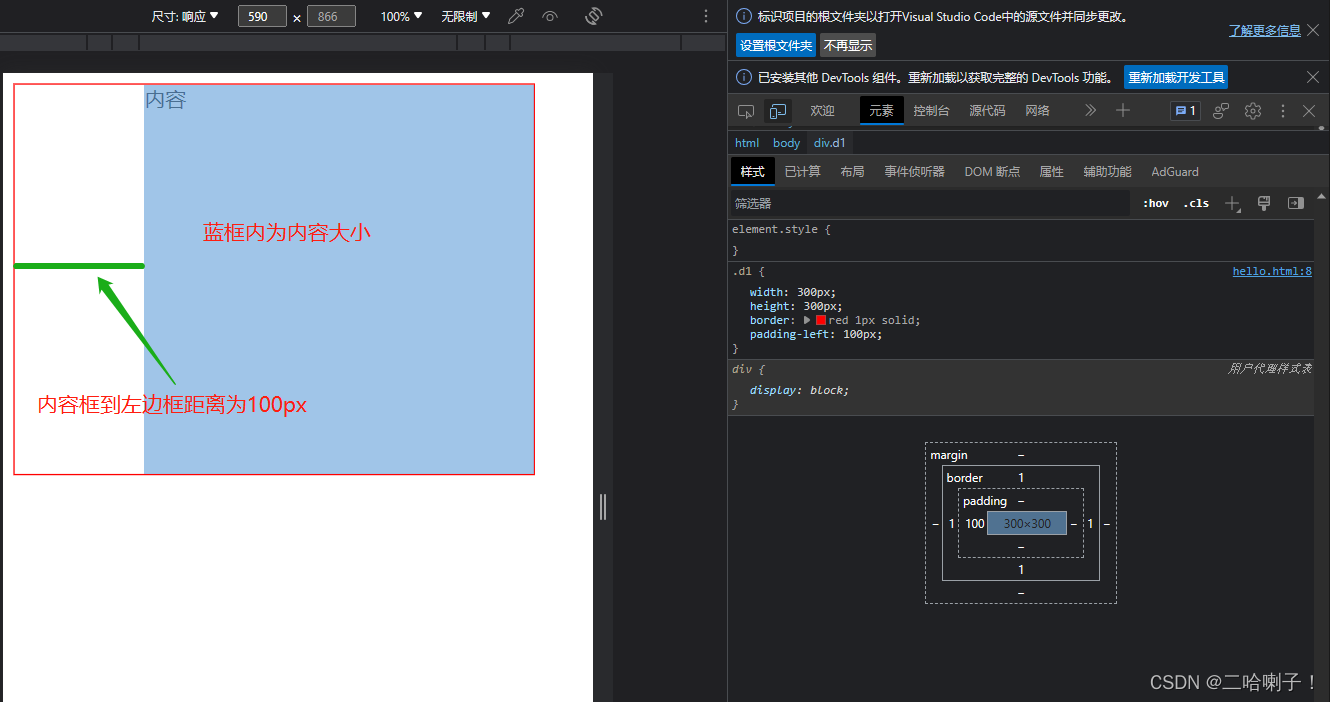
padding-left:设置左内边距
【示例代码】:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title><style>.d1{width: 300px;height: 300px;/* width和height指的是盒子内容的尺寸,并不是盒子整体尺寸 *//* border 边框样式 solid实线框,dashed-虚线框 */border: red 1px solid;/* `padding`:内边框,指的是边框和内容的距离,四个方向 */padding-left: 100px;}</style>
</head>
<body><div class="d1">内容</div>
</body>
</html>
输出效果及解释:

