demo源码运行环境以及配置
- 运行环境:依赖Node安装环境,demo本地Node版本:14.19.1。
- 运行工具:vscode或者其他工具。
- 配置方式:下载demo源码,vscode打开,然后顺序执行以下命令:
(1)下载demo环境依赖包命令:npm i
(2)启动demo命令:npm run dev
(3)打包demo命令: npm run build:release
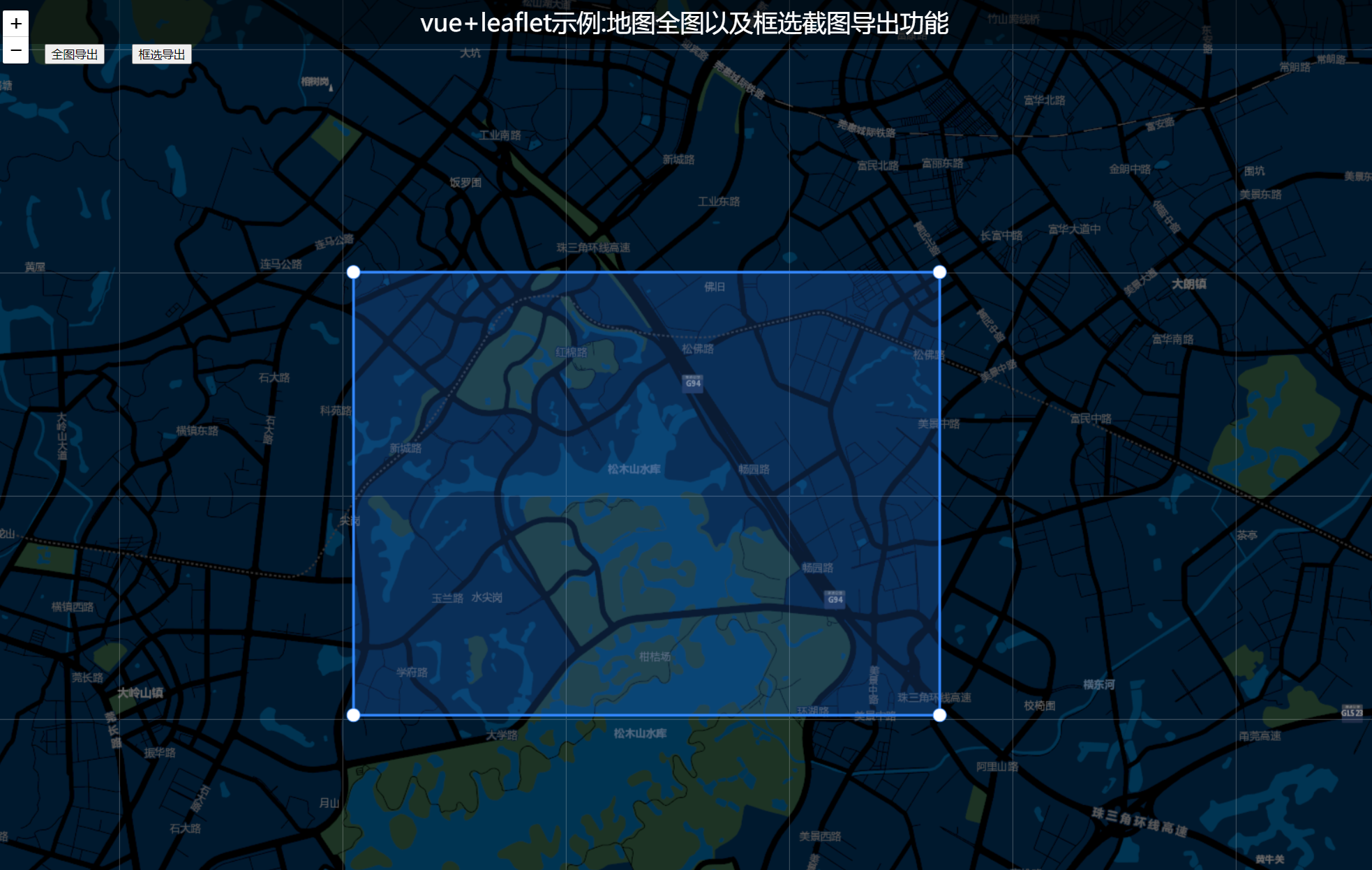
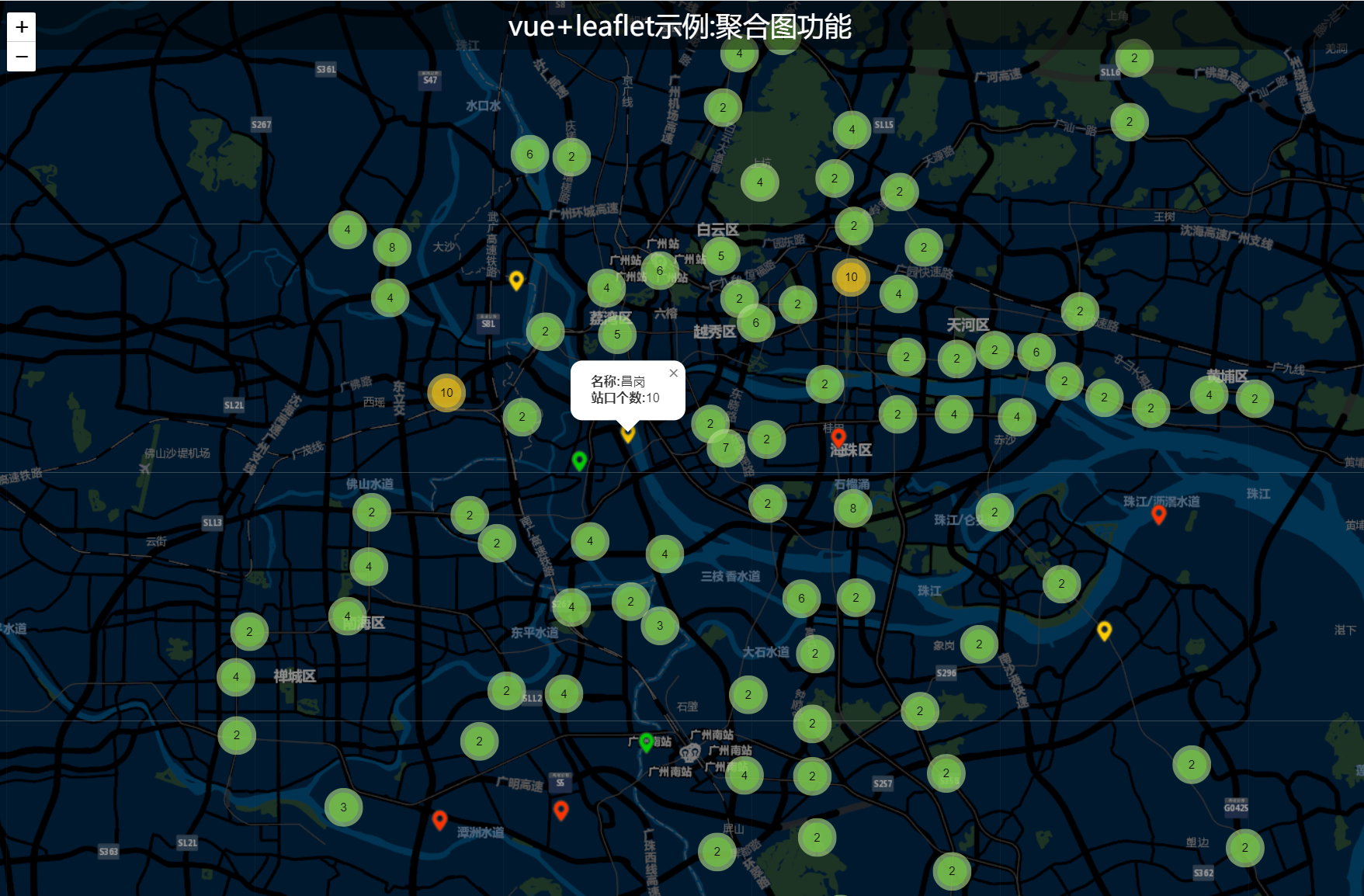
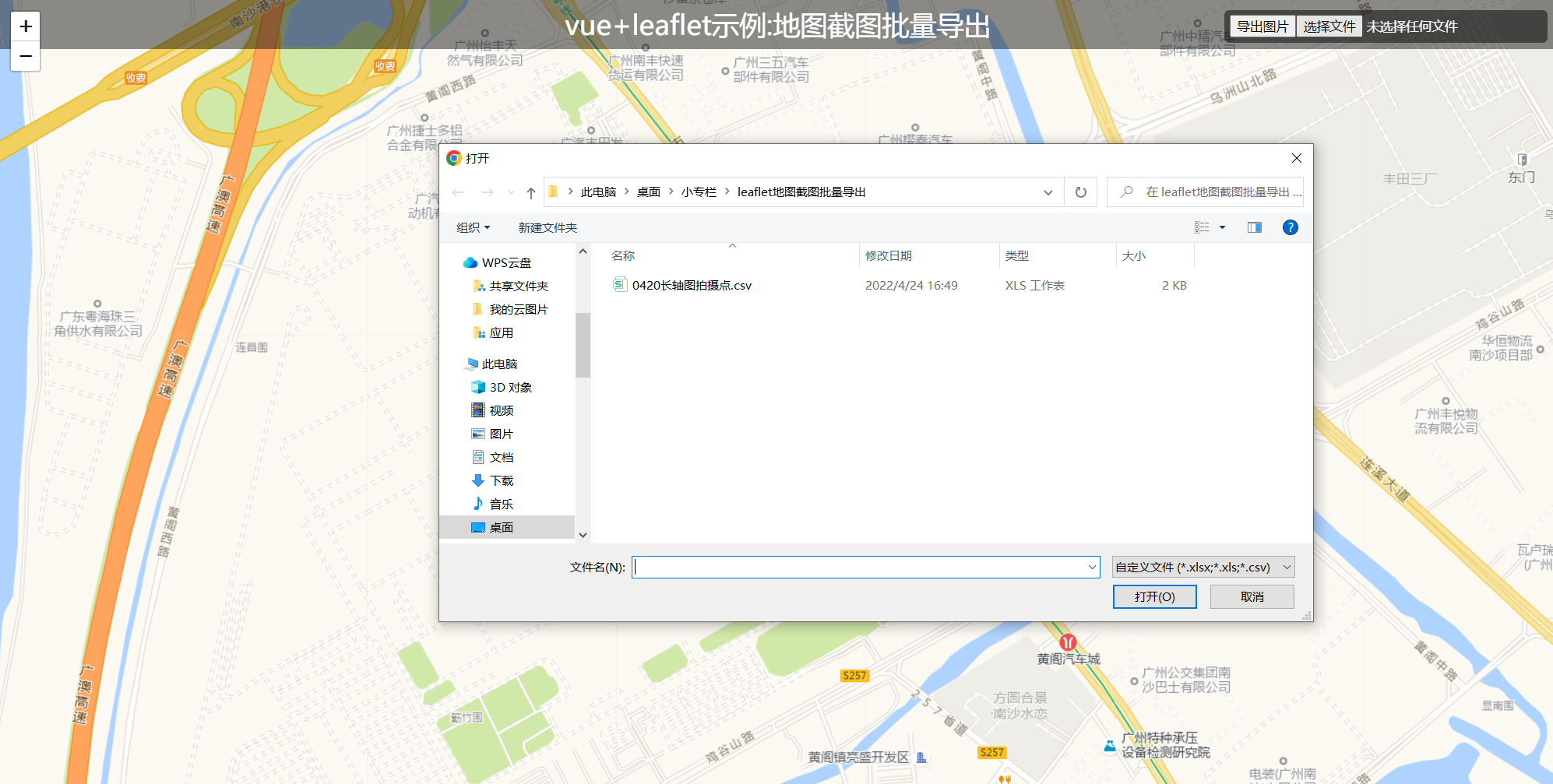
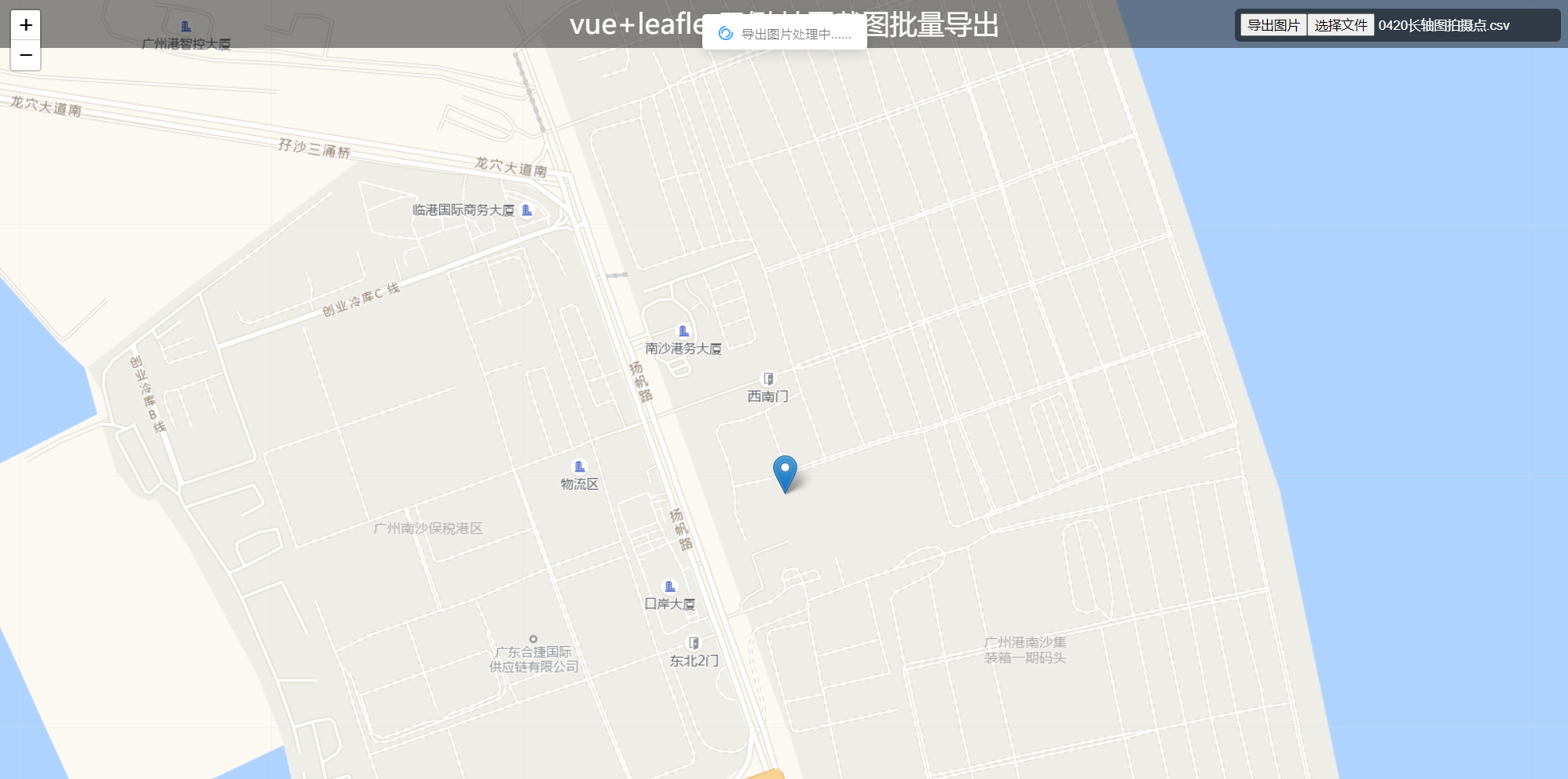
示例效果



具体实现思路:打开csv文件,读取点数据源经纬度,循环遍历数据源,以经纬度为中心,构造1000*1000屏幕像素值的正方形范围,批量截图,最后压缩导出。
- 核心源码
<template><div id="map" ref="mapDiv"></div><div class="titleContainer center"><span>vue+leaflet示例:地图截图批量导出</span></div><divstyle="position: absolute;top: 10px;right: 10px;z-index: 999;background: #0000007d;padding: 5px;color: #fff;border-radius: 5px;"><button type="button" id="mapexport_btn">导出图片</button><inputtype="file"id="fileField"name="fileField"accept=".csv, application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel"/></div>
