一、基础知识
(一)环境准备
在开始学习 Spring MVC 之前,需要准备好开发环境。首先,确保已经安装了 Java JDK,这是运行 Java 程序的基础。其次,选择一个合适的集成开发环境(IDE),如 IntelliJ IDEA、Eclipse 或 Spring Tool Suite。这些 IDE 提供了丰富的功能,如代码提示、自动补全、错误检测等,能够大大提高开发效率。此外,还需要熟悉 Maven 或 Gradle 的使用。Maven 和 Gradle 是常用的 Java 项目构建工具,它们可以帮助管理项目的依赖关系、构建项目、运行测试等。
(二)Java Web 基础
在学习 Spring MVC 之前,需要对 Java Web 开发有一定的了解。首先,掌握 Servlet 生命周期是至关重要的。Servlet 是 Java Web 开发的基础组件,它运行在服务器端,接收客户端的请求并返回响应。Servlet 生命周期包括初始化(init() 方法)、服务(service() 方法)和销毁(destroy() 方法)三个阶段。了解这些生命周期方法的作用和调用时机,有助于更好地理解 Web 应用的运行机制。
其次,需要理解 HTTP 协议的基础知识。HTTP 协议是 Web 应用的基础通信协议,它定义了客户端和服务器之间如何进行请求和响应。熟悉 HTTP 请求方法(如 GET、POST、PUT、DELETE 等)、状态码(如 200、404、500 等)以及 HTTP Header 的含义和作用,能够帮助开发者更好地设计和调试 Web 应用。
最后,学习 Tomcat 服务器架构与请求分发流程也是很有必要的。Tomcat 是一个开源的 Java Web 服务器,它实现了 Java Servlet 和 JavaServer Pages 技术。了解 Tomcat 的架构设计,如连接器(Connector)、容器(Container)、Servlet 等组件的作用和交互关系,以及请求是如何从客户端到达服务器并最终被处理的,有助于开发者更好地理解 Web 应用的运行环境。
(三)Spring 核心概念
Spring 框架是 Java 开发中非常重要的一个框架,它提供了许多强大的功能,如 IoC 容器、AOP 编程、事务管理等。在学习 Spring MVC 之前,需要对 Spring 核心概念有一定的了解。
首先,IoC 容器是 Spring 框架的核心组件之一。IoC(Inversion of Control,控制反转)是一种设计思想,它将对象的创建和管理交给容器来完成,从而降低了对象之间的耦合度。了解 Bean 生命周期(如加载、初始化、使用、销毁等阶段)、依赖注入(通过构造器注入、Setter 注入等方式)的原理和实现,能够帮助开发者更好地使用 Spring 管理对象。
其次,AOP 编程也是 Spring 框架的一个重要功能。AOP(Aspect-Oriented Programming,面向切面编程)是一种编程思想,它将横切关注点(如日志记录、事务管理、安全检查等)从业务逻辑中分离出来,从而提高了代码的可维护性和可扩展性。学习切面(Aspect)、通知(Advice)、连接点(Join Point)、切入点(Pointcut)等概念,以及如何使用 Spring AOP 实现日志记录、事务管理等功能,对于理解和使用 Spring MVC 中的 AOP 功能非常有帮助。
最后,Spring Boot 是 Spring 框架的一个重要分支,它通过自动配置机制简化了 Spring 应用的开发。了解 Spring Boot 自动配置原理,能够帮助开发者更快地搭建 Spring MVC 项目。
二、Spring MVC 入门
(一)创建第一个 Spring MVC 项目
使用 Spring Initializr 是创建 Spring MVC 项目的最简单方式。Spring Initializr 是一个在线工具,它可以根据用户的需求生成 Spring Boot 项目的初始代码。在创建项目时,需要添加 Spring Web 依赖,这样项目中就会包含 Spring MVC 的相关组件。
项目生成后,需要了解项目的结构。Spring MVC 项目通常包含以下几个部分:
- Controller:控制器层,负责接收客户端的请求并调用业务逻辑层处理请求,然后将处理结果返回给客户端。
- Service:业务逻辑层,负责实现具体的业务逻辑。
- Repository:数据访问层,负责与数据库进行交互。
- Model:模型层,用于表示业务数据。
- View:视图层,用于展示数据给用户。
(二)基础配置
在 Spring MVC 中,@SpringBootApplication 注解是一个非常重要的注解。它是一个组合注解,包含了 @Configuration、@EnableAutoConfiguration 和 @ComponentScan 等注解的功能。使用这个注解标记主类,可以启动 Spring 应用上下文,自动配置 Spring 应用,并扫描指定包路径下的组件。
@Controller 注解用于标记控制器类,@RequestMapping 注解用于定义请求路径和处理方法。通过这些注解,可以将 HTTP 请求映射到控制器方法上,从而实现请求的处理。
(三)视图解析
在 Spring MVC 中,视图解析器的作用是将控制器返回的视图名称解析为实际的视图资源。例如,可以配置 InternalResourceViewResolver 视图解析器,将视图名称解析为 JSP 页面。此外,还可以使用模板引擎(如 Thymeleaf)来创建动态网页。
如果前端使用 Vue.js,可以将 Vue.js 项目作为静态资源部署在 Spring MVC 项目中。通过配置静态资源路径,可以实现 Spring MVC 与 Vue.js 的集成。
