前排提醒:
1. 操作系统为Windows11
2. 如果你还没有使用Ollama本地部署DeepSeek,可以参考Windows系统上使用Ollama本地部署DeepSeek
3. 顺便解决了 HTML 页面调用 Ollama 服务的跨域问题
通过JavaScript访问本地DeepSeek服务的方式比较简单,可以直接参照以下HTML代码。注意: 要把 MODEL_NAME 修改为自己部署的DeepSeek版本
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>本地 DeepSeek 对话</title><style>:root {--primary-color: #2c3e50;--hover-color: #34495e;--background-color: #f8f9fa;--border-color: #dfe3e8;}body {font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, sans-serif;line-height: 1.6;padding: 1rem;background-color: var(--background-color);}.chat-container {max-width: 800px;margin: 0 auto;background: white;border-radius: 8px;box-shadow: 0 2px 8px rgba(0, 0, 0, 0.1);padding: 1.5rem;}.input-group {margin-bottom: 1.5rem;}#input {width: 96%;padding: 0.8rem;border: 2px solid var(--border-color);border-radius: 6px;resize: vertical;min-height: 100px;margin-bottom: 1rem;}#input:focus {outline: none;border-color: var(--primary-color);box-shadow: 0 0 0 3px rgba(44, 62, 80, 0.1);}.btn {background: var(--primary-color);color: white;border: none;padding: 0.8rem 1.5rem;border-radius: 6px;cursor: pointer;transition: background 0.2s ease;font-size: 1rem;}.btn:hover {background: var(--hover-color);}#response {white-space: pre-wrap;padding: 1rem;margin-top: 1.5rem;border: 2px solid var(--border-color);border-radius: 6px;background: #f8fafc;min-height: 100px;}.loading {opacity: 0.6;position: relative;}.loading::after {content: "正在思考...";color: var(--primary-color);}@media (max-width: 768px) {.chat-container {margin: 0 1rem;padding: 1rem;}}</style>
</head>
<body><div class="chat-container"><div class="input-group"><textarea id="input" rows="4"placeholder="请输入您的问题,例如:如何学习编程?"></textarea><button class="btn" onclick="sendToOllama()">发送问题</button></div><div id="response"></div></div><script>const API_ENDPOINT = 'http://127.0.0.1:11434/api/chat';const MODEL_NAME = 'deepseek-r1:1.5b';async function sendToOllama() {const inputEl = document.getElementById('input');const responseEl = document.getElementById('response');const btnEl = document.querySelector('.btn');const question = inputEl.value.trim();if (!question) {responseEl.textContent = '请输入有效的问题内容';return;}try {btnEl.disabled = true;responseEl.classList.add('loading');const response = await fetch(API_ENDPOINT, {method: 'POST',headers: { 'Content-Type': 'application/json',},body: JSON.stringify({model: MODEL_NAME,messages: [{ role: "user", content: question }],stream: false})});if (!response.ok) {throw new Error(`HTTP 错误! 状态码: ${response.status}`);}const data = await response.json();responseEl.innerHTML = `<strong>回复:</strong>${data.message.content}`;} catch (error) {console.error('请求失败:', error);responseEl.textContent = `请求失败: ${error.message}`;} finally {btnEl.disabled = false;responseEl.classList.remove('loading');}}</script>
</body>
</html>
打开HTML页面后,可以进行对话,如下图所示。

注意: 如果直接双击打开HTML页面,可能会出现跨域(CORS)错误,此时需要在Ollama服务端启用 CORS支持。
第一步: 使用 WIN + R,搜索 “环境”,打开 “编辑系统环境变量”

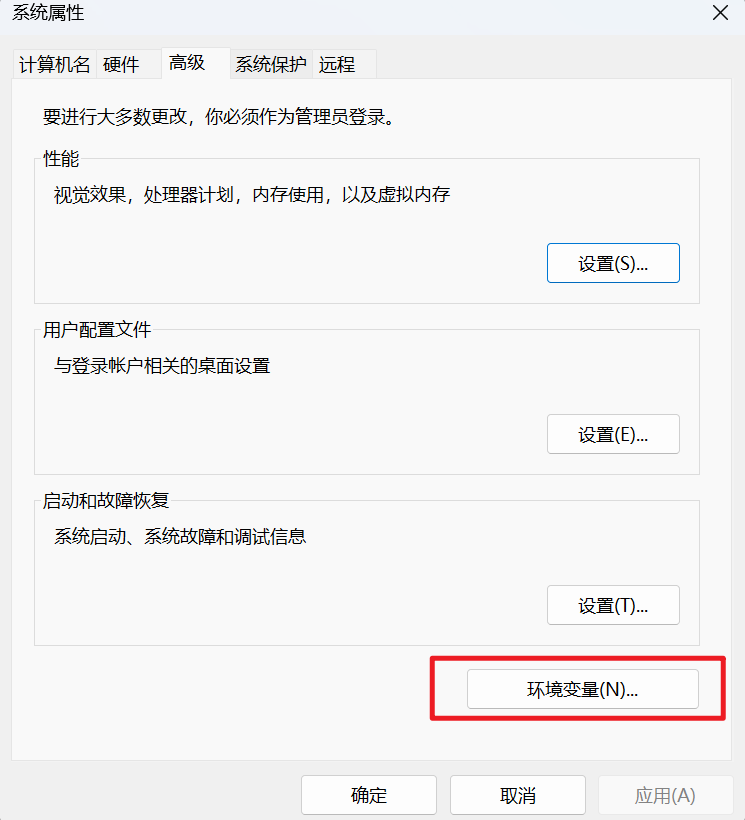
第二步: 点击 “环境变量” 进入环境变量设置界面

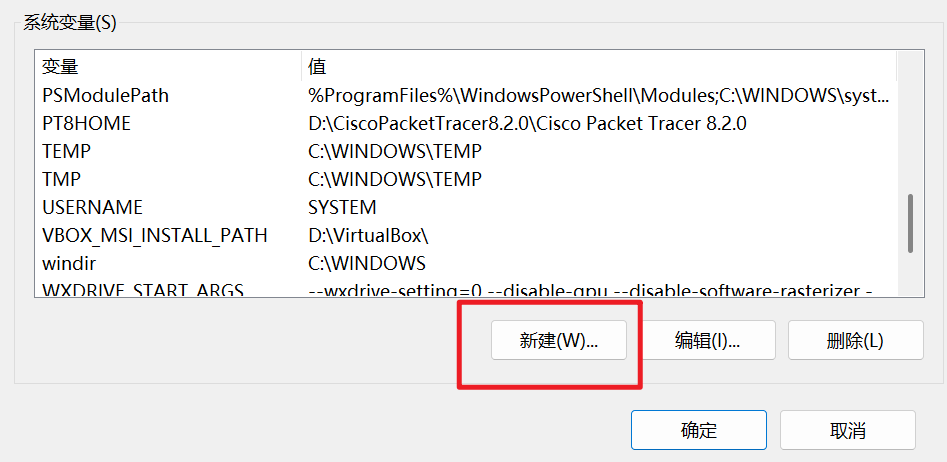
第三步: 在系统变量这里,点击 “新建”

第四步: 变量名设置为 OLLAMA_ORIGINS,变量值设置为 *, 然后一直点击确定,保存环境变量设置

第五步: 重启Ollama服务,跨域(CORS)错误即可解决