提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、按键的使用
- 1.1 按键的简介
- 1.2 读取按键的高低电平
- 二、EXIT外部中断
- 2.1 EXIT外部中断简介
- 2.2 外部中断基础知识
- 2.3 设置外部中断
- 2.4 示例代码
- 总结
前言
MicroPython为嵌入式系统提供了一种轻量级的Python解释器,使得开发者能够在资源受限的环境中使用Python语言。在嵌入式系统中,处理按键和中断是常见的任务,而MicroPython为这些任务提供了简单而强大的解决方案。本教程将重点介绍MicroPython中如何处理按键与外部中断(EXTI)的相关内容,以帮助开发者更好地理解和应用这些功能。
一、按键的使用
1.1 按键的简介
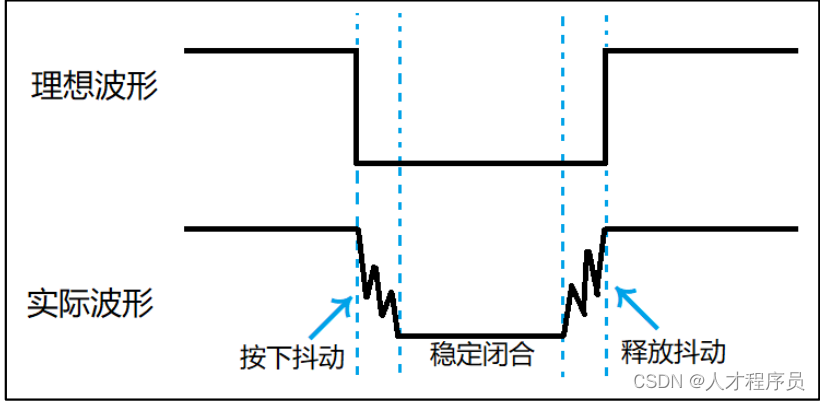
几乎每个开发板都会板载有独立按键,因为按键用处很多。常态下,独立按键是断开的,按下的时候才闭合。每个独立按键会单独占用一个 IO 口,通过 IO 口的高低电平判断按键的状态。但是按键在闭合和断开的时候,都存在抖动现象,即按键在闭合时不会马上就稳定的连接,断开时也不会马上断开。这是机械触点,无法避免。独立按键抖动波形图如下:

图中的按下抖动和释放抖动的时间一般为 5~10ms,如果在抖动阶段采样,其不稳定状态可能出现一次按键动作被认为是多次按下的情况。为了避免抖动可能带来的误操作,我们要做的措施就是给按键消抖(即采样稳定闭合阶段)。消抖方法分为硬件消抖和软件消抖,我们常用软件的方法消抖。
软件消抖:方法很多,我们例程中使用最简单的延时消抖。检测到按键按下后,一般进行10ms 延时,用于跳过抖动的时间段,如果消抖效果不好可以调整这个 10ms 延时,因为不同类型的按键抖动时间可能有偏差。待延时过后再检测按键状态,如果没有按下,那我们就判断这是抖动或者干扰造成的;如果还是按下,那么我们就认为这是按键真的按下了。对按键释放的判断同理。
硬件消抖:利用 RC 电路的电容充放电特性来对抖动产生的电压毛刺进行平滑出来,从而
实现消抖,但是成本会更高一点,本着能省则省的原则,我们推荐使用软件消抖即可。
1.2 读取按键的高低电平
在下面这个文章中,我们讲了一个函数value,当不填参数时,他返回该引脚的电平状态,我们可以使用他来读取按键的电平状态
点亮第一个LED灯
如果我们要读取引脚的状态,我们初始化引脚的时候应该设置mode为Pin.IN输入模式
from machine import Pin
import time# 初始化 LED 并输出高电平
led = Pin(27,Pin.OUT,value = 1) # 配置 led 引脚模式
key = Pin(2,Pin.IN,Pin.PULL_UP) # 配置 key 引脚模式及上拉led_state = 0while True:if key.value() == 0: # 判断 KEY 是否按下time.sleep_ms(10)if key.value() == 0:led_state = not led_stateled.value(led_state)
二、EXIT外部中断
2.1 EXIT外部中断简介
外部中断(External Interrupt)是指来自于处理器外部的信号或事件,可以中断处理器当前的执行流程,跳转到相应的中断服务程序中执行。在嵌入式系统中,外部中断通常用于处理与外部设备或外部事件相关的响应操作,比如传感器的触发、按键的按下等。
当外部中断信号触发时,处理器会立即停止当前的任务,保存当前的执行环境(比如程序计数器、寄存器状态等),然后跳转到预先定义好的中断服务程序中执行相应的处理逻辑。一旦中断服务程序执行完成,处理器会恢复之前的执行状态,继续执行被中断的任务。
EXIT可能是指中断退出的意思,即当中断服务程序执行完成后,处理器退出中断状态,恢复到之前的执行流程中。
2.2 外部中断基础知识
在数字电路和信号处理中,上升沿和下降沿触发是指在信号的电压或电平变化时发生的事件。这些术语通常与时钟信号和触发器(比如触发器、寄存器等)的工作方式相关联。
上升沿触发:当信号的电压或电平从低电平(低电压)变为高电平(高电压)时,触发器或电路开始执行操作。简单来说,上升沿触发意味着在信号的上升沿(从低到高的过渡时刻)上触发动作。
下降沿触发:与上升沿相反,当信号的电压或电平从高电平(高电压)变为低电平(低电压)时,触发器或电路开始执行操作。换句话说,下降沿触发意味着在信号的下降沿(从高到低的过渡时刻)上触发动作。
这些概念在数字电路中非常重要,特别是在时序电路设计中。例如,在时钟边沿触发的触发器中,上升沿触发和下降沿触发可以决定何时执行数据的采样和传输
2.3 设置外部中断
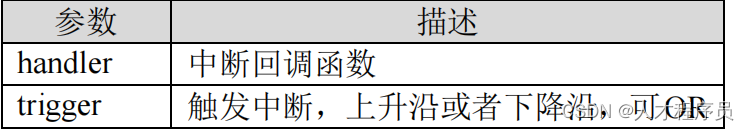
在Pin类中,有一个函数irq(Pin.irq(handler=None,trigger=(Pin.IRQ_FALLING | Pin.IRQ_RISING)))

2.4 示例代码
from machine import Pin, IRQ
import time# 定义中断处理函数
def button_interrupt_handler(pin):print("Button pressed!")# 配置按键连接的GPIO引脚
button_pin = Pin(0, Pin.IN, Pin.PULL_UP)# 配置中断触发条件为下降沿(按键按下时为低电平)
button_pin.irq(trigger=Pin.IRQ_FALLING, handler=button_interrupt_handler)# 主循环
while True:# 主循环中可以执行其他任务print("Main loop running...")time.sleep(1)
总结
本教程介绍了在MicroPython中处理按键和外部中断的基础知识。通过适当配置GPIO引脚和使用相关的MicroPython库函数,开发者可以轻松实现对按键和外部事件的监测与响应。这两个功能对于嵌入式系统的交互性和实时性至关重要,希望这篇教程能够为您的MicroPython开发提供有益的指导。