三、核心概念
(一)MVC 模式
MVC(Model-View-Controller)模式是一种常用的软件设计模式,它将软件系统分为模型(Model)、视图(View)和控制器(Controller)三个部分。在 Spring MVC 中,MVC 模式的作用如下:
- 模型(Model):模型层负责存储和管理业务数据。在 Spring MVC 中,模型通常是一个 Java 对象,它可以通过
@ModelAttribute注解绑定到控制器方法的参数上。 - 视图(View):视图层负责展示数据给用户。在 Spring MVC 中,视图可以是一个 JSP 页面、一个 HTML 页面或者其他类型的视图资源。如果前端使用 Vue.js,视图可以是一个 Vue.js 组件。
- 控制器(Controller):控制器层负责接收客户端的请求并调用业务逻辑层处理请求,然后将处理结果返回给客户端。在 Spring MVC 中,控制器是一个带有
@Controller注解的类,它通过@RequestMapping注解定义请求路径和处理方法。
(二)Spring Boot 配置
Spring Boot 提供了一种非常简单的配置方式,通过 application.properties 或 application.yml 文件可以进行各种配置。例如,可以配置服务器端口、数据源、视图解析器等。此外,Spring Boot 的自动配置机制可以根据项目中的依赖自动配置 Spring 应用,减少了配置的工作量。
四、请求处理
(一)请求映射
在 Spring MVC 中,请求映射是通过 @RequestMapping、@GetMapping 和 @PostMapping 等注解实现的。这些注解可以定义请求路径和请求方法,将 HTTP 请求映射到控制器方法上。
例如,以下代码定义了一个处理 GET 请求的方法:
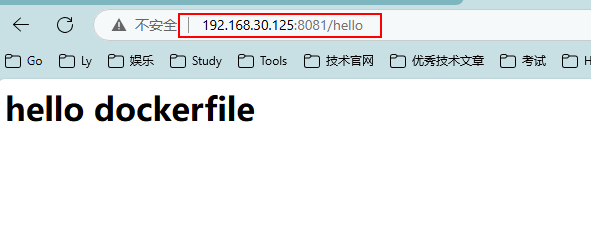
@GetMapping("/hello")
public String hello(Model model) {model.addAttribute("message", "Hello, Spring MVC!");return "hello";
}
在这个例子中,当客户端发送一个 GET 请求到 /hello 路径时,hello 方法会被调用。Model 对象用于将数据传递给视图,hello 方法返回的字符串是视图名称。
(二)请求参数
在 Spring MVC 中,可以通过 @RequestParam、@PathVariable 和 @RequestBody 注解获取请求参数。
- @RequestParam:用于获取请求参数。例如,
@RequestParam("name") String name表示获取请求参数name的值。 - @PathVariable:用于获取路径参数。例如,
@PathVariable("id") Long id表示获取路径参数id的值。 - @RequestBody:用于获取请求体中的数据。例如,
@RequestBody User user表示将请求体中的 JSON 数据绑定到User对象上。
五、数据绑定和验证
(一)数据绑定
在 Spring MVC 中,数据绑定是通过 @ModelAttribute 注解实现的。@ModelAttribute 注解可以将表单数据绑定到模型对象上。例如,以下代码将表单数据绑定到 User 对象上:
@PostMapping("/user")
public String saveUser(@ModelAttribute User user) {// 保存用户信息return "redirect:/user/list";
}
在这个例子中,当客户端提交表单时,Spring MVC 会自动将表单数据绑定到 User 对象上。
(二)数据验证
在 Spring MVC 中,数据验证是通过 JSR-303/JSR-380 注解实现的。例如,@NotNull 注解表示字段不能为空,@Size 注解表示字段的长度范围。可以通过 @Valid 注解在控制器方法中处理验证结果。例如:
@PostMapping("/user")
public String saveUser(@Valid @ModelAttribute User user, BindingResult bindingResult) {if (bindingResult.hasErrors()) {// 验证失败,返回表单页面return "user/form";}// 保存用户信息return "redirect:/user/list";
}
在这个例子中,如果验证失败,BindingResult 对象会包含验证错误信息,可以通过 hasErrors() 方法判断是否验证失败。
六、视图解析
(一)视图技术
在 Spring MVC 中,可以使用多种视图技术来展示数据给用户。如果前端使用 Vue.js,可以将 Vue.js 项目作为静态资源部署在 Spring MVC 项目中。通过配置静态资源路径,可以实现 Spring MVC 与 Vue.js 的集成。
例如,以下代码配置了静态资源路径:
@Configuration
public class WebConfig implements WebMvcConfigurer {@Overridepublic void addResourceHandlers(ResourceHandlerRegistry registry) {registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");}
}
