----向量章节---
-
原文:如果一个向量的齐次坐标是0,这个坐标就是方向向量(Direction Vector),因为w坐标是0,这个向量就不能位移
- 这段提供了一个区分方向向量和点坐标的方式,而且是逻辑上区分的。可以平移=点=w非0,w非0=可以平移=点
-
原文提到了万向节死锁。是一种旋转导致轴重合的现象。按照欧拉角描述旋转,先转的轴会改变后旋转轴的位置。见https://blog.csdn.net/Dwzsa/article/details/142460040
-
原文提到:使用矩阵进行变换的真正力量在于,根据矩阵之间的乘法,我们可以把多个变换组合到一个矩阵中
-
glm不用添加linker,原文:GLM是OpenGL Mathematics的缩写,它是一个只有头文件的库,也就是说我们只需包含对应的头文件就行了,不用添加额外的链接和编译。这和他的模版有关,编译时根据实际使用的类型来生成具体的代码。不过我没生成过这种只include头文件就行的库,具体不了解
- 大概是openGl自带的
-
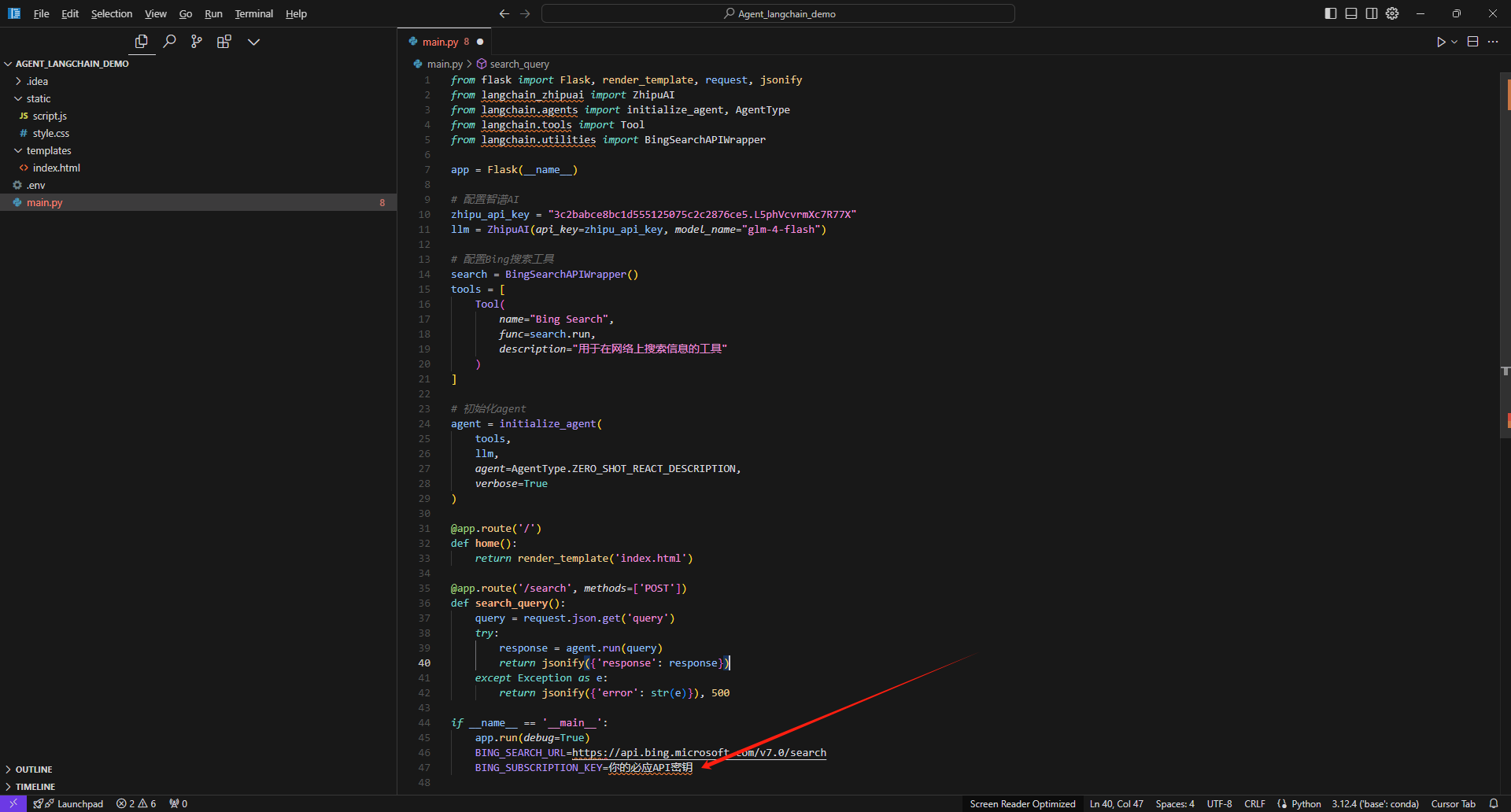
这个函数有点复杂:glUniformMatrix4fv(transformLoc, 1, GL_FALSE, glm::value_ptr(trans));
- GL_FALSE位置的参数表示是否希望对我们的矩阵进行转置(Transpose)
-
因为之前没注意改背景色的部分,所以没掉glClear,导致每一帧都画出来了

-旋转的时候,openGl是右手系,所以旋转值为正的时候,是逆时针旋转,逆时针指的是:从旋转轴的正方向看向原点时,逆时针。写的时候没改纹理坐标:TexCoord = vec2(aTexCoord.x, 1.0 - aTexCoord.y);这个纹理坐标是做了一个y轴翻转,才是看起来的逆时针。实际上,这里逆时针指的不是我从屏幕里看到的逆时针。而且加的TexCoord = vec2(aTexCoord.x, 1.0 - aTexCoord.y),在教程里没找到说明 -


注意到,旋转前后,整个图形的宽高没变。这是因为之前写了视口和窗口大小宽高同步才这样的,想想我们现在的坐标,也可推知,我们的图形应该是正方形,但显示的是长方形 -
这个。因为position相乘写反了,对的是:gl_Position = transformvec4(aPos.x, aPos.y, aPos.z, 1.0);

不过用41的矩阵乘,居然没问题,可能做了兼容,可能做了转换,猜测 -
我们在计算变换矩阵的时候,始终是从E去乘每一个新的变换,最后再乘当前点xy,根据结合率,这和用xy去乘最后一个,然后反向乘到E是一样的结果。之所以一定是最后乘xy,因为我们一开始乘的是E,但乘的不是E,我又不好写第一个乘的数组,glm::rotate这写计算,都是得从一个数组开始,所以为了方便注定是反向的
-

先转,后平移。我指的是,先调用rotate代码,在调用trans代码。so,为什么会这样的。首先,不论怎么转,都是围绕原点转。先调用转,后平移=图像先平移后转,所以是这样的