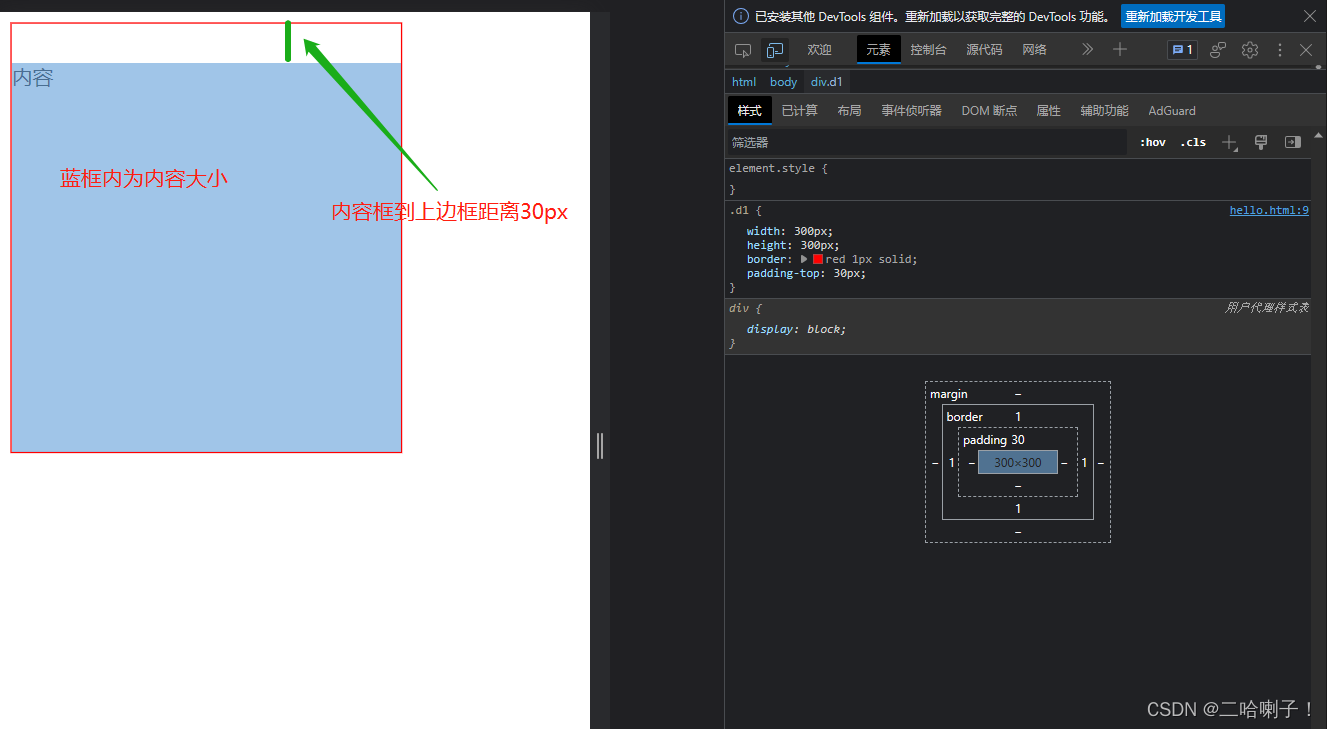
padding-top:设置上内边距
【示例代码】:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title><style>.d1{width: 300px;height: 300px;/* width和height指的是盒子内容的尺寸,并不是盒子整体尺寸 *//* border 边框样式 solid实线框,dashed-虚线框 */border: red 1px solid;/* padding:内边框,指的是边框和内容的距离,四个方向 */padding-top: 30px;}</style>
</head>
<body><div class="d1">内容</div>
</body>
</html>
输出效果及解释:

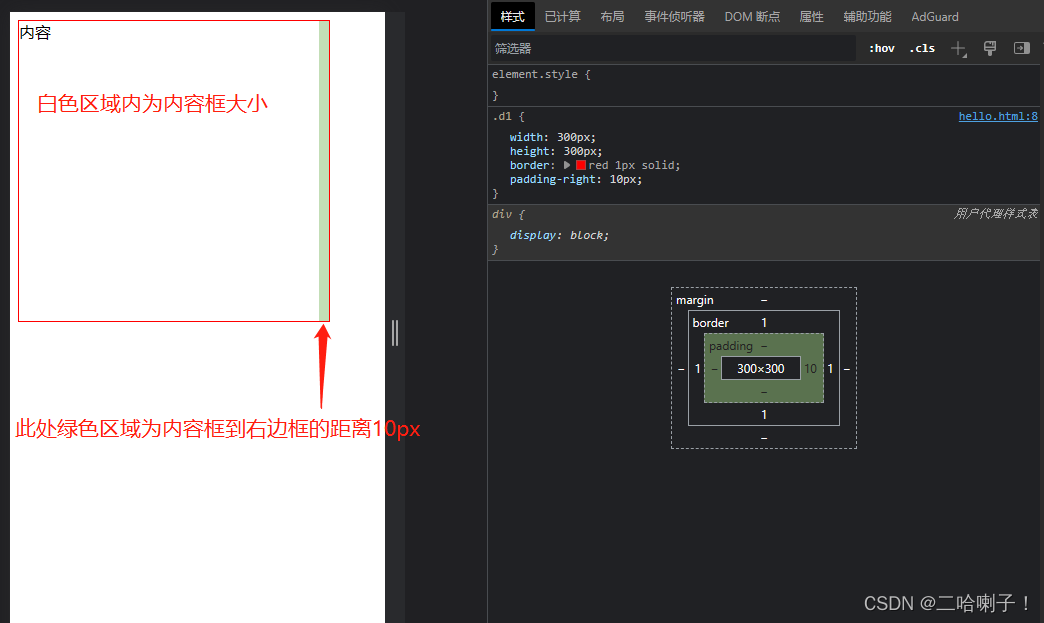
padding-right:设置右内边距
【示例代码】:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title><style>.d1{width: 300px;height: 300px;/* width和height指的是盒子内容的尺寸,并不是盒子整体尺寸 *//* border 边框样式 solid实线框,dashed-虚线框 */border: red 1px solid;/* padding:内边框,指的是边框和内容的距离,四个方向 */padding-right: 10px;}</style>
</head>
<body><div class="d1">内容</div>
</body>
</html>
输出效果及解释:

padding-bottom:设置下内边距,与上方例子类似,最好四个方法放在一起试
padding: 10px; 意思是:设置上下左右内边距都是10px
padding: 10px 20px; 意思是:设置上下内边距都是10px,左右内边距是20px
padding: 10px 20px 30px 40px; 意思是:设置上内边距是10px,右内边距是20px,下内边距是30px,左内边距是40px,按顺时针方向走,上右下左
margin 外边距
margin:外边距(上右下左)
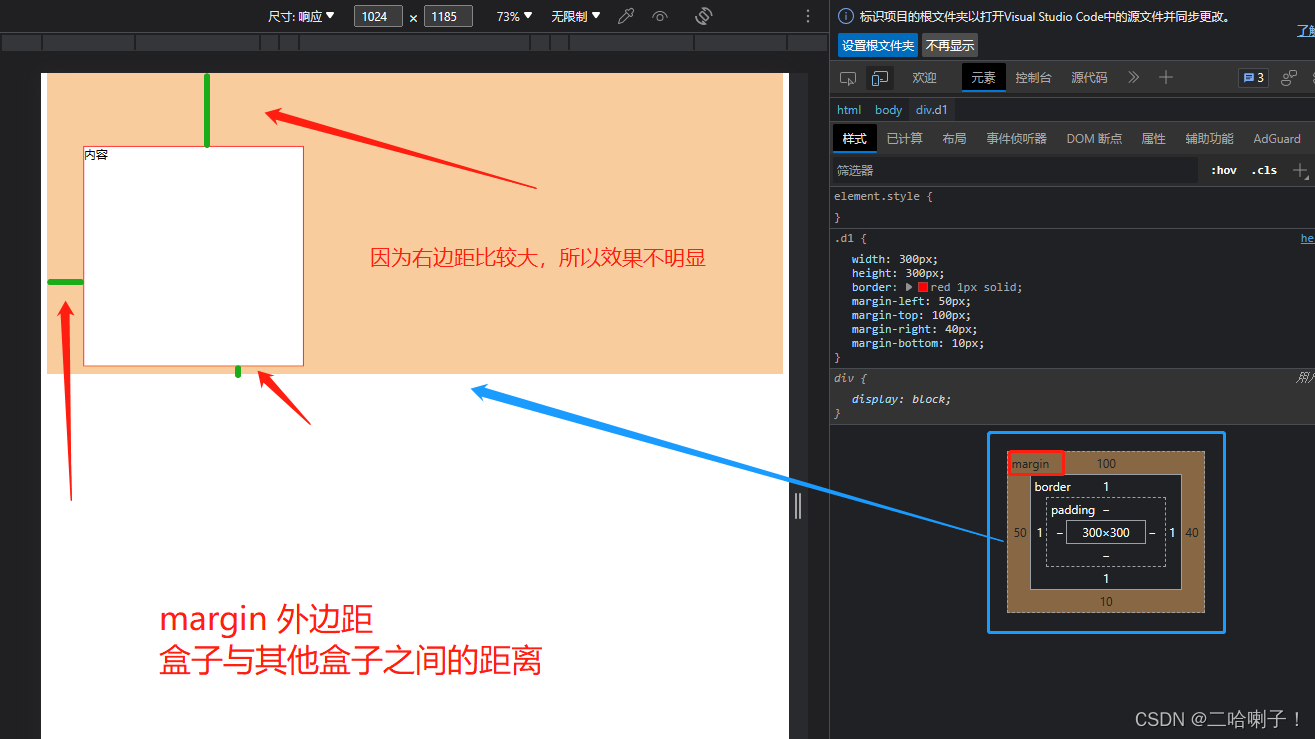
margin:外边距,盒子与其他盒子边框之间的距离,有四个方向
margin-top:盒子与其他盒子之间上侧距离
margin-right:盒子与其他盒子之间右侧距离
margin-bottom:盒子与其他盒子之间下侧距离
margin-left:盒子与其他盒子之间左侧距离
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title><style>.d1{width: 300px;height: 300px;/* width和height指的是盒子内容的尺寸,并不是盒子整体尺寸 *//* border 边框样式 solid实线框,dashed-虚线框 */border: red 1px solid;/* margin:外边距,盒子与其他盒子边框之间的距离,有四个方向 */margin-left: 50px;margin-top: 100px;margin-right: 40px;margin-bottom: 10px;}</style>
</head>
<body><div class="d1">内容</div>
</body>
</html>
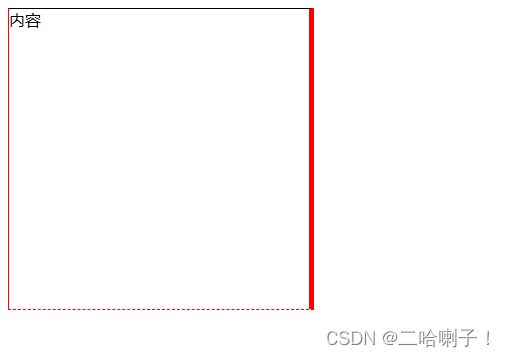
输出效果:

当然也可以四合一:
margin: 10px;:代表四个方向的盒子与其他盒子之间的距离都是10px
margin: 10px 5px;:代表两个盒子之间距离上下是10px,左右是5px
margin: 10px 5px 7px 15px;:代表两个盒子之间距离上是10px,右是5px,下是7px,左是15px。顺时针方向
margin: 0 auto 在父标记中水平居中
margin: 0 auto;
这里的0是上下边距(margin-top 和 margin-bottom)的值
auto是左右边距(margin-left 和 margin-right)的值
使用这个代码,左右的margin将自动设置为相等的值,从而使元素在父元素中水平居中。
【示例代码:】
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.d1{box-sizing: border-box;width: 300px;height: 300px;/* width和height指的是盒子内容的尺寸,并不是盒子整体的尺寸 *//* border: 边框样式 solid实线框 dashed虚线框*/border: red 1px solid;}.d2{/* width和height指的是盒子内容的尺寸,并不是盒子整体的尺寸 */width: 100px;height: 100px;/* 三个值:颜色、粗细、样式(三个值之间顺序无所谓) */border: solid 2px blue;/* 在父标记中水平居中 */margin: 0 auto;}</style>
</head>
<body><div class="d1">内容<div class="d2"></div></div></body>
</html>
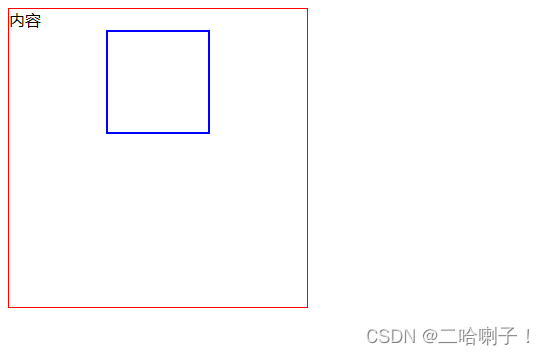
输出效果