在这个例子中,/static/** 路径下的资源会被映射到 classpath:/static/ 目录下。
(二)视图解析器配置
在 Spring MVC 中,视图解析器的作用是将控制器返回的视图名称解析为实际的视图资源。例如,可以配置 InternalResourceViewResolver 视图解析器,将视图名称解析为 JSP 页面。如果前端使用 Vue.js,可以配置视图解析器将视图名称解析为 Vue.js 组件。
七、异常处理
(一)局部异常处理
在 Spring MVC 中,可以通过 @ExceptionHandler 注解在控制器中处理特定的异常。例如,以下代码定义了一个处理 NullPointerException 的方法:
@ExceptionHandler(NullPointerException.class)
public String handleNullPointerException() {return "error/null-pointer";
}
在这个例子中,当控制器方法抛出 NullPointerException 时,handleNullPointerException 方法会被调用。
(二)全局异常处理
在 Spring MVC 中,可以通过 @ControllerAdvice 注解定义全局异常处理器。例如,以下代码定义了一个全局异常处理器:
@ControllerAdvice
public class GlobalExceptionHandler {@ExceptionHandler(Exception.class)public String handleException() {return "error/general";}
}
在这个例子中,当控制器方法抛出任何异常时,handleException 方法会被调用。
八、表单处理
(一)表单创建
在 Vue.js 中,可以使用表单标签创建表单。例如,以下代码创建了一个用户表单:
<form @submit.prevent="saveUser"><div><label for="name">姓名:</label><input type="text" id="name" v-model="user.name"></div><div><label for="age">年龄:</label><input type="number" id="age" v-model="user.age"></div><button type="submit">保存</button>
</form>
在这个例子中,v-model 指令用于将表单数据绑定到 Vue 实例的 user 对象上。
(二)表单提交
在 Vue.js 中,可以通过 axios 或 fetch 发送 HTTP 请求。例如,以下代码将表单数据提交到 Spring MVC 控制器:
methods: {saveUser() {axios.post('/user', this.user).then(response => {console.log('保存成功');}).catch(error => {console.error('保存失败', error);});}
}
在这个例子中,axios.post 方法将表单数据发送到 /user 路径,Spring MVC 控制器会处理这个请求。
九、文件上传与下载
(一)文件上传
在 Spring MVC 中,可以通过 @RequestParam 注解接收上传的文件。例如,以下代码定义了一个处理文件上传的方法:
@PostMapping("/upload")
public String uploadFile(@RequestParam("file") MultipartFile file) {if (file.isEmpty()) {return "文件为空";}// 保存文件return "文件上传成功";
}
在这个例子中,MultipartFile 对象用于接收上传的文件。
在 Vue.js 中,可以通过 axios 发送文件上传请求。例如,以下代码将文件上传到 Spring MVC 控制器:
methods: {uploadFile(event) {const formData = new FormData();formData.append('file', event.target.files[0]);axios.post('/upload', formData, {headers: {'Content-Type': 'multipart/form-data'}}).then(response => {console.log('文件上传成功');}).catch(error => {console.error('文件上传失败', error);});}
}
在这个例子中,FormData 对象用于创建表单数据,axios.post 方法将文件上传到 /upload 路径。
(二)文件下载
在 Spring MVC 中,可以通过 HttpServletResponse 对象实现文件下载。例如,以下代码定义了一个处理文件下载的方法:
@GetMapping("/download")
public void downloadFile(HttpServletResponse response) throws IOException {String filePath = "path/to/file.txt";File file = new File(filePath);response.setContentType("application/octet-stream");response.setHeader("Content-Disposition", "attachment; filename=" + file.getName());Files.copy(file.toPath(), response.getOutputStream());
