1.创建控件蓝图
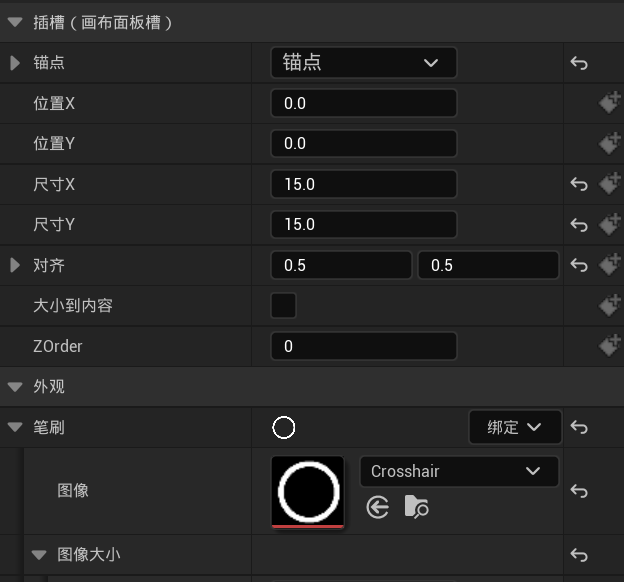
首先右键 用户界面---控件蓝图,创建一个控件蓝图CrosshairWidget,默认继承自UserWidget。在CrosshairWidget中新建一个Canvas Panel,再创建一个Image,加入准星图像并设置位置居中,这样准星的UI就完成了。

再添加一个图像,将其绘制为圆形盒体,这样就得到了一个点。
2.在C++中使用控件蓝图
这里由于瞄准准星只需要进行UI显示,没有其他的功能,因此不需要做额外的修改。如果想为控件添加比如点击事件之类的函数,需要创建一个类UMy_Widget继承自UUserWidget,重写父类的点击函数:
virtual FReply NativeOnMouseButtonDown(const FGeometry& InGeometry, const FPointerEvent& InMouseEvent) override;
然后需要在刚刚创建的控件蓝图的类设置中修改其父类为UMy_Widget:

当然这里就忽略这一步即可。
然后在需要使用到准星控件的地方添加代码:
- 声明准星类和准星控件
UPROPERTY(Category = "CrosshairWidget") TSubclassOf<UUserWidget> CrosshairWidgetClass;UPROPERTY(EditAnywhere, BlueprintReadOnly, Category = "CrosshairWidget") UUserWidget* CrosshairWidget; //控件本身
- 在构造函数中初始化准星类
static ConstructorHelpers::FClassFinder<UUserWidget> CrosshairWidgetFinder(TEXT("/Game/_project/Sources/Widgets/Crosshair/BP_CrosshairWidget")); if (CrosshairWidgetFinder.Succeeded()) {CrosshairWidgetClass = CrosshairWidgetFinder.Class; }
- 在需要显示准星UI的位置实例化控件即可
if (CrosshairWidgetClass)
{
CrosshairWidget = CreateWidget<UUserWidget>(GetWorld(), CrosshairWidgetClass);
}
最后将准星添加到视口之后即可看到显示的UI:
CrosshairWidget->AddToViewport();