</template><script setup>
import { onMounted, reactive, ref } from "vue";
import L from "leaflet";
import "@geoman-io/leaflet-geoman-free";
import "@geoman-io/leaflet-geoman-free/dist/leaflet-geoman.css";
import domtoimage from "dom-to-image";
const mapDiv = ref(null);
let map = null;
let marker = null;
let packageName = "打包下载"; // 打包文件名称
let zip = null;
let baseList = []; // base64格式图片列表
let imgNameList = []; // 图片名称列表
let points = []; //经纬度点列表
let filePath = null;
let loading;
onMounted(() => {// 待加载的 JS 文件数组const files = ["./lib/jszip.min.js","./lib/FileSaver.min.js","./lib/message.min.js","./lib/gcoord.js",];loadScripts(files, function () {console.log("All scripts loaded");initMap();});
});
const loadScripts = (files, callback) => {if (files.length === 0) {callback();return;}const file = files.shift();const script = document.createElement("script");script.onload = function () {loadScripts(files, callback);};script.src = file;document.head.appendChild(script);
};
const initMap = () => {zip = new JSZip();// 创建地图对象map = L.map("map", { attributionControl: false });L.tileLayer("http://webrd0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",{ subdomains: ["1", "2", "3", "4"], crossOrigin: true }).addTo(map);map.setView([22.83883628, 113.50329857], 16); //设置缩放级别及中心点//参考截图插件:https://github.com/tsayen/dom-to-image// const node = document.getElementById('map');const node = mapDiv.value;// console.log('node:', node);// 打开文件按钮点击事件$("input[type='file']").change(function () {const file = this.files[0];if (window.FileReader) {const reader = new FileReader();reader.readAsDataURL(file);//监听文件读取结束后事件reader.onloadend = function (e) {filePath = e.target.result;console.log("文件路径:" + e.target.result);loading = Qmsg.loading("读取文件数据处理中……");openFile();};}});// 导出图片按钮点击事件$("#mapexport_btn").click(function () {goScreenshotMap2Img();});// 打开文件读取数据函数function openFile() {let result = [];let xhr = new XMLHttpRequest();xhr.open("GET", filePath, false);xhr.onload = function (e) {if (xhr.readyState === 4) {if (xhr.status === 200) {result = csvJSON(xhr.responseText);console.log(result);loadDataFromCSV(result);} else {console.error(xhr.statusText);Qmsg.warning('<i style="color:red">读取CSV文件报错异常</i>', {html: true,});loading.close();}}};xhr.send(null);}// 数据预处理,批量转换坐标点function loadDataFromCSV(dataList) {for (let i = 0; i < dataList.length; i++) {let data = dataList[i];const name = data['名称'];if (name) {imgNameList.push(name);}let lat = data['纬度'];let lng = data['经度'];if (lat && lng) {lat = Number(data['纬度'].replace(/\s*/g, ""));lng = Number(data['经度'].replace(/\s*/g, ""));// 将WGS84坐标转换为GCJ02坐标const gcj02 = gcoord.transform([lng, lat], gcoord.WGS84, gcoord.GCJ02);points.push(gcj02);}}// 处理完成Qmsg.info('<i style="color:red">数据预处理完成</i>', { html: true });loading.close();}// csv数据源转换json格式数据源……
</script><style scoped>
#map {width: 100vw;height: 100vh;
}
.titleContainer {position: absolute;top: 0;background: rgba(0, 0, 0, 0.45);height: 50px;width: 100vw;z-index: 999;font-size: 14px;color: #fff;font-size: 28px;
}
.center {display: flex;flex-direction: column;align-items: center;justify-content: center;
}
</style>