}
在这个例子中,HttpServletResponse 对象用于设置响应头和响应体,实现文件下载。
在 Vue.js 中,可以通过 window.location.href 或 axios 下载文件。例如,以下代码下载文件:
methods: {downloadFile() {window.location.href = '/download';}
}
在这个例子中,window.location.href 方法将浏览器重定向到 /download 路径,从而触发文件下载。
十、拦截器
(一)拦截器的使用
在 Spring MVC 中,拦截器的作用是拦截请求并执行一些操作。例如,可以使用拦截器进行权限检查、日志记录等操作。拦截器需要实现 HandlerInterceptor 接口或继承 HandlerInterceptorAdapter 类。
以下代码定义了一个简单的拦截器:
public class MyInterceptor implements HandlerInterceptor {@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {// 在请求处理之前执行System.out.println("请求路径:" + request.getRequestURI());return true; // 返回 true 表示继续执行后续操作,返回 false 表示中断请求}@Overridepublic void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {// 在请求处理之后、视图渲染之前执行}@Overridepublic void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {// 在请求处理完成之后执行}
}
在这个例子中,preHandle 方法在请求处理之前执行,postHandle 方法在请求处理之后、视图渲染之前执行,afterCompletion 方法在请求处理完成之后执行。
要使用拦截器,需要在配置类中注册拦截器。例如:
@Configuration
public class WebConfig implements WebMvcConfigurer {@Overridepublic void addInterceptors(InterceptorRegistry registry) {registry.addInterceptor(new MyInterceptor()).addPathPatterns("/**");}
}
在这个例子中,addInterceptors 方法用于注册拦截器,addPathPatterns 方法用于指定拦截器的拦截路径。
十一、性能优化与扩展
(一)异步请求处理
在 Spring MVC 中,可以通过 @Async、DeferredResult 等实现异步请求处理。异步请求处理可以提高应用的性能,特别是在处理耗时操作时。
以下代码定义了一个异步请求处理方法:
@GetMapping("/async")
public CompletableFuture<String> asyncMethod() {return CompletableFuture.supplyAsync(() -> {// 模拟耗时操作try {Thread.sleep(5000);} catch (InterruptedException e) {e.printStackTrace();}return "异步请求处理成功";});
}
在这个例子中,CompletableFuture 对象用于表示异步操作的结果,supplyAsync 方法用于异步执行任务。
在 Vue.js 中,可以通过 axios 发送异步请求。例如:
methods: {asyncCall() {axios.get('/async').then(response => {console.log(response.data);}).catch(error => {console.error('异步请求失败', error);});}
}
在这个例子中,axios.get 方法发送异步请求到 /async 路径。
十二、源码学习
(一)核心组件解析
在学习 Spring MVC 的高级用法之前,了解其源码是非常有帮助的。以下是一些核心组件的解析:
- DispatcherServlet:
DispatcherServlet是 Spring MVC 的前端控制器,它负责接收所有请求并将其分发到相应的处理器。它在初始化时会加载 Spring 配置文件,初始化 HandlerMapping、HandlerAdapter 和 ViewResolver 等组件。 - HandlerMapping:
HandlerMapping的作用是将请求映射到相应的处理器。它根据请求的 URL 和 HTTP 方法找到匹配的处理器方法。 - HandlerAdapter:
HandlerAdapter的作用是调用处理器方法。它负责处理方法的参数绑定和返回值处理。 - ViewResolver:
ViewResolver的作用是将视图名称解析为实际的视图资源。它根据视图名称找到对应的视图模板并进行渲染。
(二)源码调试技巧
在学习 Spring MVC 源码时,可以使用 IDE 的调试功能来跟踪代码的执行过程。例如,可以在 DispatcherServlet 的初始化方法中设置断点,观察其初始化过程。通过调试,可以更好地理解 Spring MVC 的工作原理。
