demo源码运行环境以及配置
- 运行环境:依赖Node安装环境,demo本地Node版本:14.19.1。
- 运行工具:vscode或者其他工具。
- 配置方式:下载demo源码,vscode打开,然后顺序执行以下命令:
(1)下载demo环境依赖包命令:npm i
(2)启动demo命令:npm run dev
(3)打包demo命令: npm run build:release
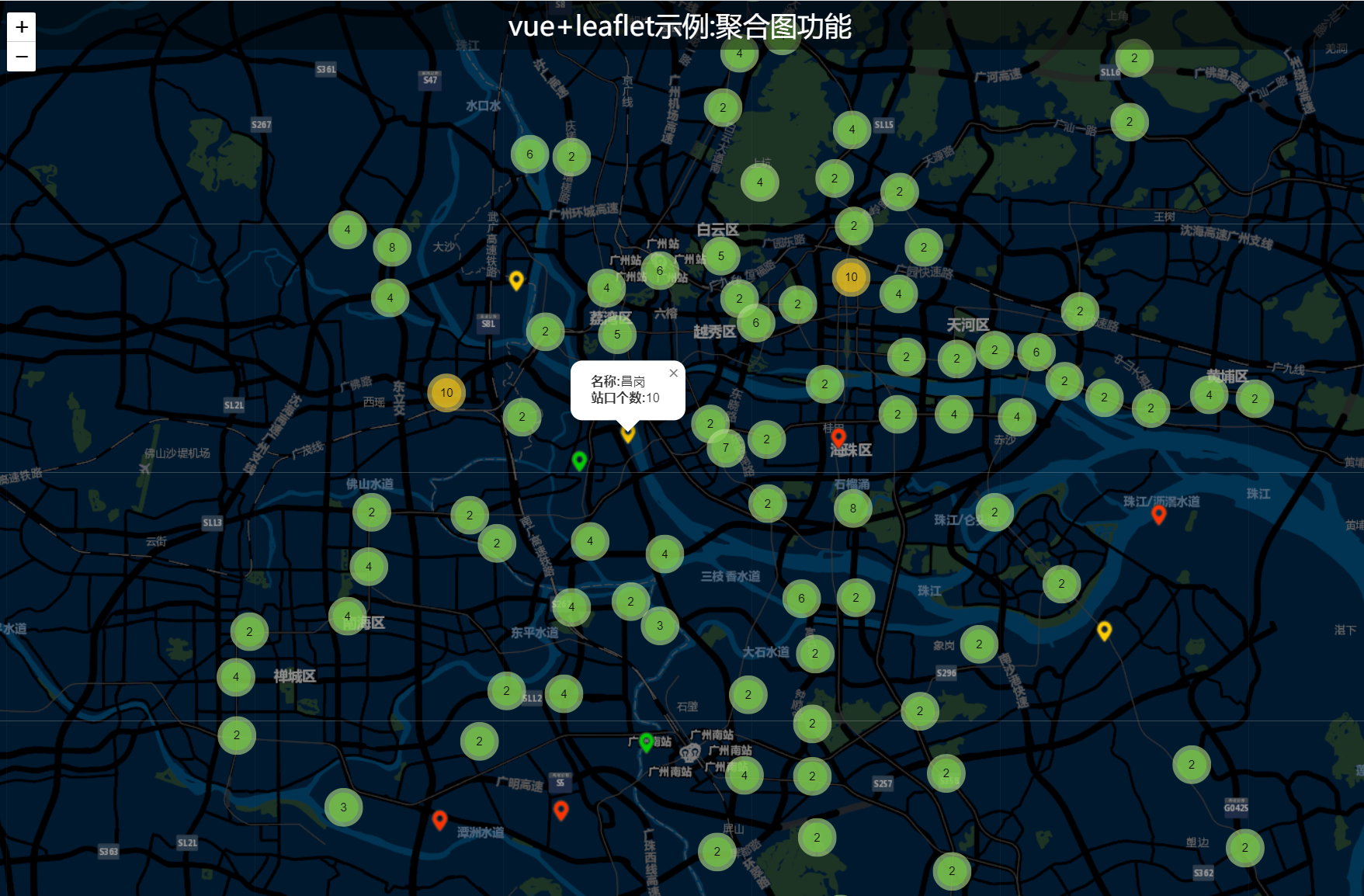
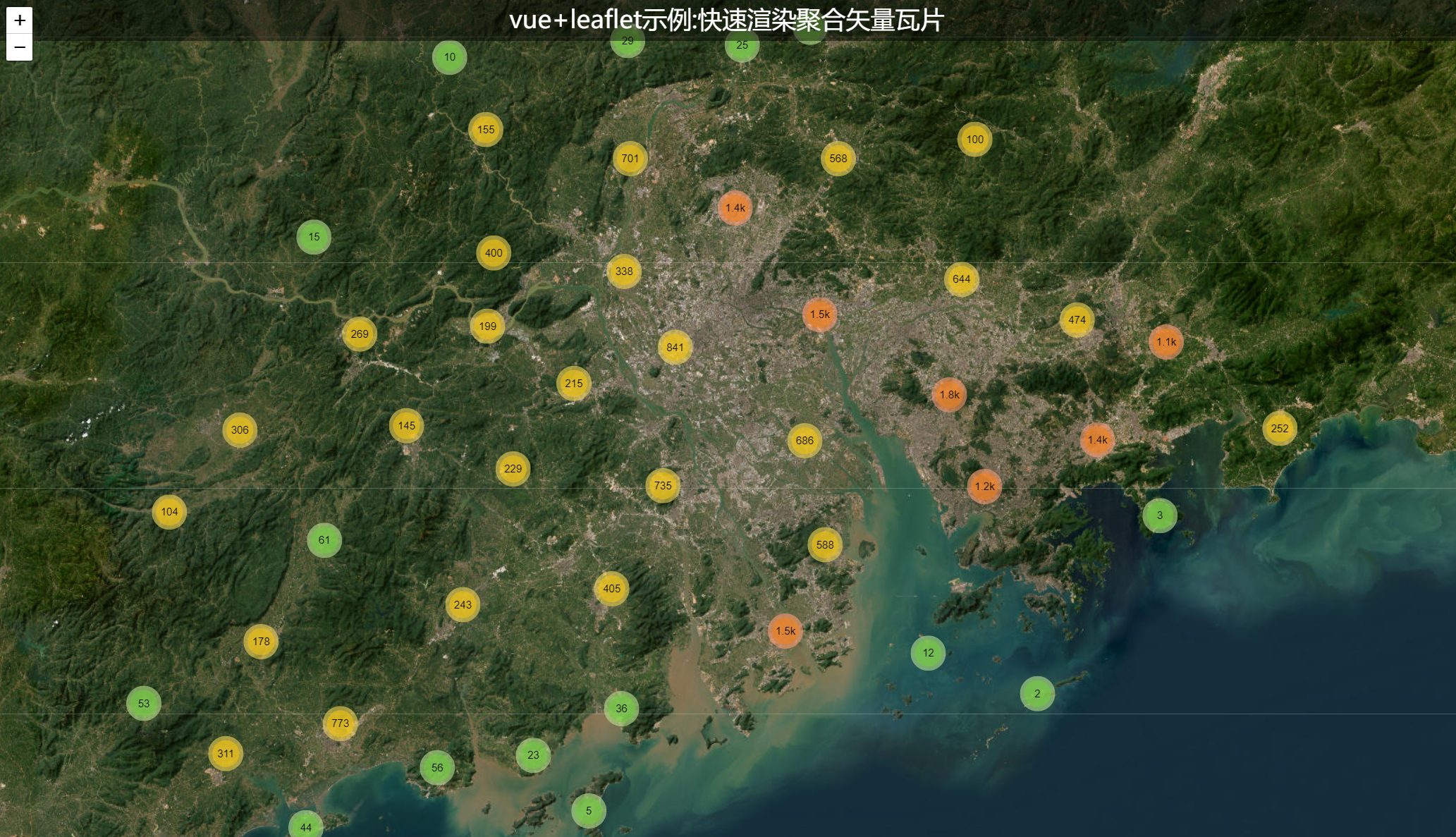
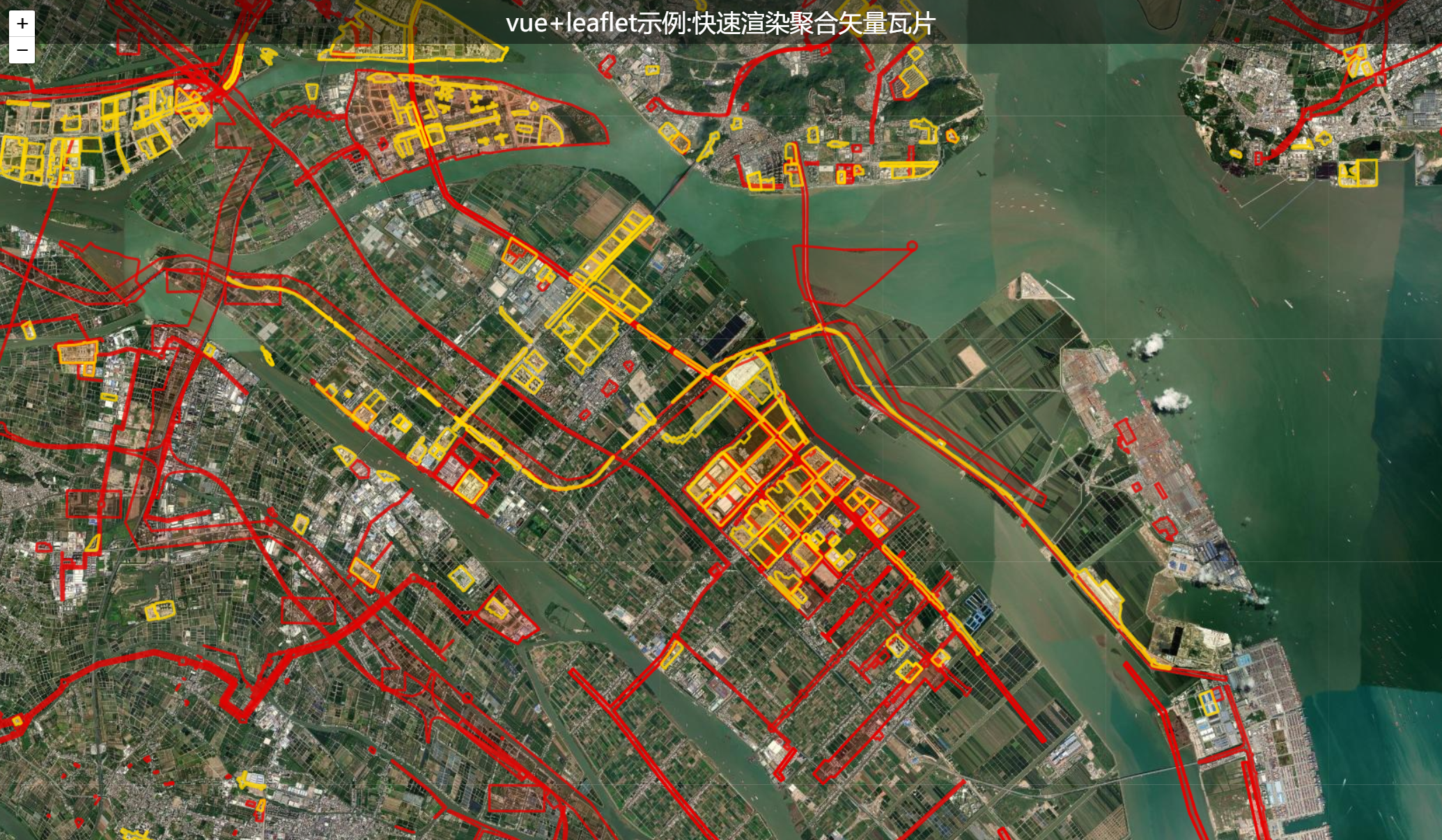
示例效果


具体实现思路:leaflet结合Web Worker技术,借助supercluster插件,实现leaflet快速展示聚合效果。矢量瓦片请求数据源部分也放在Worker线程来处理,避免阻塞主线程UI交互部分响应。
引用关键技术点:
1.Web Worker:Web Worker的作用,就是为JavaScript创造多线程环境,允许主线程创建Worker线程,将一些任务分配给后者运行。在主线程运行的同时,Worker线程在后台运行,两者互不干扰。等到 Worker 线程完成计算任务,再把结果返回给主线程。这样的好处是,一些计算密集型或高延迟的任务,被Worker线程负担了,主线程(通常负责 UI 交互)就会很流畅,不会被阻塞或拖慢。
2.supercluster插件:supercluster插件
- 核心源码
<template><div id="map"></div><div class="titleContainer center"><span>vue+leaflet示例:快速渲染聚合矢量瓦片</span></div>
</template><script setup>
import { onMounted } from "vue";
