介绍:
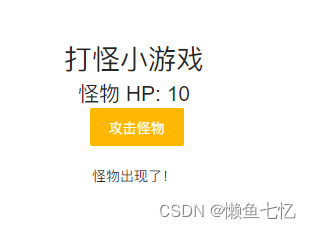
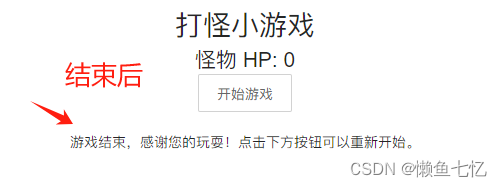
一个简单的打怪小游戏,点击开始游戏后,出现攻击按钮,击败怪物后可以选择继续下一关和结束游戏。
继续下一个怪兽的血量会增加5点,攻击按钮会随机变色。
效果图:






html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>打怪</title>
<link rel="stylesheet" href="../layui/css/layui.css" media="all">
<style>
/* 添加样式以中心布局两个游戏并增加一些间距 */
.game-container {text-align: center;margin: 5% auto;
}.game-container > button {margin: 0 5px; /* 添加按钮间距 */
}#result, #message {margin: 20px 0;
}</style>
</head>
<body>
<!-- 在HTML中添加开始游戏按钮 -->
<div class="game-container"><h1>打怪小游戏</h1><h2 id="monster">怪物 HP: <span id="monsterHp">10</span></h2><button id="startGameButton" class="layui-btn layui-btn-primary">开始游戏</button><button id="attackButton" class="layui-btn layui-btn-warm" style="display: none;">攻击怪物</button><button id="nextLevelButton" class="layui-btn layui-btn-normal" style="display: none;">进入下一关</button><button id="endGameButton" class="layui-btn layui-btn-danger" style="display: none;">结束游戏</button><p id="message"></p>
</div><script src="./gamejs/game.js"></script>
</body>
</html>js代码:
document.addEventListener('DOMContentLoaded', () => {const monsterHpElement = document.getElementById('monsterHp');const messageElement = document.getElementById('message');const startGameButton = document.getElementById('startGameButton');const nextLevelButton = document.getElementById('nextLevelButton');const endGameButton = document.getElementById('endGameButton');let initialHp = 10;let monsterHp;let level = 1;const hpIncrease = 5;const attackButton = document.getElementById('attackButton');function startGame() {monsterHp = initialHp;level = 1;monsterHpElement.innerText = monsterHp;messageElement.innerText = '怪物出现了!';resetAttackButtonColor();attackButton.style.display = 'inline-block';startGameButton.style.display = 'none';}function updateMonsterStatus() {if (monsterHp > 0) {monsterHp--;monsterHpElement.innerText = monsterHp;messageElement.innerText = `怪物受到伤害!还剩 ${monsterHp} 生命值。`;} else {nextLevelButton.style.display = 'inline-block';endGameButton.style.display = 'inline-block';attackButton.style.display = 'none';messageElement.innerText = '恭喜你,打败了怪物!选择下一步操作。';}}function levelUp() {level++;monsterHp = initialHp + hpIncrease * (level - 1);monsterHpElement.innerText = monsterHp;messageElement.innerText = `第 ${level} 关开始!怪物生命值为 ${monsterHp}。`;attackButton.style.display = 'inline-block';nextLevelButton.style.display = 'none';endGameButton.style.display = 'none';changeAttackButtonColor();}function endGame() {messageElement.innerText = '游戏结束,感谢您的玩耍!点击下方按钮可以重新开始。';attackButton.style.display = 'none';nextLevelButton.style.display = 'none';endGameButton.style.display = 'none';startGameButton.style.display = 'inline-block'; // 显示开始游戏按钮}function resetAttackButtonColor() {attackButton.className = 'layui-btn layui-btn-warm'; // 这里设置默认的按钮颜色样式}function changeAttackButtonColor() {// 定义一组可能的颜色const colors = ['layui-btn-primary', 'layui-btn-normal', 'layui-btn-warm', 'layui-btn-danger'];// 随机选择一个颜色const randomColor = colors[Math.floor(Math.random() * colors.length)];attackButton.className = `layui-btn ${randomColor}`; // 更新按钮的 class 以改变颜色}startGameButton.addEventListener('click', startGame);nextLevelButton.addEventListener('click', levelUp);endGameButton.addEventListener('click', endGame);attackButton.addEventListener('click', updateMonsterStatus);
});document.addEventListener02('DOMContentLoaded', () => {const monsterHpElement = document.getElementById('monsterHp');const messageElement = document.getElementById('message');const startGameButton = document.getElementById('startGameButton');const nextLevelButton = document.getElementById('nextLevelButton');const endGameButton = document.getElementById('endGameButton');let initialHp = 10;let monsterHp;let level = 1;const hpIncrease = 5;const attackButton = document.getElementById('attackButton');function startGame() {monsterHp = initialHp;level = 1;monsterHpElement.innerText = monsterHp;messageElement.innerText = '怪物出现了!';attackButton.style.display = 'inline-block';startGameButton.style.display = 'none';}function updateMonsterStatus() {if (monsterHp > 0) {monsterHp--;monsterHpElement.innerText = monsterHp;messageElement.innerText = `怪物受到伤害!还剩 ${monsterHp} 生命值。`;} else {nextLevelButton.style.display = 'inline-block';endGameButton.style.display = 'inline-block';attackButton.style.display = 'none';messageElement.innerText = '恭喜你,打败了怪物!选择下一步操作。';}}function levelUp() {level++;monsterHp = initialHp + hpIncrease * (level - 1);monsterHpElement.innerText = monsterHp;messageElement.innerText = `第 ${level} 关开始!怪物生命值为 ${monsterHp}。`;attackButton.style.display = 'inline-block';nextLevelButton.style.display = 'none';endGameButton.style.display = 'none';}function endGame() {messageElement.innerText = '游戏结束,感谢您的玩耍!点击下方按钮可以重新开始。';attackButton.style.display = 'none';nextLevelButton.style.display = 'none';endGameButton.style.display = 'none';startGameButton.style.display = 'inline-block'; // 显示开始游戏按钮}startGameButton.addEventListener('click', startGame);nextLevelButton.addEventListener('click', levelUp);endGameButton.addEventListener('click', endGame);attackButton.addEventListener('click', updateMonsterStatus);
});





![[嵌入式AI从0开始到入土]9_yolov5在昇腾上推理](https://img-blog.csdnimg.cn/direct/993ed03ce22442aba322d22a0550a23d.png)