十三、实战应用
(一)项目实战案例
通过实际项目来巩固所学知识是非常重要的。以下是一个简单的实战案例:搭建一个 RESTful API 系统,实现用户信息的增删改查(CRUD)操作。
1. 创建用户模型
public class User {private Long id;private String name;private Integer age;// 省略 getter 和 setter 方法
}
2. 创建用户控制器
@RestController
@RequestMapping("/user")
public class UserController {private List<User> users = new ArrayList<>();@GetMappingpublic List<User> listUsers() {return users;}@PostMappingpublic User createUser(@RequestBody User user) {users.add(user);return user;}@GetMapping("/{id}")public User getUser(@PathVariable Long id) {return users.stream().filter(u -> u.getId().equals(id)).findFirst().orElse(null);}@PutMapping("/{id}")public User updateUser(@PathVariable Long id, @RequestBody User user) {for (User u : users) {if (u.getId().equals(id)) {u.setName(user.getName());u.setAge(user.getAge());return u;}}return null;}@DeleteMapping("/{id}")public void deleteUser(@PathVariable Long id) {users.removeIf(u -> u.getId().equals(id));}
}
3. 创建 Vue.js 前端页面
<template><div><h1>用户列表</h1><ul><li v-for="user in users" :key="user.id">{{ user.name }} - {{ user.age }}<button @click="deleteUser(user.id)">删除</button></li></ul><h2>添加用户</h2><form @submit.prevent="createUser"><div><label for="name">姓名:</label><input type="text" id="name" v-model="newUser.name"></div><div><label for="age">年龄:</label><input type="number" id="age" v-model="newUser.age"></div><button type="submit">添加</button></form></div>
</template><script>
export default {data() {return {users: [],newUser: {name: '',age: null}};},methods: {fetchUsers() {axios.get('/user').then(response => {this.users = response.data;});},createUser() {axios.post('/user', this.newUser).then(response => {this.users.push(response.data);this.newUser = { name: '', age: null };});},deleteUser(id) {axios.delete(`/user/${id}`).then(() => {this.users = this.users.filter(user => user.id !== id);});}},mounted() {this.fetchUsers();}
};
</script>
(二)工具与资源推荐
在学习 Spring MVC 的过程中,可以使用以下工具和资源:
- Spring 官方网页:Spring 官方网页提供了详细的文档和教程,是学习 Spring MVC 的重要资源。
- GitHub 源码仓库:Spring MVC 的源码托管在 GitHub 上,可以通过阅读源码来深入理解其工作原理。
- Arthas 动态追踪工具:Arthas 是一个开源的 Java 动态追踪工具,它可以用来排查线上问题,例如查看方法的执行时间、参数值等。
十四、扩展学习方向
(一)与 Spring Boot 整合
Spring Boot 是 Spring 框架的一个重要分支,它通过自动配置机制简化了 Spring 应用的开发。学习 Spring MVC 与 Spring Boot 的整合,可以更好地利用 Spring Boot 的自动配置功能,快速搭建 Spring MVC 项目。
(二)源码分析方法论
学习源码分析方法论是非常重要的。通过功能反推代码设计,可以更好地理解 Spring MVC 的工作原理。例如,可以通过分析请求的处理流程,反推 DispatcherServlet、HandlerMapping、HandlerAdapter 和 ViewResolver 等组件的作用和实现。