import L from "leaflet";
import "leaflet.vectorgrid"; //引用矢量瓦片插件
let map = null;onMounted(() => {initMap();
});
const initMap = () => {const locateFeatureLevel = 12;map = L.map("map").setView({ lat: 23.56, lng: 113.23 }, 5);L.tileLayer("https://server.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}",{opacity: 1,}).addTo(map);//监听地图范围变化事件map.on("moveend", function onMoveendMap(e) {const zoom = map.getZoom();if (zoom >= locateFeatureLevel) {//隐藏聚合效果hideClusterLayers();} else {//显示聚合效果showClusterLayers();}});//项目红线const geojsonRedTileOptions = {rendererFactory: L.canvas.tile, //渲染方式 canvasvectorTileLayerStyles: {sliced: function (properties, zoom) {return {fillColor: "#e60000",fillOpacity: 0.1,stroke: true,fill: true,color: "#e60000",opacity: 0.8,weight: 3,};},},interactive: true,maxZoom: 20,minZoom: locateFeatureLevel,};let vectorRedGrid = null;//扰动图斑const geojsonTileOptions = {rendererFactory: L.canvas.tile, //渲染方式 canvasvectorTileLayerStyles: {sliced: function (properties, zoom) {return {fillColor: "#ffd700",fillOpacity: 0.1,stroke: true,fill: true,color: "#ffd700",opacity: 0.8,weight: 3,};},},interactive: true,maxZoom: 20,minZoom: locateFeatureLevel,};let vectorGrid = null;/** 隐藏扰动图斑以及项目红线聚合图层*/function hideClusterLayers() {markers.removeFrom(map);}/** 显示扰动图斑以及项目红线聚合图层*/function showClusterLayers() {markers.addTo(map);}…………
</script><style scoped>
#map {width: 100vw;height: 100vh;
}
.titleContainer {position: absolute;top: 0;background: rgba(0, 0, 0, 0.45);height: 50px;width: 100vw;z-index: 999;font-size: 14px;color: #fff;font-size: 28px;
}
.center {display: flex;flex-direction: column;align-items: center;justify-content: center;
}
</style>