注意:该元素的宽度必须小于父元素的宽度才能实现水平居中。
盒子整体尺寸
盒子总尺寸=border(两个边框宽度)+padding(两个内边距宽度)+内容宽度(width)
盒子模型占用空间=margin(两个外边距宽度)+盒子模型总尺寸
元素默认样式与CSS重置
常用元素默认样式:
- 标签的margin为8px
- p标签的上下外边距为16px
- h1标签的上下外边距为21.440px
- ul标签的上下外边距也为16px,左内边距也为40px
CSS重置:在实际开发中,不同的浏览器有着不同的默认样式,这导致了在样式设置时可能会出现兼容性问题。为了解决这个问题,开发者可以使用一些 CSS 重置工具,通过覆盖浏览器的默认样式来统一不同浏览器的表现。这样开发者就可以更加方便地设置自己想要的样式,同时提高网站或应用的兼容性。
重置样式表通常包括以下内容:
/* 重置所有元素的边框、内边距、外边距为零 */
* {margin: 0;padding: 0;border: 0;
}/* 标题样式重置 */
h1, h2, h3, h4, h5, h6 {font-size: 100%;font-weight: normal;
}/* 链接样式重置 */
a {color: inherit;text-decoration: none;
}/* 列表样式重置 */
ul, ol {list-style: none;
}/* 表单元素样式重置 */
input, textarea, select {font-size: inherit;font-family: inherit;border-radius: 0;
}/* 其他元素样式重置 */
img, video {max-width:100%; height:auto;
}
重置样式表不是解决所有CSS问题的,而是一种起点。
通过重置样式并自己定义样式,可以确保在所有浏览器中呈现一致的外观和行为。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>/* 内外边距清0 */body,h1,p,ul{padding: 0;margin: 0;}a{/* 超链接默认下划线去掉 */text-decoration: none;}</style>
</head>
<body>内容<h1>一级标题</h1><p>段落</p><ul><li>123</li><li>321</li></ul><a href="#">失控</a></body>
</html>
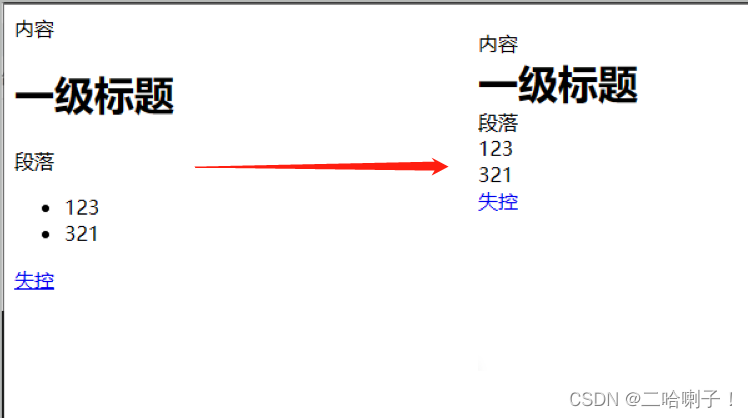
输出效果:

元素分类
块级标记
块级标记有:h1-h6、p、table、form、header、div、ul、ol、dl,等标签都是块级元素
块级标记,独占一行显示
【示例代码】:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 块级标记 独占一行显示 */</style>
</head>
<body><div>块级标记</div><span>范围标记</span>
</body>
</html>
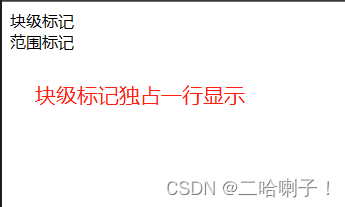
输出效果:

块级标记宽度不设置的话默认会撑满父标记,高度不设置的话默认由实际内容撑开
【示例代码】:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 块级标记 宽度不设置的话默认会撑满父标记 高度不设置的话默认由实际内容决定*/div{background-color: aqua;}</style>
</head>
<body><div>块级标记<br>二哈喇子</div><span>范围标记</span>
</body>
</html>
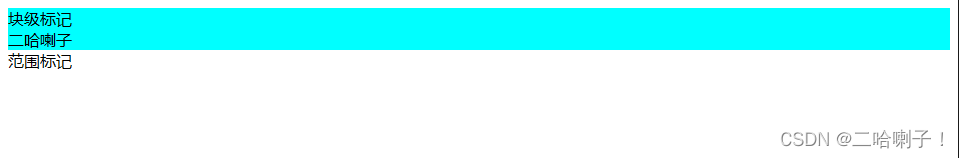
输出效果:

块级标记支持设置所有的盒子样式属性
行级标记
- 行级标记可以和其他的行标记共处一行,从左向右显示
- 行级标记的宽度高度默认都是由实际内容
- 行级标记不支持设置宽度和高度,边框可以、内边距可以、左右外边距可以
- 常见行标记:
span范围、a超链接、strong加粗、i字体图标
span标签就是典型的行级标记
【示例代码】:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>span{background-color: skyblue; /* 行级标记不支持设置宽度和高度 */width: 500px;height: 600px;border: 2px solid green;padding: 5px;margin-right: 200px;/* 行级标记不支持设置上下外边距 */margin-top: 200px;}</style>
</head>
<body><span>张三</span><span>李四</span>
</body>
</html>
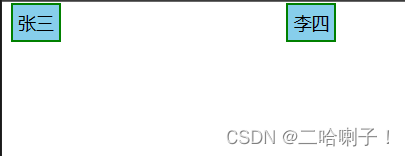
输出效果:

行内块标记
它既可以像行内元素一样在文本行内显示,也可以像块级元素一样设置宽高等属性。
- 行内块标记:可以和其他的行级标记和行内块标记从左向右共处一行显示
- 行内块标记的宽度、高度默认是由实际内容决定
- 行内块标记支持设置所有的盒子样式属性
- 常见的行内块标记:
img、input、select、button、textarea
【示例代码】:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>button{width: 200px;height: 50px;border: none; /* 按钮边框去掉 */margin-top: 50px; /* 上外边距 */}</style>
</head>
<body><span>范围</span><button>这是一个行内块元素的按钮</button><input type="text">
</body>
</html>
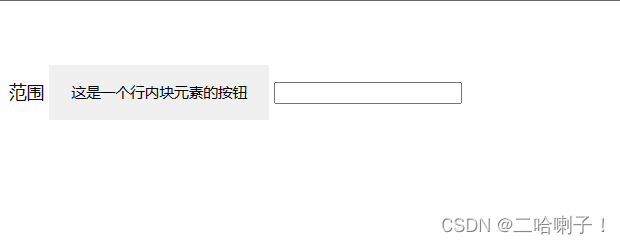
输出效果:

display样式
none:隐藏显示
【示例代码】:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>span{display: none;}</style>
</head>
<body><span>爱上你</span><span>算我失控</span>
</body>
</html>
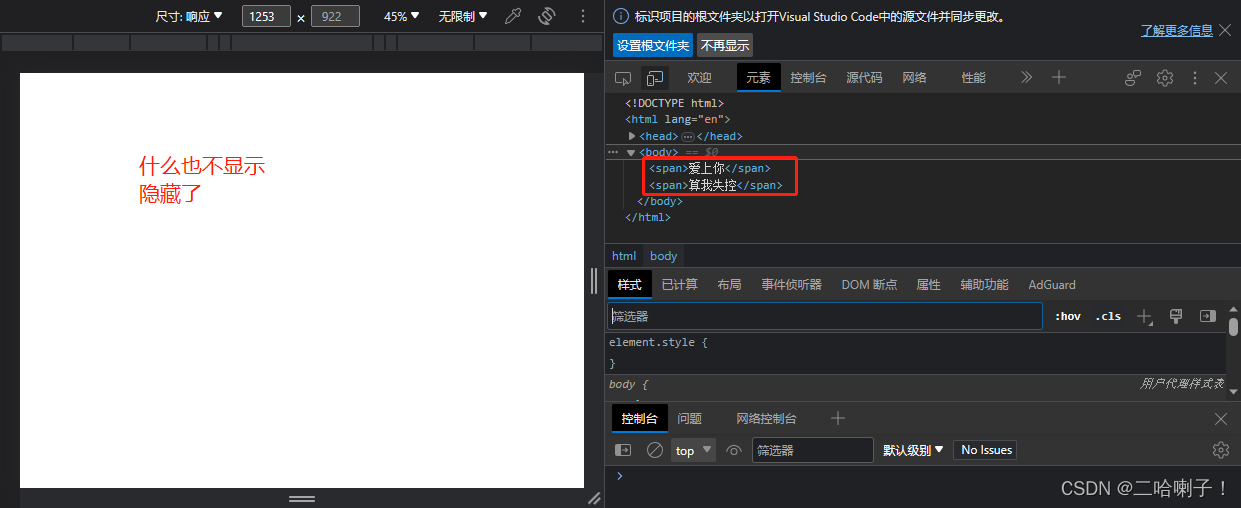
输出显示什么都没有,只是隐藏了,并不是什么都没有
输出效果:

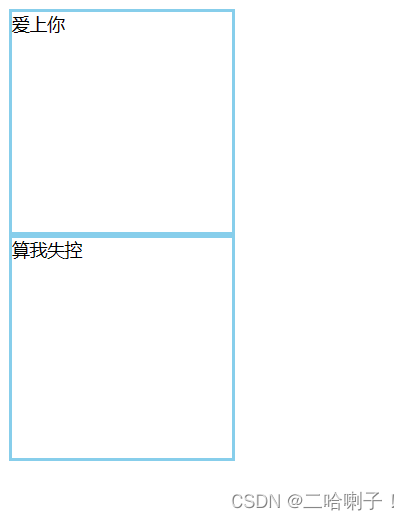
inline-block:显示成行内块
【示例代码】:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>span{display: inline-block;width: 200px;height: 200px;border: 3px solid skyblue;}</style>
</head>
<body><span>爱上你</span><span>算我失控</span>
</body>
</html>
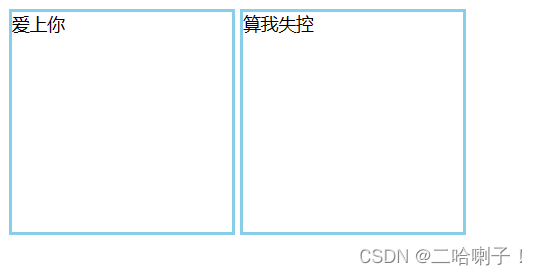
行内块显示

block:显示成块级标记
把inline-block换成block,则会在一行显示

inline:显示成行级
宽高失效

内容溢出
overflow:溢出样式,默认是展示溢出的部分
hidden:裁剪掉溢出的部分
auto:出现滚动条
【示例代码】:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>div{width: 200px;height: 200px;border: 1px red solid;}</style>
</head>
<body><div>wwwwwwwwwwwwwwwwwwwwwwwwwwwwww</div>
</body>
</html>
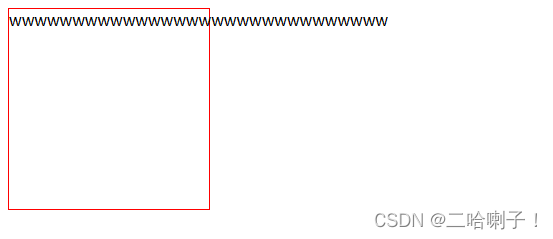
输出效果: 数据溢出(设计的尺寸装不下实际内容)

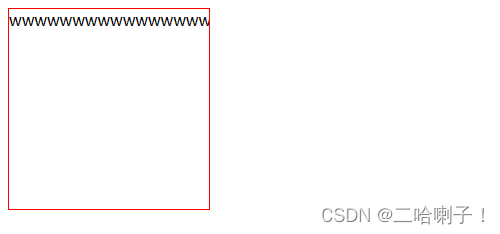
裁剪掉溢出部分
在div{}内加上: overflow: hidden;
把不显示的内容裁掉

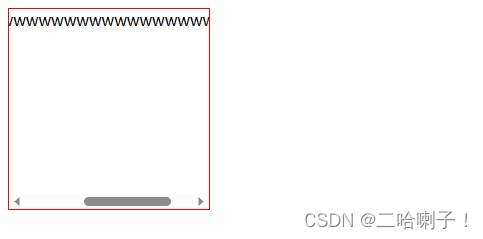
滚动条
在div{}内加上: overflow: auto;
出现滚动条,把溢出部分显示出来

圆角边框 border-radius
【示例代码】:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>div{width: 300px;height: 300px;border: 3px solid greenyellow;}</style>
</head>
<body><div>爱上你算我失控</div>
</body>
</html>
默认的角是直角

现在角度是直角,如果将区域设置成圆形,要求:宽高一致,边框半径二分之一宽高
另外加上水平居中:text-align: center;与垂直居中:line-height: 300px;
【示例代码】:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>div{width: 300px;height: 300px;border: 3px solid greenyellow;/* border-radius 边框半径 *//* 越大弧度越明显 */border-radius: 150px; /* 水平居中 */text-align: center;/* 垂直居中 */line-height: 300px; }</style>
</head>
<body><div>爱上你算我失控</div>
</body>
</html>
输出效果: